

نصب محیط توسعه انگولار ۷
در این بخش ما در مورد چگونگی آماده سازی و استفاده از انگولار ۷ بحث خواهیم کرد. به منظور نصب Angular 7 به موارد زیر نیاز داریم:
- Nodejs
- Npm
- Angular CLI
- IDE برای نوشتن کد
نصب Nodejs
برای اینکه بفهمید Nodejs قبلا در سیستم شما نصب شده است یا خیر، می توانید از دستور node –v استفاده کنید. این دستور را در خط فرمان (CMD/Terminal) وارد کنید. اگر نود جی اس نصب شده باشد، نسخه آن را نمایش خواهد داد.
نسخه Nodejs شما باید بالاتر از ۸٫x یا ۱۰٫x و نسخه npm هم باید بالاتر از ۵٫۶ یا ۶٫۴ باشد.
C:\>node -v v10.15.1
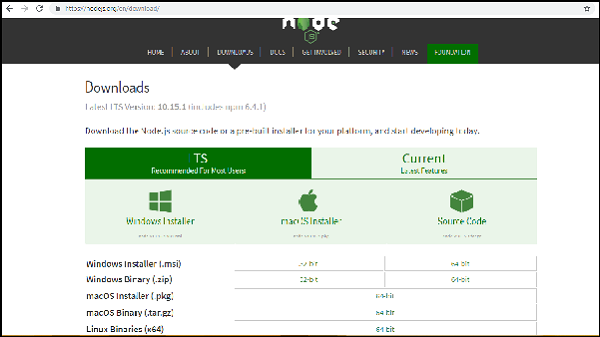
اگر دستور فوق هیچ چیز را چاپ نکرد یا خطا داد، باید نود جی است را بر روی سیستم خود نصب کنید. برای اینکار کافیست به سایت Nodejs بروید و فایل نصبی آن را دانلود کرده و بر روی سیستم خود نصب کنید.

بعد از نصب Nodejs نرم افزار مدیریت بسته npm هم به همراه آن نصب خواهد شد. برای مشاهده نسخه آن می توانید از دستور زیر استفاده کنید:
C:\>npm –v 6.4.1
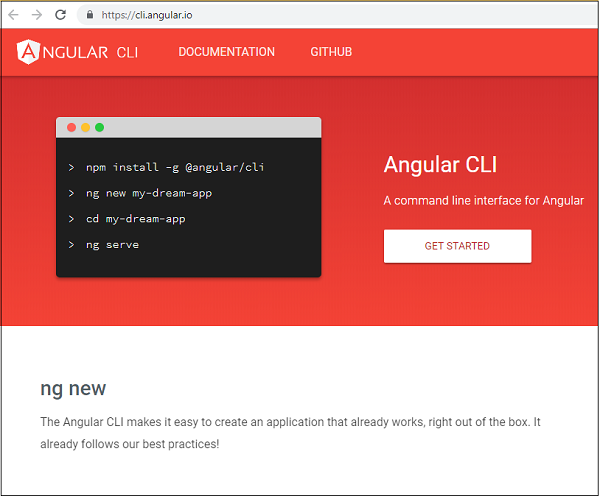
حال باید انگولار را نصب کنید. نصب انگولار با استفاده از Angular CLI بسیار راحت است. برای مشاهده راهنمای نصب به صفحه Angular CLI بروید.

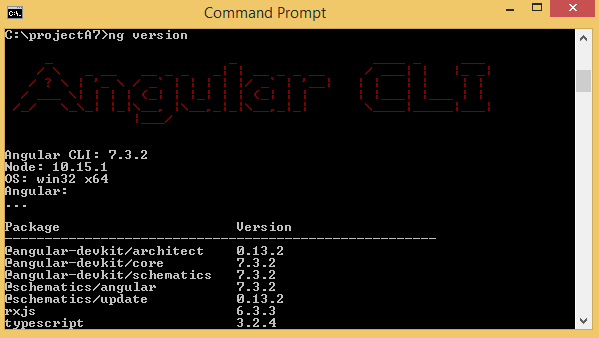
دستور npm install –g @angular/cli در خط فرمان وارد کنید تا نصب انگولار شروع شود. این کار ممکن است مدتی طول بکشد. بعد از نصب می توانید با استفاده از دستور ng version نسخه انگولار مشاهده کنید.
این دستور اطلاعات کاملی درمورد نسخه انگولار نصب شده بر روی سیستم شما نمایش می دهد.

تا اینجای کار ما انگولار ۷ را بر روی سیستم خود نصب کرده ایم و شما می توانید از IDE مورد علاقه خود (مانند WebStorm، VS Code، Atom و غیره) برای شروع کدنویسی انگولار ۷ استفاده کنید.
نوشته نصب محیط توسعه انگولار ۷ – آموزش انگولار ۷ اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





