
افزایش سرعت سایت دروپال
همانطور که میدانید سیستم مدیریت محتوای وب سایت<spanclass=”t-red”> دروپال ، توسط سازمان ها و ادارات طرفداران بسیار زیادی دارد. دروپال یک سیستم مدیریت محتوای متن باز و یا یک فریم ورک است که در حال حاضر حدود ۲.۲ درصد کل وب سایتهای جهان از آن استفاده میکنند و تمامی نوعهای مختلف وب سایت نظیر وبلاگی ، سازمانی ، شرکتی ، دولتی و غیره را میتواند شامل شود.
دروپال از سال ۲۰۰۱ منتشر شد ، حدودا ۲ سال قبل از وردپرس بود که وارد بازار وب شد و پس از وارد شدن وردپرس و محبوبیت فوق العاده آن برای بسیاری سوال پیش آمد که با توجه به امکانات وردپرس چرا هنوز هم افراد از دروپال استفاده میکنند؟! متخصصان این سوال را اینطور پاسخ میدهند :
- امنیت : امنیت سایت اهمیت بسیاری دارد و دروپال از بالاترین درجه امنیتی و بهترین درجه گزارش خطا در سیستم خود استفاده میکند که در مقابل رقیب این سیستم مدیریت محتوا وردپرس برای حفظ امنیتی میبایست چندین افزونه و تنظیمات را روی آن اعمال کرد.
- مقیاس پذیری : دروپال بدون محدودیت تا چندین هزار صفحه را پشتیبانی میکند که در مقابل وردپرس به علت ساختار وبلاگیاش تا حداکثر ۱۰۰ صفحه را پشتیبانی میکند.
- قدرتمندی : سیستم ماژولار و قدرتمند دروپال توسط توسعه دهندگان طراحی شده است و به علت متن باز بودن آن در قابل توسعه نیز میباشد.
بسیاری از وب سایتهای سازمانی نظیر وارنر بروس ، جایزه imy ، دانشگاه آکسفورد و غیره از این سیستم مدیریت محتوا استفاده میکنند.
دروپال در بازی با اعداد :
- ۳۸ هزار همکار کدنویس در سراسر دنیا
- ۳۸ درصد پروژه موفق از هر ۵۰ پروژه
- بیشتر از ۱ میلیون کاربر در وب سایت Drupal.com
با توجه به این موضوع سیستم مدیریت محتوای دروپال ، رقیب قدرتمندی برای دیگر سیستم های مدیریت محتوای حاضر و معروف میباشد و بنابراین بحث بهینه سازی این سیستم <spanclass=”t-red”>مدیریت محتوا نیز از اهمیت به شدت بالایی برخوردار است.
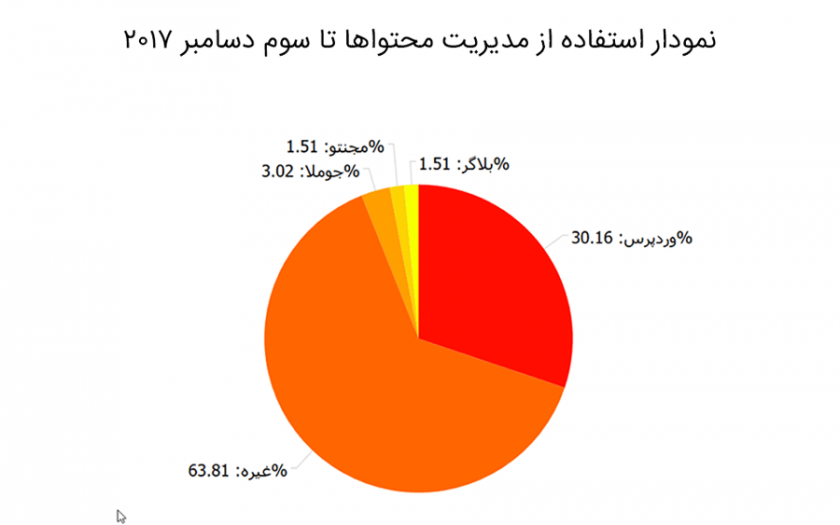
با توجه به گوگل trends نمودار جستوجوی کلمه دروپال در مقابل دیگر مدیریت محتواها از وضعیت متعادلتری برخوردار است. با اینحال ، این خیلی تعجبآور است که روند صعودی <spanclass=”t-red”>جوملا تا سال ۲۰۰۹ فوق العاده بود ولی پس از سال ۲۰۱۰ همینطور در حال کاهش هست ، تا جایی که در حال حاضر در گوگل Trends جایگاهی مانند Drupal دارد. وردپرس نیز به نوسان همچنان ادامه داده است و هنوز به عنوان پر مصرفترین سیستم مدیریت محتوا به حساب میآید.
ما در مقاله چگونه سرعت سایت وردپرس را افزایش دهیم به سیستم وردپرس پرداختیم ولی در این مقاله میخواهیم به نحوه بهینه سازی سیستم مدیریت محتوا دروپال بپردازیم تا کاربران شما تجربه کاربری بهتری را احساس کنند.
افزایشسرعتعملکرد دروپال
چرا باید به افزایش سرعت دروپال اهمیت دهید؟ به علت اینکه سرعت وب سایت شما مهمترین و تاثیرگذارترین فاکتور ترافیک، تبدیل، درآمد و رتبهبندی سئو شما میباشد. در زیر به نکاتی از یک تحقیق موردی شرکت Radware در زمینه زمان لود صفحه میپردازیم.
- وب سایت Shopzilla ، پس از بهینه سازی سرعت لود صفحه از ۶ ثانیه به ۱.۲ ثانیه توانست افزایش درآمد ۱۲ درصدی کسب کند.
- گوگل میگوید که ۲۰ درصد ترافیک وب سایت بابت هر ۱۰۰ میلیثانیه ای که وب سایت شما تاخیر میخورد از دست میرود.
- یاهو میگوید بابت هر ۴۰۰ میلیثانیه بهبود سرعت لود وب سایت ، ۹ درصد ترافیک وب سایت افزایش پیدا میکند.
- موزیلا میگوید ، به علت افزایش ۲.۲ ثانیهای وب سایتشان، سالیانه بیشتر از ۶۰ میلیون دانلود برای مرورگر فایرفاکس خود کسب میکند.
- آمازون میگوید بابت هر ۱۰۰ میلیثانیه بهبود سرعت ۱ درصد به درآمدشان اضافه میشود.
در زیر به نکاتی واضح و ساده در زمینه چگونگی بهینهسازی دروپال و همچنین سریع نگه داشتن آن برای اطمینان از بازگشت بازدیدکنندگان میپردازیم.
ما در این آموزش از دروپال نسخه ۷.۴۱ استفاده میکنیم ولی توجه داشته باشید که دروپال ۸ نیز در ۱۹ نوامبر ۲۰۱۷ منتشر شده است و تغییراتی کوچکی مانند اضافه شدن پشتیبانی از PHP7 و غیرفعالسازی پشتیبانی از اینترنت اکسپلورر ۶ ، ۷ و ۸ به آن اضافه شده است.
- 1 از آخرین نسخه استفاده کنید:
- 2 از شبکه تحویل محتوا (CDN) استفاده کنید:
- 3 کش را به وب سایتتان اضافه کنید:
- 3.1 کش صفحات دروپال :
- 3.2 Views Caching
- 3.3 کش پنل کاربری :
- 3.4 نوعهای دیگر کش :
- 4 تصاویرتان را بهینه سازی کنید:
- 5 لود تنبل تصاویر :
- 6 صفحات خطای 404 :
- 7 افزونههای غیر ضروری را غیرفعال کنید:
- 8 متراکم سازی CSS و JS :
- 9 معکوس کردن سرورهای پروکسی :
- 10 ترفندهای اضافی :
- 11 یک هاست سریع انتخاب کنید:
- 12 خلاصه:
از آخرین نسخه استفاده کنید:
استفاده از آخرین نسخه هسته دروپال یکی از پراهمیت ترین بخشهاییست که به علت اهمیت بالای آن در ابتدای بحث مطرح کرده ایم. در آخرین نسخههای هسته دروپال مشکلات و باگهای امنیتی و نرم افزاری حل میشوند و عملکرد سیستم بهبود مییابد. بنابر این بهتر است که هسته دروپال ، پوستهها و افزونههای وب سایتتان را بروز نگه دارید.
- برای بروزرسانی ، از بخش Reports (گزارشها) وارد بخش Available Updates (بروزرسانیهای موجود) شوید.
- در آن شما میتوانید به صورت دستی از طریق گزینه Check Manually (بررسی دستی) آخرین بروزرسانیهای موجود را پیدا کنید.
از شبکه تحویل محتوا (CDN) استفاده کنید:
متصل کردن یک شبکه تحویل محتوا (CDN) به دروپال یک راه سریع و ساده برای کاهش زمان لود وب سایتتان میباشد. با انجام اینکار ، شما میتوانید مطمئن شوید که ساختارهای مختلف وب سایتتان نظیر تصاویر ، فایلهای CSS و اسکریپتهایتان از چندین مکان مختلف در سراسر جهان با سرعتی فوق العاده به کاربرانتان تحویل داده میشوند.
کش را به وب سایتتان اضافه کنید:
دروپال بر خلاف دیگر سیستمهای مدیریت محتوا بخشی برای کش در هسته خود پیاده سازی کرده است و به طور کلی برای بهینه سازی سرعت سایت یکی از ساده ترین راه ها میباشد که به صورت پیشفرض غیرفعال است و باید آن را از طریق بخش تنظیمات فعالسازی کنید. برای فعالسازی آن بخش کش صفحات دروپال را دنبال کنید.
کش صفحات دروپال :
- از بخش Configuration (تنظیمات) وارد بخش Development (توسعه) و سپس وارد بخش Performance (عملکرد) شوید.
- تیک گزینه Cache pages for anonymous users و Cache blocks را فعال کنید. همچنین میتوانید lifetime کش وهمچنین زمان انقضای کش را تعیین نکید.
- پس از انجام تنظیمات روی گزینه Save Configuration (ذخیره تنظیمات) کلیک کنید.
با اینحال مانند دیگر سیستمهای مدیریت محتوا دروپال نیز افزونههایی برای کش دارد که در زیر نامهای آنها را مشاهده میکنید:
- Micache
- File Cache
- Redis
- Boost (این افزونه تمامی صفحات دروپال را به صفحات مسطح HTML تبدیل میکند.)
همچنین شما میتوانید افزونههای بیشتری در زمینه کش را از caching modules دریافت و نصب نمایید.
Views Caching
افزونه views module یکی از پر طرفدار ترین افزونههای کش دروپال میباشد.
- برای فعالسازی آن ابتدا از تب مدیریت ، وارد بخش نمودارها و بخش Views شوید.
- روی گزینه Edit (ویرایش) مخصوص آن View که میخواهید ویرایش کنید، کلیک کنید.
- گزینه Advanced box را باز کنید.
- روی گزینه Time-based کلیک کنید و روی Apply (all displays) کلیک کنید.
- سپس زمانهای مورد نظرتان را تعیین کنید و روی گزینه Apply (all displays) کلیک کنید.
در زیر چند نمونه از افزونههای در خصوص کش Views نیز معرفی شده است :
کش پنل کاربری :
دیگر افزونه پرطرفدار مردم که به صورت نورمال از آن در دروپال استفاده میکنند افزونه panels module می باشد. با این افزونه <spanclass=”t-red”>پنل کاربری مدیریتتان نیز در مرورگرتان کش میشود. به فعالسازی این افزونه را در زیر به صورت کامل پرداخته ایم.
- وارد بخش مدیریت ، نمودارها (structure) ، صفحات (pages) شوید.
- سپس از بخش Variants ، بخش Content و بخش Caching روی change کلیک کنید.
- سپس روی Simple cache کلیک کنید و روی Next کلیک کنید.
- همچنین بعد از آن شما میتوانید زمان مخصوص کش را تعیین کنید و بعد از باید روی گزینه Save کلیک کنید.
نوعهای دیگر کش :
رفع خطای Add Expires headers
رفع خطای Riove query strings from static resources
رفع خطای Enable gzip compression
تصاویرتان را بهینه سازی کنید:
بیشتر از ۵۶ درصد حجم صفحات وب را تصاویر آن شامل میشوند. بنابراین بهینه سازی تصاویر باعث کاهش زمان لود بسیار تاثیر گذاری خواهد شد و چیزیست که ما همیشه برای بهینه سازی وب سایتهای دروپالی پیشنهاد میکنیم.
دروپال ۶ و دروپال ۷ هنگام آپلود تصاویر فشرده سازی در تصاویر JPEG انجام میدهند. به صورت پیشفرض در دروپال ۷ این فشرده سازی ۷۵ درصد میباشد که برای تغییر آن مراحل زیر را دنبال کنید.
- از منوی Configuration (تنظیمات) وارد بخش Image Toolkit شوید.
- شما میتوانید از آن طریق درصد کیفیت را برای فشرده سازی تصاویر انتخاب کنید و روی گزینه Save Configuration کلیک فرمایید. (قابل ذکر است که هرچه درصد کیفیت بالاتر باشد، کیفیت تصویر و حجم نیز بالاتر خواهد بود)
همچنین افزونههایی نیز برای بهینه سازی تصاویر در وردپرس موجود است که میتوانید آنها را نصب و فعالسازی کنید.
لود تنبل تصاویر :
لود تنبل تصاویر میتواند خیلی ساده باعث افزایش سرعت لود صفحاتتان با تنها لود کردن تصاویر قسمتهای قابل مشاهده در صفحه مرورگر شود. معروفترین افزونه دروپال در این زمینه که حدودا ۱۸ هزار دانلود نیز تا الان داشته است افزونه Image Lazyloader میباشد.
ما همچنین پیشنهاد میکنیم که افزونه Image Resize Filter نیز استفاده کنید تا تصاویرتان نسبت به سایز صفحه وب مقیاسشان کم شود و تا جای ممکن از CSS برای کاهش مقیاس استفاده نشود.
صفحات خطای 404 :
به جز استفاده از افزونه 404s ، شما میتوانید از ابزارهای خارجی مانند Online Broken Link Checker یا Screaming Frogبرای پیدا کردن صفحات پیدا نشده ۴۰۴ استفاده کنید. این به شما امکان این را میدهد که منابعتان برای پیدا کردن صفحات 404 مصرف نشود. دروپال برای خطاهای ۴۰۴ خیلی منابع مصرف میکند. به طور میانگین افزونه پیشفرض دروپال برای پیدا کردن صفحات ۴۰۴ حدود ۶۰ تا ۱۰۰ مگابایت از حافظه RAM سرور شما را مشغول میکند.
افزونه Fast 404 این مشکل را رفع میکند و کاری میکند که زمان یافتن خطاهای ۴۰۴ با مصرف حافظه RAM کمتر از ۱ مگابایت پیدا و رفع شوند.
افزونههای غیر ضروری را غیرفعال کنید:
مانند هر پلتفرم مدیریت محتوای دیگری ، افزونههای اضافه باعث کندی سرعت دروپال میشود. بنابراین پیشنهاد نمیشود که در وب سایت دروپالی خود بیشتر از ۵۰ افزونه استفاده کنید. در زیر نمونههایی از افزونهها اضافه شده است که شما در صورتی که نیازی به آنها ندارید میتوانید آنها را غیرفعال کنید.
- Administration Development tools
- Devel
- Devel node access
- Field UI
- Rules UI
- Views UI
- Module Filter
- Blog
- Forum
- Taxonomy
- Search
- Help
- Shortcut
- Dashboard
- Database Logging
- Color
- Toolbar
- Tracker
- Statistics (آمار ، این افزونه بر روی دیتابیس شما اطلاعات را بعد از هر لود صفحه بروزرسانی میکند و پیشنهاد می شود در صورتی که از گوگل آنالیز استفاده میکنید این افزونه را غیر فعال کنید)
متراکم سازی CSS و JS :
با متراکم سازی فایلهای CSS و جاوااسکریپت شما میتوانید عملکرد Frontend و زمان دانلود فایلهای وبسایتتان را بهبود بخشید و باعث شوید که مرورگرتان نیازی به ذخیرهسازی تعداد زیادی فایل نباشد و همچنین تعداد درخواستهای HTTP نیز کاهش یابد.
برای فعالسازی مراحل زیر را طی کنید :
- Configuration (تنظیمات)
 بخش Development (توسعه)
بخش Development (توسعه)  Performance (عملکرد)
Performance (عملکرد) - تیک گزینههای Aggregate and compress CSS files و Aggregate JavaScript files را فعال کنید.
- روی گزینه ذخیره تنظیمات کلیک کنید.
نکته : این امکان برای کاربران وارد شده به حساب کاربری و وارد نشده فعال است.
در صورتی که میخواهید به صورت تخصصی تری به متراکم سازی فایلهای CSS و جاوااسکریپت بپردازید پیشنهاد میکنم از افزونه Advanced CSS/JS Aggregation استفاده کنید.
معکوس کردن سرورهای پروکسی :
قراردادن یک اپلیکیشن برای ذخیره سازی کپی کشهای شما در سروری جداگانه امکان پذیر است. این کار را معکوس سازی سرورهای پروکسی یا چیزی به نام شتابدهی HTTP مینامند. Varnish برای وب سایتهای پر ترافیک بسیاری زیادی مانند Wikipedia ، فیسبوک ، توییتر و غیره استفاده شده است. در حال حاضر دو افزونه برای انجام عملیات Varnish در دروپال وجود دارد که در زیر لینکهای آنها را قرار دادهایم.
ترفندهای اضافی :
- از یک Client Side برای فرم های خود استفاده کنید. افزونه Clientside Validation یکی از بهینهترین انتخاب هاست و از طریق کدهای Jquery فعالیت میکند.
- از یک هاست با پشتیبانی از دروپال استفاده کنید.
- لاگ دیتابیس را از طریق افزونه Syslog-ng غیرفعال کنید.
- از طریق افزونه DB Tuner متوجه شوید که چرا وب سایتتان آهسته کار میکند.
- افزونه PHP Filter را غیرفعال کنید.
یک هاست سریع انتخاب کنید:
و در آخر ، انتخاب یک هاست سریع و امن یکی از پر اهمیت ترین کارهاییست که باید برای بهبود سرعت و عملکرد وب سایتتان انجام دهید. ما پیشنهاد میکنیم که از هاستهای ارزان قیمت اشتراکی استفاده نکنید به این علت که منابع در بین چند صد وب سایت تقسیم میشود و سرعت بالایی را به شما نمیدهد.
پیشنهاد ما تهیه یک هاست ابری یا یک سرور ابری میباشد که تمامی منابع مخصوص شماست. دلیل اصلی این پیشنهاد دسترسی شما به منابع میباشد.
خلاصه:
ما میتوانیم از راههای زیادی عملکرد دروپال را بهینه سازی کنیم و فقط باید بدانید که باید کجا را اصلاح کنید. با پیاده سازی یک CDN برای عملیات کش ، بهینه سازی تصاویر ، لود تنبل تصاویر ، تعمیر صفحات ۴۰۴ ، متراکم سازی فایلهای CSS و JSو غیرفعالسازی افزونههای غیرضروری میتوانید وب سایتتان را بهینه سازی کنید.
مطلب قبلی : 11 گام اساسی جهت بهبود سئو وب سایت جوملا
نوشته افزایش سرعت سایت دروپال اولین بار در طراحی سایت سئوراز. پدیدار شد.


















