

آموزش Html؛ آموزش کار با رنگ ها در HTML
در جلسه هفتم آموزش Html به زبان فارسی در خدمت شماییم با آموزش Html؛ آموزش کار با رنگ ها در HTML از وب سایت آموزش برنامه نویسی سورس باران.در این جلسه رنگ در HTML، رنگ Background، رنگ متن، رنگ کادر و مقدار رنگ ها را خواهیم داشت. با ما همراه باشید…
آموزش کار با رنگ ها در HTML
رنگهای HTML با استفاده از نامهای از پیش تعیین شده یا مقادیر RGB، HEX، HSL، RGBA و HSLA مشخص میشوند. در HTML، یک رنگ را میتوان با استفاده از نام آن مشخص کرد. HTML از ۱۴۰ نام استاندارد رنگ پشتیبانی میکند:

HTML colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.
<!DOCTYPE html> <html> <body> <h1 style="background-color:Tomato;">Tomato</h1> <h1 style="background-color:Orange;">Orange</h1> <h1 style="background-color:DodgerBlue;">DodgerBlue</h1> <h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1> <h1 style="background-color:Gray;">Gray</h1> <h1 style="background-color:SlateBlue;">SlateBlue</h1> <h1 style="background-color:Violet;">Violet</h1> <h1 style="background-color:LightGray;">LightGray</h1> </body> </html>پیشنمایش
آموزش کار با رنگ پشت زمینه در اچ تی ام ال (background color for HTML)
شما میتوانید برای عناصر HTML یک رنگ پشت زمینه یا background انتخاب کنید که نمونه کد آن را در زیر مشاهده میکنید

<h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;">Lorem ipsum...</p>
پیشنمایش
آموزش کار با رنگ متن در اچ تی ام ال ( Text Color for Html )
در HTML میتوان برای متن خود یک رنگ مشخص انتخاب کرد. نمونه و کد مربوط به آن را در زیر مشاهده میکنید
Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<h1 style="color:Tomato;">Hello World</h1> <p style="color:DodgerBlue;">Lorem ipsum...</p> <p style="color:MediumSeaGreen;">Ut wisi enim...</p>پیشنمایش
آموزش کار با رنگ کادر در اچ تی ام ال (Border Color for Html)
اگر بخواهید پیرامون یک متن کادری را قرار دهید میتوانید برای شاخص تر کردن کادر برای آن یک رنگ انتخاب کنید

<h1 style="border:2px solid Tomato;">Hello World</h1> <h1 style="border:2px solid DodgerBlue;">Hello World</h1> <h1 style="border:2px solid Violet;">Hello World</h1>
پیشنمایش
آموزش کار با مقدار رنگ ها در اچ تی ام ال (Color Values for Html)
در HTML، رنگ ها میتوانند با مقادیر RGB، مقادیر HEX، مقادیر HSL، مقادیر rgBA و مقادیر HSLA مشخص شوند. در زیر نمونه رنگ «Tomato» نرمال را مشاهده میکنید

در اینجا هم نمونه رنگ Tomato را با ۵۰ درصد شفافیت مشاهده میکنید

<h1 style="background-color:rgb(255, 99, 71);">...</h1> <h1 style="background-color:#ff6347;">...</h1> <h1 style="background-color:hsl(9, 100%, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
پیشنمایش
آموزش کار با مقدار RGB در اچ تی ام ال (RGB Value for Html)
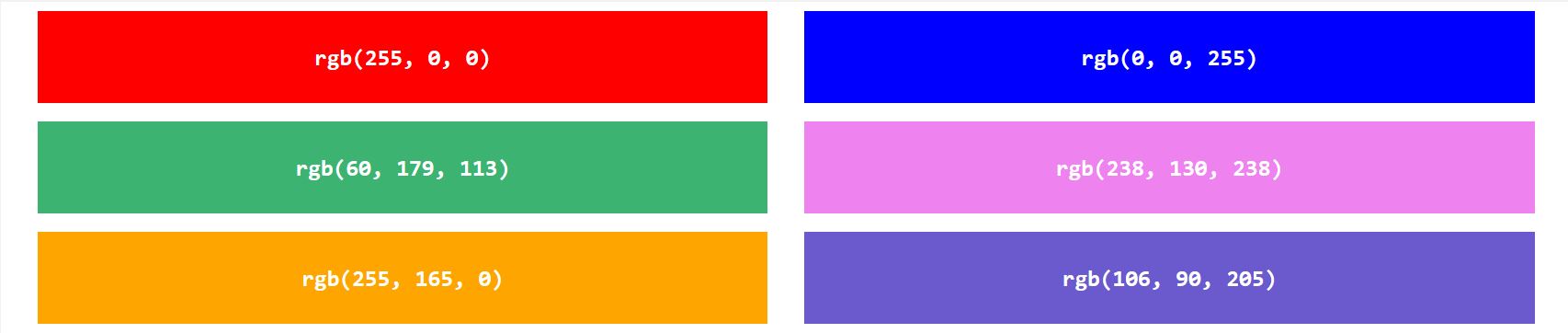
در HTML میتوان با استفاده از فرمول زیر یک رنگ را به عنوان یک مقدار RGB تعریف کرد. RGB سرواژه کلمات «Red، Green و Blue» است. هر یک از پارامترهای قرمز، سبز، آبی شدت رنگ را بین بازه ۰- ۲۵۵ تعریف میکند. برای مثال rgb(255, 0, 0) به صورت رنگ قرمز نمایش داده میشوند چون رنگ قرمز بالاترین مقدار را داشته و بقیه صفر تعریف شدهاند. برای نمایش رنگ سیاه، تمام پارامترها باید صفر تعیین شوند مانند rgb(0, 0, 0). برای نمایش رنگ سفید تمام پارامترها باید ۲۵۵ تعیین شوند مانند rgb(255, 255, 255). در ادامه چند نمونه را مشاهده میکنید

سایه خاکستری اغلب با استفاده از تعیین مقادیر مساوی برای هر سه منبع رنگ ایجاد میشود

آموزش کار با مقدار HEX در اچ تی ام ال (HEX Value for Html)
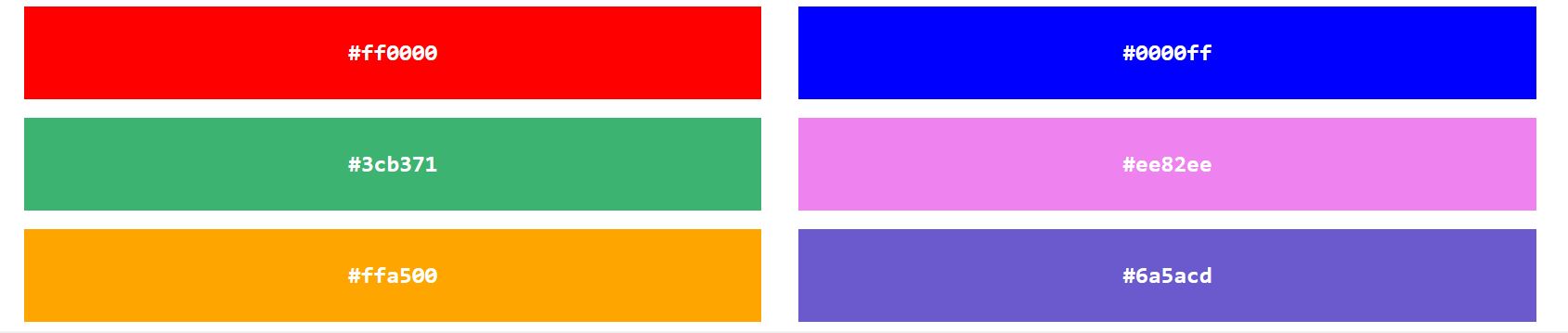
در HTML مقدار رنگ را میتوان با استفاده از یک مقدار هگزادسیمال به شکل #rrggbb تعریف کرد که در آن rr نماد رنگ قرمز (red)، gg نماد رنگ سبز (green) و bb نماد رنگ آبی (blue)، مقادیری بین ۰۰ و ff (مشابه ۰- ۲۵۵) هستند. برای مثال #ff0000 به صورت رنگ قرمز نمایش داده میشود، چون به قرمز بالاترین مقدار (ff) داده شده و بقیه پایینترین مقدار (۰۰) را دارند.

سایه خاکستری معمولا با استفاده از تعریف مقادیر مساوی برای سه منبع رنگ به دست میآید

آموزش کار با مقدار HSL در اچ تی ام ال (HSL Value for Html)
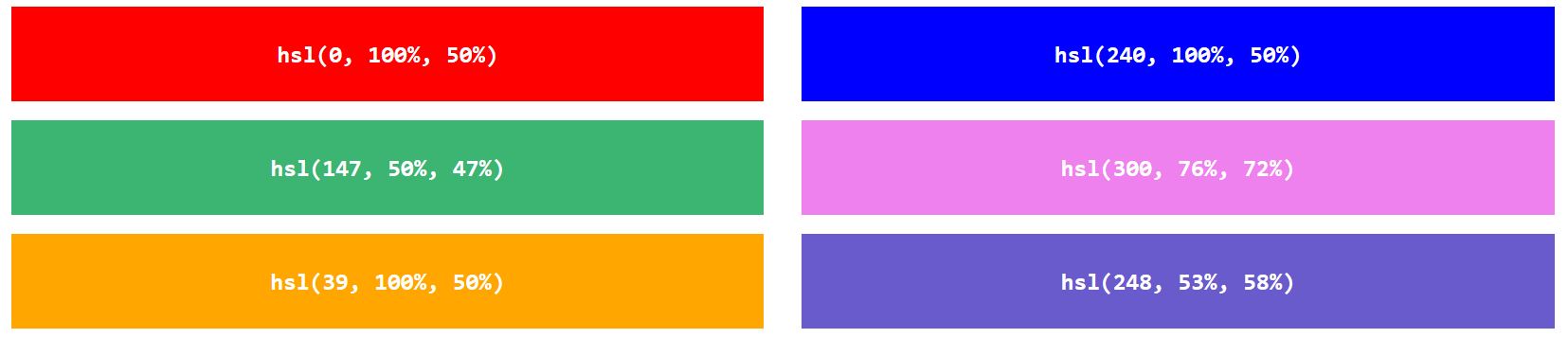
در HTML یک رنگ را میتوان با استفاده از ته رنگ، غلظت و روشنایی به شکل HSL یا همان Hue، Saturation و Lightness، مشخص کرد. ته رنگ یا hue درجه ۰ تا ۳۶۰ روی چرخه رنگ است که مقدار ۰ نشاندهنده رنگ قرمز، مقدار ۱۲۰ مقدار رنگ سبز و ۲۴۰ معرف رنگ آبی است. غلظت یا Saturation به معنی یک مقدار درصدی است که %۰ به معنی سایهی خاکستری و %۱۰۰ به معنی رنگ کامل است. روشنایی یا Lightness هم به صورت درصدی تعریف میشود که %۰ به رنگ سیاه، %۵۰ نه روشن و نه تیره و %۱۰۰ نشاندهنده رنگ سفید است

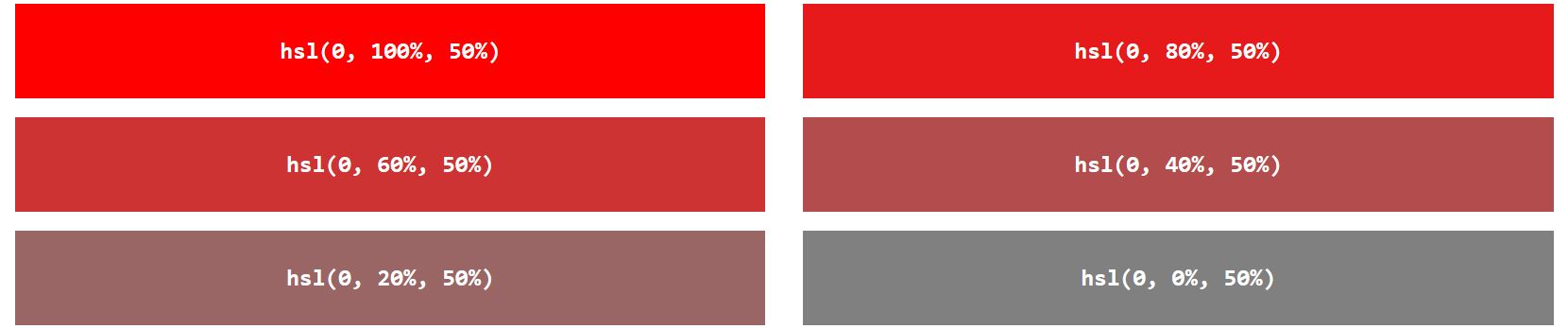
آموزش کار با غلظت رنگ در اچ تی ام ال (Saturation for Html)
غلظت را میتوان به عنوان شدت یک رنگ تعریف کرد. ۱۰۰ درصد یعنی یک رنگ خالص که هیچگونه سایه خاکستری ندارد. ۵۰ درصد یعنی ۵۰ درصد سایه خاکستری وجود دارد اما هنوز میتوانید رنگ اصلی را تشخیص دهید. صفر درصد یعنی خاکستری کامل و شما دیگر نمیتوانید رنگ اصلی را ببینید

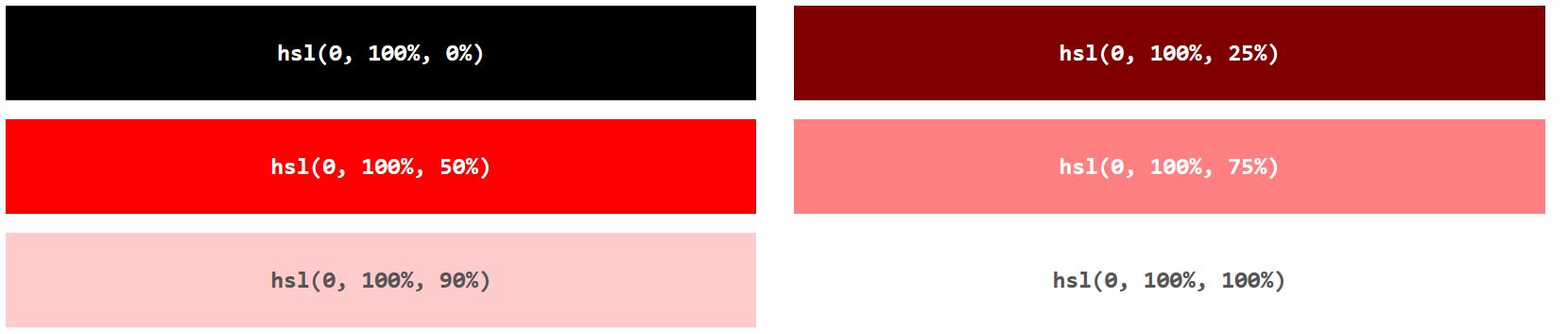
روشنایی در Html
روشنایی یک رنگ را میتوان به صورت میزان نوری که میخواهید به یک رنگ بدهید تعریف کرد؛ به این صورت که صفر درصد یعنی عدم وجود نور (سیاه)، ۵۰ درصد یعنی ۵۰ درصد نور (نه روشن و نه تیره) و ۱۰۰ درصد به معنی روشنایی کامل (سفید) است.

پیشنمایش
سایههای خاکستری اغلب از طریق قرار دادن مقادیر ته رنگ و غلظت روی صفر و تنظیم روشنایی بین صفر تا صد برای به دست آوردن سایههای تیرهتر یا روشنتر ایجاد میشوند

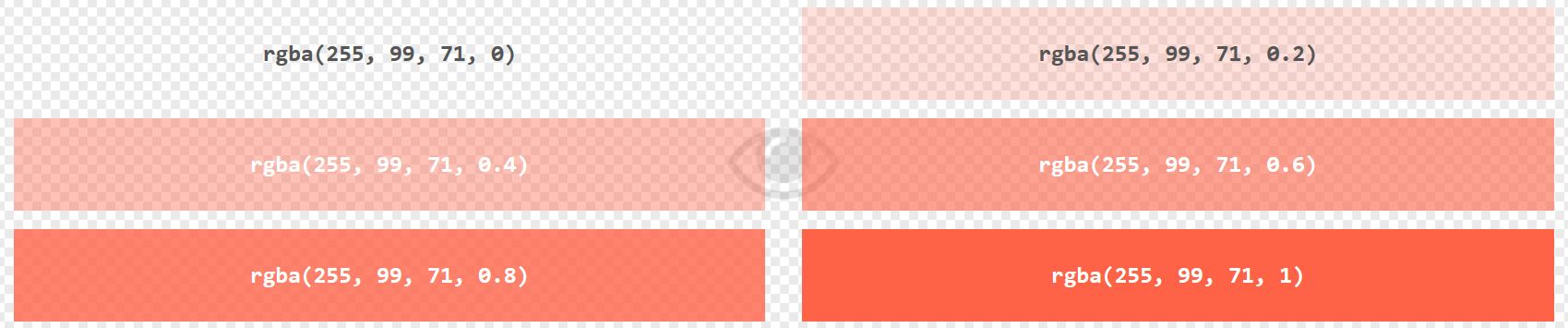
آموزش کار با مقدار RGBA در اچ تی ام ال (RGBA Value for Html)
مقادیر رنگهای RGBA در واقع بسط یافتهی مقادیر رنگهای RGB به همراه یک کانال آلفا هستند که کدری یک رنگ را مشخص میکند. مقدار رنگ RGBA به صورت rgba (red, green, blue, alpha) مشخص میشود. پارامتر آلفا یک عدد بین ۰٫۰ (کاملا شفاف) و ۱٫۰ (بدون هیچگونه شفافیت) است

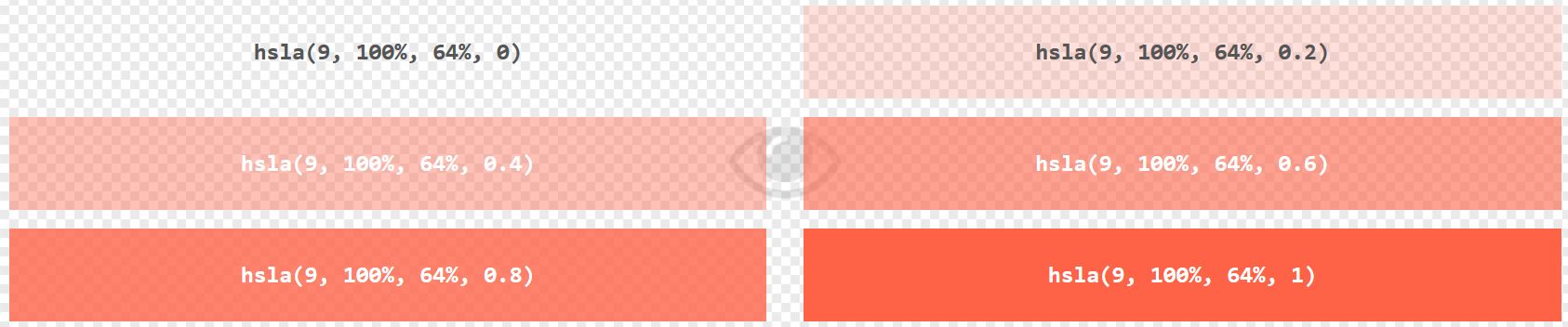
آموزش کار با مقدار HSLA در اچ تی ام ال (HSLA Value for Html)
مقادیر رنگهای HSLA هم بسط یافتهی مقادیر رنگهای HSL با یک کانال آلفا است که کدری رنگ را مشخص میکند. مقدار یک رنگ HSLA به صورت hsla (hue, saturation, lightness, alpha) تعریف میشود. پارامتر آلفا یک عدد بین ۰٫۰ (کاملا شفاف) و ۱٫۰ (بدون هیچگونه شفافیت) است:

منبع : W3Schools
لیست جلسات قبل آموزش Html
- آموزش HTML؛ آموزش اصول اولیه و عناصر HTML
- آموزش Html؛ آموزش کار با خصوصیات(Attribute) و عناوین(Heading) در Html
- آموزش Html؛ آموزش کار با پاراگراف و استایل در Html
- آموزش Html؛ آموزش کار با قالب بندی متن در Html
- آموزش Html؛ آموزش کار با کامنت در HTML
- آموزش Html؛ آموزش کار با کامنت در HTML
The post آموزش Html؛ آموزش کار با رنگ ها در HTML appeared first on آموزش برنامه نویسی.





