
یادگیری برنامه نویسی وب مدتی است که رو بورس افتاده طوری که تعداد زیادی از مخاطبین برنامه نویسی سمتش رفته اند البته اینم بگم که این هجوم به سمت یادگیری برنامه نویسی وب هیچ مشکلی نداره، چون هم در داخل کشور هم در خارج به شدت وضعیت بازار کار عالی دارد و روز به روز این بازار کار در حال رشد و پیشرفت است. در حال حاضر خیلی از افراد دنبال سایت هستند تعداد زیادی از کسب و کارهای فیزیکی برای آنلاین کردن کسب و کارشون سراغ طراحان سایت و شرکت های طراحی سایت میرند و در کل اکثریت افراد و مشاغل نیاز به سایت دارند.
پس با این شرایط وضعیت خوبی برای یادگیری برنامه نویسی وب وجود دارد اگر دنبال یک شغل با درآمد و جایگاه اجتماعی خوب هستید به نظرم طراح سایت شدن می تواند یکی از گزینه های شما باشد. در این مقاله قرار نیست در مورد مزایای یادگیری برنامه نویسی وب صحبت کنیم میخواهیم یک مسیر درست برای یادگیریش ارائه دهیم تا کسانی که می خواهند برنامه نویس وب شوند به راحتی مسیر رو طی کنند. پس اگر دنبال یک نقشه راه برای متخصص شدن در این حوزه هستید به نظرم این مقاله می تواند به شما کمک خوبی کند.

قبل از اینکه در مورد یادگیری برنامه نویسی وب صحبت کنیم و مسیر راه رو نشون بدیم پیشنهاد میکنم مقاله فرانت اند و بک اند در طراحی سایت که در مجموعه وردپرسی شو منتشر کردم رو مطالعه کنید. در این مقاله در مورد دو معقوله مهم فرانت اند و بک اند صحبت کردم که دید شما رو نسبت به برنامه نویس وب عوض می کند و چند نکته خوب از آن یاد میگیرید. (پیشنهاد میکنم ابتدا مقاله مورد نظر رو مطالعه کنید و دوباره به این مقاله برگشت بخورید و ادامه دهید)
در حال حاضر روزانه تعداد زیادی استخدامی برای حوزه برنامه نویسی وب در اینترنت و بخش نیازمندی ها منتشر می شود که آدم از دیدنشون شوکه می شود چون این حجم از درخواست برای برنامه نویسی وب واقعا عجیب می باشد ولی باید قبول کرد دنیا روز به روز در حال آنلاین شدن و به اصطلاح در حال اینترنتی شدن همه چیز است. پس اگر یکی از اهدافتون یادگیری این تخصص جذاب هستش به نظرم هدف فوق العاده ای رو دنبال می کنید.
یادگیری برنامه نویسی وب
برای یادگیری برنامه نویسی وب باید مقداری حوصله به خرج بدید و با صبر بیشتری کار رو جلو ببرید که دچار مشکل نشید. قبل از اینکه شروع به معرفی منابع کرده و بگیم این چیزها رو یاد بگیرید تعدادی مقاله معرفی می کنم پیشنهاد میکنم این مقالات رو مطالعه نمایید تا یک دید نسبی به برنامه نویسی وب پیدا کنید. اینجوری خیلی راحتر جلو میرید. قبل از استارت برنامه نویسی حتما این مقالات رو مطالعه کنید.
اولین کاری که باید انجام دهید مطالعه مطلب ۱۹ مقاله برای یادگیری اصول برنامه نویسی است در این مطلب ۱۹ مقاله مهم که می تواند به شما دید برنامه نویسی دهد رو معرفی کردیم پیشنهاد میکنم حتما این مقالات رو مطالعه کنید. این مقالات به شما کمک زیادی می کند و اندازه یک دوره آموزشی می توانید از آن مطلب یاد بگیرید. علاوه بر این، نسبت به برنامه نویسی آشنایی پیدا می کنید. البته پیشنهاد میکنم فایل های صوتی که داخل کانال تلگرام رو قرار دادیم رو صد در صد گوش بدید چون بیشتر تجربه محور هستند و شما رو با بازار کار برنامه نویسی بخصوص برنامه نویسی وب آشنا می کند و شناخت درستی از این بخش پیدا می کنید.
علاوه بر ۱۹ مقاله ای که معرفی کردیم مقالات زیادی در زمینه یادگیری برنامه نویسی وب داخل سایت قرار دادیم که این مقالات رو هم مطالعه کنید چون به شما در این راه کمک می کند. هر مقاله ای که در این زمینه نگارش شده است بر اساس وضعیت بازار کار و تجربیات شخصی نوشته شده است که کاربردی و عملی هستند.

گام اول یادگیری برنامه نویسی وب
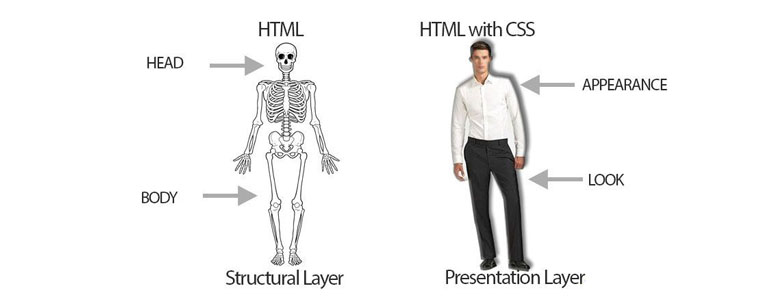
اگر دنبال این هستید به برنامه نویسی وب مسلط شوید و استارت برنامه نویسی رو بزنید باید اولین چیزهایی که یاد میگیرید HTML و CSS باشد. متاسفانه خیلی از کسانی که سمت طراحی سایت میروند ابتدا از یک زبان برنامه نویسی استارت میزنند که این بدترین کار ممکن هستش و دچار سردگمی می شوند. (خیلی ها از همان ابتدا کلا بیخیال برنامه نویسی می شوند)
یادگیری برنامه نویسی وب مراحلی دارد که باید پشت سر هم طی شوند و اگر مرحله ای رو جا بذارید یا اینکه خیلی سر سری ازش بگذرید در گام بعدی دچار مشکل می شوید. سعی کنید تا می توانید HTML و CSS را به صورت کامل فرا بگیرید چون این دو به شدت مهم هستند. در بخش پایین در مورد هر کدام مختصر توضیحی ارائه داده و یک مقاله جامع برای هر کدام معرفی می نماییم.
HTML مخفف Hyper Text Markup Language و به معنای “زبان نشانهگذاری ابرمتن” است. اگر بخواهیم بگیم HTML چه نقشی دارد باید گفت HTML سنگ بنای وب است. یعنی چارچوب یک صفحه وب توسط HTML مشخص می شود. HTML یک زبان رایانهای که برای تدوین قالب و طراحی صفحات وب به کار برده میشود.
اولا اینو بگم که HTML و CSS زبان برنامه نویسی نیستند و متاسفانه خیلی ها با اسم زبان برنامه نویسی ازشون یاد می کنند. HTML یک زبان نشانه گذاری هستش که می توانید با آن یک صفحه وب را ساختار بندی کنید یا بهتره بگیم چارچوب یک صفحه وب توسط HTML مشخص می شود. برای اینکه درک بهتری نسبت به HTML داشته باشید پیشنهاد میکنم مقاله HTML چیست؟ رو مطالعه کنید در این مقاله به صورت کامل و مثال وار در مورد این زبان نشانه گذاری صحبت کردیم.

HTML برای نمایش المان ها و لایه بندی ساختار صفحه استفاده می شود و برای طراحی یک صفحه و زیبایی سازی صفحه، امکانات خوبی را در اختیار طراح سایت قرار نمی دهد. با آمدن زبان CSS این مشکل زیبا سازی صفحات وب حل شد. پس CSS برای استایل دهی استفاده می شود مثلا میخواهیم دکمه بسازیم و به آن رنگ دهیم. برای درک بهتر CSS می توانید به مقاله CSS چیست؟ مراجعه کنید در این مقاله به صورت مفصل در مورد این زبان استایل دهی صحبت کرده ایم.

گام دوم یادگیری برنامه نویسی وب
ویدیویی برای درک بهتر HTML، CSS و جاوااسکریپت

گام سوم یادگیری برنامه نویسی وب
در ادامه یادگیری برنامه نویسی وب به گام سوم رسیدیم در این بخش باید به سراغ بوت استرپ برید. بوت استرپ یک فریم ورک برای CSS هستش که مجموعه ای از ابزارها برای طراحی و ایجاد صفحات وب است. این ابزارها میتواند فرم ها، دکمه ها، تب ها، ستون ها، نمودارها و دیگر اجزای رابط کاربری (اجزای صفحه وب) باشد.
به صورت خودمونی اگر بخوام بوت استرپ را تعریف کنم باید بگم وقتی میخواهیم یک صفحه وب رو درست کنیم باید از طریق html، css و جی کوئری صفحه مورد نظرم رو کدنویسی کنیم، حال اگر بخواهیم یک صفحه وب را در سریع ترین شکل ممکن به صورت واکنشگرا طراحی کنیم بهترین گزینه استفاده از بوت استرپ است چون ابزاری های رو در اختیار ما قرار میدهد که روند طراحی و کدنویسی را سریعتر میکند.

اگر نمیدونید فریم ورک چی هستش و چه کاربردی داره پیشنهاد میکنم مقاله فریم ورک چیست رو مطالعه کنید در این مقاله به صورت کامل در موردش صحبت کردیم. اگر هم میخواهید در مورد بوت استرپ بیشتر بدونید مقاله بوت استرپ چیست؟ رو مطالعه کنید. در این مقاله به صورت کامل در مورد بوت استرپ صحبت کردیم و با خواندن آن دید خوبی نسبت به آن پیدا می کنید.
خب تا این لحظه متوجه شدیم بوت استرپ چی هستش و چه کاربردی داره حالا بریم سراغ معرفی منابع آموزشی برای یادگیری آن، اگه وضعیت زبان انگلیسی خوبی دارید به نظرم کتاب آموزش کامل بوت استرپ رو مطالعه کنید. اگر هم دنبال یک دوره آموزشی کامل و جامع هستید که از طریق فیلم آموزشی، بوت استرپ رو یاد بگیرید پیشنهاد می کنم نگاهی به پکیج آموزش طراحی سایت با بوت استرپ بندازید. 
گام چهارم یادگیری برنامه نویسی وب
تا این لحظه متوجه شدیم برای طراحی ظاهر یک سایت یا همان فرانت اند باید چه چیزهایی رو یاد بگیریم حالا به سراغ پشت صحنه یا بک اند میریم. برای بک اند زبان و فریم ورک های زیادی وجود دارد که می توانیم از هر کدام بهره لازم رو ببریم. سعی می کنم چیزهایی رو معرفی کنم که در ایران و خارج کشور وضعیت بازار کار خوبی داشته باشند. چون یکی از اهداف یادگیری برنامه نویسی وب، مباحث مالی هستش ما باید چیزی رو یاد بگیریم که بتوانیم از آن کسب درآمد کنیم نه اینکه هیچ درآمدی نداشته باشیم. در بخش زیر در مورد هر کدام توضیحاتی رو ارائه می کنیم که بیشتر آشنا شوید.
- زبان سی شارپ و فریم ورک ASP.Net
- زبان PHP و فریم ورک لاراول
- زبان پایتون و فریم ورک جنگو
- زبان جاوااسکریپت و کتابخانه React
۱- زبان سی شارپ و فریم ورک ASP.Net
اولین گزینه ای که برای برنامه نویسی وب پیشنهاد میشود زبان سی شارپ هستش شما می توانید از طریق فریم ورک ASP.Net هر نوع سایتی که دوست دارید درست کنید سایت های زیادی با این فریم ورک نوشته شده اند مثل ورزش سه، بلاگفا، رویال مایند، بانک ملی و ده ها سایت معروف دیگه و معمولا تعداد آگهی ها برای این فریم ورک رو به افزایش است، پس این زبان و فریم ورک می تواند یکی از انتخاب های شما باشد. یادگیری ASP.Net به شده ساده و قدرت آن در طراحی سایت ثابت شده است. یکی از خوبی های ASP.Net اینست که در صورت متخصص بودن بیکار نمی مونید و همیشه برای آن کار وجود دارد.
اگر میخواهید با زبان سی شارپ آشنا شوید می توانید به مقاله سی شارپ چیست؟ مراجعه کنید در این مقاله به صورت کامل در مورد سی شارپ صحبت شده است و اگر میخواهید ASP.Net رو بیشتر بشناسید پیشنهاد میکنم مقاله ASP.Net چیست؟ رو مطالعه کنید. اگر هم به فکر یادگیری این دو هستید پیشنهاد می کنم دو مقاله چگونه متخصص سی شارپ شویم ؟ و چگونه متخصص ASP.Net MVC شویم ؟ رو مطالعه نمایید.
۲- زبان PHP و فریم ورک لاراول
زبان بعدی که میشه به عنوان یک گزینه جذاب به آن توجه داشت زبان PHP می باشد زبانی که خیلی از سیستم های مدیریت محتوا با آن ساخته شده اند. این زبان یک فریم ورک محبوب به نام لاراول دارد که به شدت مورد پسند PHP کارها است. وضعیت بازار کار این زبان هم مثل فریم ورک ASP.Net خوب و قابل قبول است و اگر واقعا متخصص باشید کارش همیشه است و جای نگرانی نیست.
یکی از زبان های معروف و کاربردی در حوزه وب، زبان برنامه نویسی php است.
php یک زبان برنامه نویسی شی گرا برای طراحی وب می باشد. PHP یک زبان برنامه نویسی اسکریپتی اپن سورس Open Source و سمت سرور ( Server Side ) است. اگر میخواهید در مورد PHP بیشتر بدونید پیشنهاد میکنم مقاله PHP چیست؟ رو مطالعه کنید در این مقاله به صورت کامل در مورد این زبان برنامه نویسی صحبت کرده ایم. اگر هم در مورد فریم ورک لاراول میخواهید مطالب یاد بگیرید می تونید مقاله لاراول چیست؟ رو مطالعه کنید خیلی ساده و روان در مورد این فریم ورک محبوب صحبت کرده ایم.
۳- زبان پایتون و فریم ورک جنگو
یکی دیگر از زبان ها برنامه نویسی وب، زبان پایتون و فریم ورک محبوب و معروف آن جنگو می باشد که مدتی میشه به شدت بین برنامه نویس ها ایران و دنیا جا افتاده است اما به نظرم اندازه ASP.Net و PHP بازار کار ندارد. البته اینو بگم که وضعیت بازار کارش بد نیست اما اندازه دو مورد قبل نیست.
یکی از ویژگی های پایتون، سادگی در یادگیری است وقتی با پایتون برنامه نویسی می کنید انگار در حال نوشتن مکالمه انگلیسی با یک شخص هستید از بس این زبان سطح بالا است. اگر دنبال یک زبان برای یادگیری هستید و وضعیت بازار کارش زیاد براتون مهم نیست و دوست دارید یادگیریش ساده باشه به نظرم پایتون بهترین گزینه است. کلا یادگیری زبان هایی مثل پایتون و سی شارپ به شدت ساده و روان است. البته وقتی در مورد بازار کار صحبت می کنیم منظور این نیست که کلا کار نداره بلکه وضعیتش نسبت به زبان های بالا از لحاظ بازار کار ضعیف تر هستش اگر حرفه ای یاد بگیرید بازم کار براتون پیدا میشه مثل آب خوردن؛ ولی باید متخصص و حرفه ای عمل کنید.
پایتون یک زبان برنامه نویسی چند منظوره و قدرتمند، که توسط خودوفان روسوم هلندی در سال ۱۹۹۱ طراحی شده است. پایتون یک زبان اسکریپتی و بسیار قدرتمند و گسترده هستش و این روزها می توانید آثاری از نفوذش رو تقریبا همه جا ببینید. پایتون در دنیا به شدت همه گیر شده است. زبان برنامه نویسی پایتون یک زبان شی گرا است و از ویژگی های پیشرفته شی گرایی مثل : وراثت، چندشکلی، سربار گزاری عملگر و . . . پشتیبانی میکند. اگر میخواهید در مورد پایتون بیشتر بدونید پیشنهاد میکنم مقاله پایتون چیست؟ رو مطالعه کنید در این مقاله به صورت کامل در مورد این زبان دوست داشتنی صحبت کرده ایم.
پایتون یک فریم ورک معروف به نام جنگو داره که به شدت کدنویسی با آن لذت بخش است و می توان گفت معروف ترین فریم ورک این زبان است. اگه میخواهید با پایتون، برنامه نویسی وب کار کنید بهترین انتخاب همین جنگو می باشد که پیشنهاد میکنم نیم نگاهی هم به آن داشته باشید.
۴- زبان جاوااسکریپت و کتابخانه React
یکی دیگر از زبان های برنامه نویسی که مورد علاقه خیلی از برنامه نویس ها است و به عنوان زبان محبوب از آن یاد میشه همین جاوااسکریپت است که در بخش بالا در موردش صحبت کردیم. جاوااسکریپت یک کتابخانه دیگه داره با نام React که مدتی میشه به شدت بین برنامه نویس های ایرانی مورد استفاده قرار میگیرد. اگر میخواهید در مورد React بیشتر بدونید مقاله معرفی کتابخانه جاوااسکریپت React رو مطالعه کنید تا با این کتابخانه محبوب بیشتر آشنا شوید.
React، از محبوبترین کتابخانههای جاوااسکریپت میباشد که شرکتهای بزرگ و کوچک مانند اینستاگرام، نتفلیکس، Airbnb و بسیاری دیگر، از کتابخانه استفاده میکنند. یکی از دلایل محبوبیت React، قابلیتهای آن برای ساختن برنامه های کاربردی است که encapsulated و قابل استفادهی مجدد هستند و میتوان برایشان کامپوننتهای مختلفی نوشت.





