

آموزش React Native – نصب و تنظیم محیط React Native
در خدمت شمایی با آموزش React Native – نصب و تنظیم محیط React Native از وب سایت آموزش برنامه نویسی سورس باران. در این جلسه که جلسه دوم آموزش React Native می باشد نصب و تنظیم محیط React Native و ایجاد پروژه جدید در React Native را خواهیم داشت. با ما همراه باشید…
نصب و تنظیم محیط React Native
جهت تنظیم محیط React Native، دو چیز لازم است که شما باید نصب کنید. ما از OSX به عنوان پلت فرم ساختمانی استفاده خواهیم کرد.
| ردیف | نرم افزار | توضیحات |
|---|---|---|
| ۱ | NodeJS و NPM | شما می توانید آموزش NodeJS Environment Setup tutorial برای نصب NodeJS را دنبال کنید. |
۱- نصب create-react-native-app
پس از نصب NodeJS و NPM به طور موفقیت آمیز در سیستم، شما می توانید برای نصب create-react-native-app اقدام نمایید.
مثال
C:\Users\Tutorialspoint> npm install -g create-react-native-app
۲- ایجاد پروژه جدید در React Native
پوشه مورد نظر را دنبال کنید و یک پروژه react native که در زیر نشان داده شده است را ایجاد نمایید.
C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative
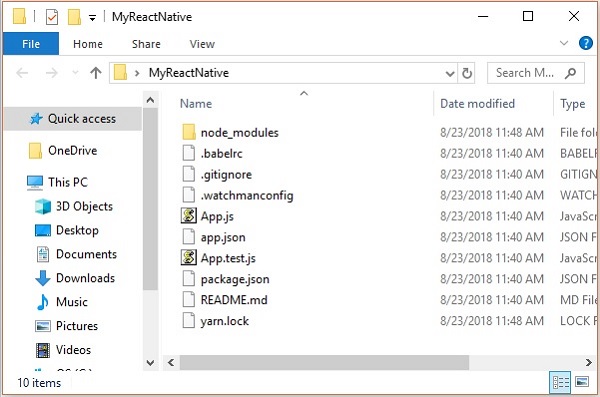
پس از اجرای دستور فوق، یک پوشه با نام مشخص شده با مطالب زیر ایجاد می شود.

۳- نصب NodeJS Python Jdk8
اطمینان حاصل کنید که Python NodeJS و jdk8 در سیستم شما نصب شده اند، اگر نه، آنها را نصب کنید. علاوه بر این توصیه می شود که آخرین نسخه yarn را برای جلوگیری از مسائل خاصی نصب کنید.
حتما بخوانید : آموزش برنامه نویسی Node.js بصورت کامل
حتما بخوانید : آموزش Node.js در ۳ روز
۴- نصب React Native CLI
شما می توانید رابط react native command line را بر روی npm نصب کنید، با استفاده از دستور install-g react-native-cli همانطور که در زیر نشان داده شده است.

۵- Start react native
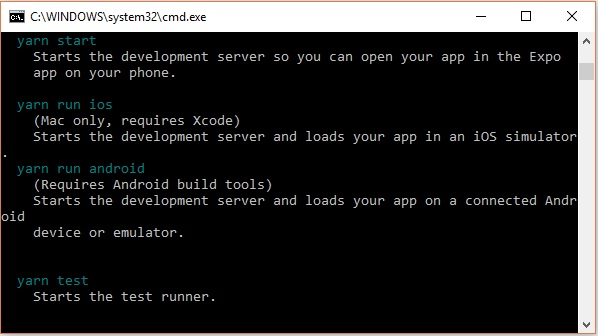
installation browse را از طریق project folder بررسی نمایید، و سعی کنید پروژه را با استفاده از دستور start یا start command شروع کنید.
مثال
C:\Users\Tutorialspoint\Desktop>cd MyReactNative C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start
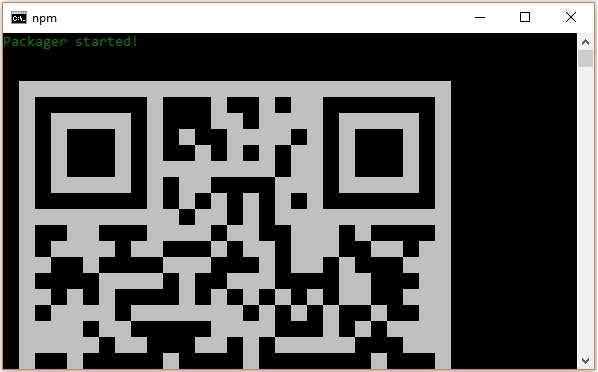
اگر همه چیز خوب پیش رفت، یک کد QR دریافت خواهید کرد که در زیر نشان داده شده است.

یک راه برای اجرای برنامه های react native در دستگاه اندرویدتون استفاده از EXPO است. برنامه expo client را در دستگاه اندرویدتون نصب نمایید و کد QR دریافت شده را اسکن کنید.
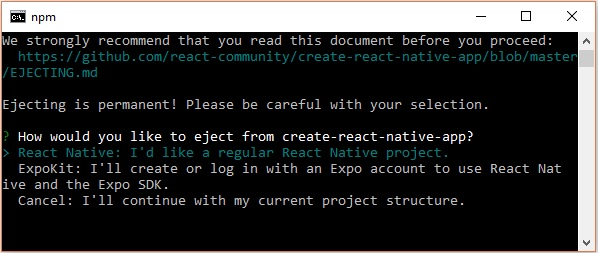
۶- Eject the project
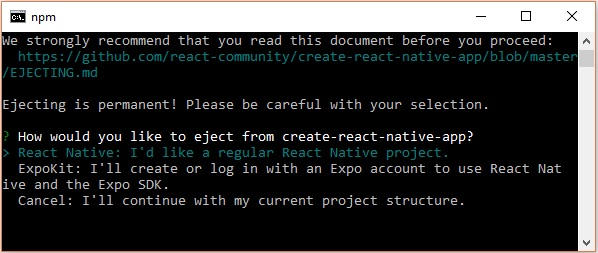
اگر می خواهید شبیه ساز اندروید را با استفاده از android studio اجرا کنید، با فشار دادن ctrl + c از خط فرمان فعلی خارج شوید. سپس دستور run eject را اجرا کنید.
npm run eject
این باعث می شود گزینه هایی برای eject فعال شوند ، اول با استفاده از arrows یا پیکان ها انتخاب کرده و Enter را فشار دهید.

سپس، شما باید نام برنامه را در صفحه home و نام پروژه Android studio و پروژه Xcode را پیشنهاد دهید.

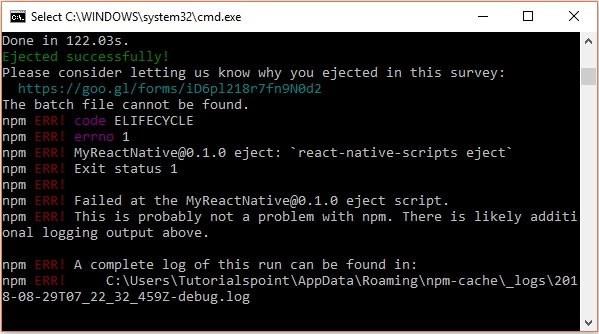
اگرچه پروژه شما با موفقیت eject شده است، ممکن است یک خطا رخ دهد.

آن را نادیده بگیرید و دستور زیر را برای اندروید اجرا کنید
react-native run-android
توجه داشته باشید که ، قبل از آن شما نیاز به نصب android studio را دارید.
۷- نصب اندروید استودیو در React Native
ازاین لینک https://developer.android.com/studio اندروید استودیو را نصب نمایید.

پس از دانلود فایل نصبی آن، بر روی آن دوبار کلیک کنید و نصب را ادامه دهید.
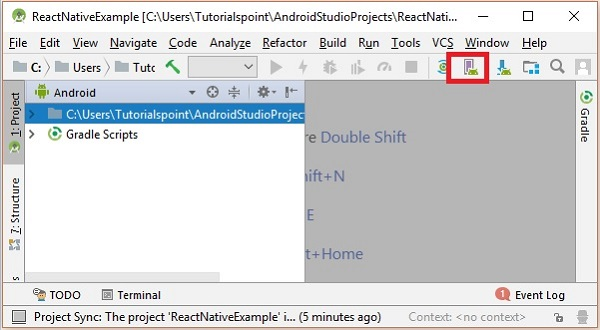
۸- Configuring AVD Manager در React Native
برای Configuring AVD Manager روی آیکون مربوطه در نوار منو کلیک کنید.

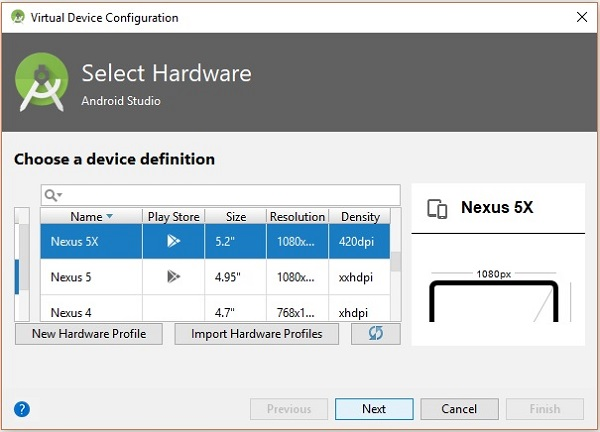
۹- Configuring AVD Manager
Choose a device definition که Nexus 5X پیشنهاد شده است.

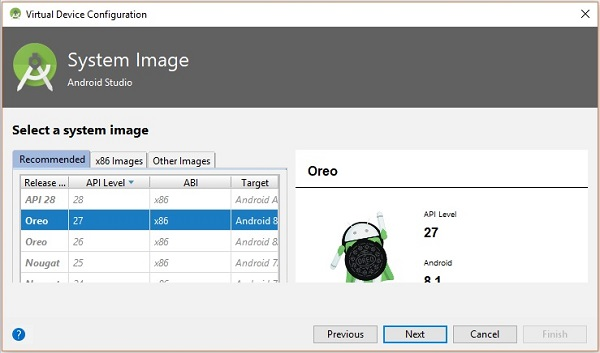
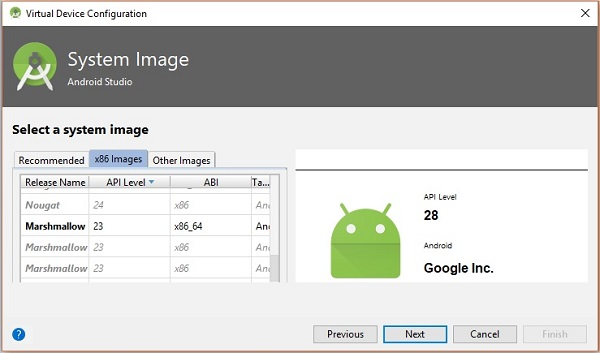
روی دکمه Next کلیک کنید تا یک پنجره System Image ببینید. زبانه x86 Images را انتخاب کنید.

سپس Marshmallow را انتخاب کنید و روی next کلیک کنید.

سرانجام دکمه Finish را کلیک کنید تا AVD configuration را پایان دهید.
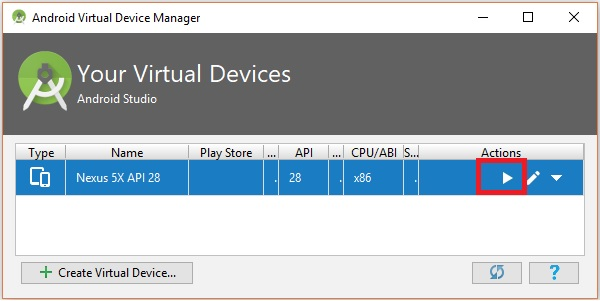
در configuring virtual device، روی دکمه play در زیر ستون Actions کلیک کنید تا شبیه ساز اندروید خود را شروع کنید.

۱۰- Running android در React Native
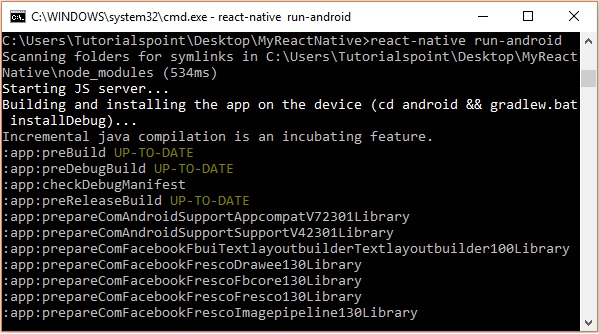
prom command را باز کنید، project folder خود را جستجو کنید و دستور react-native run-android را اجرا کنید.

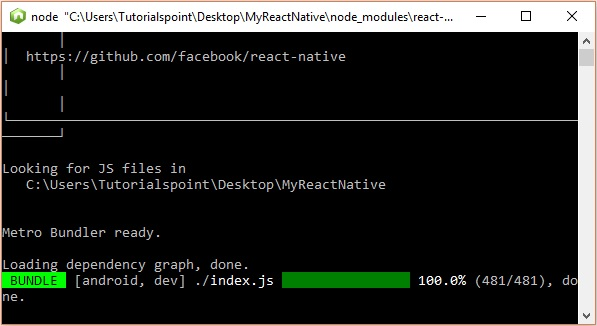
سپس، اجرای برنامه شما از یک prompt دیگر شروع می شود که می توانید وضعیت یا status آن را ببینید.

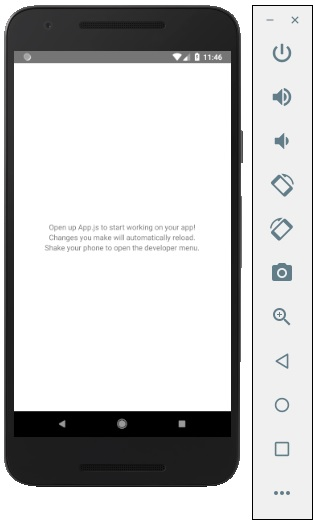
در شبیه ساز اندروید شما می توانید اجرای برنامه را به طور پیش فرض این طور ببینید.

۱۱- local.properties
پوشه Android را در پوشه پروژه خود /SampleReactNative/android پاز کنید. یک فایل با نام local.properties ایجاد کنید و مسیر زیر را در آن اضافه کنید.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
در این جا Tutorialspoint را با نام کاربری خود جایگزین کنید.
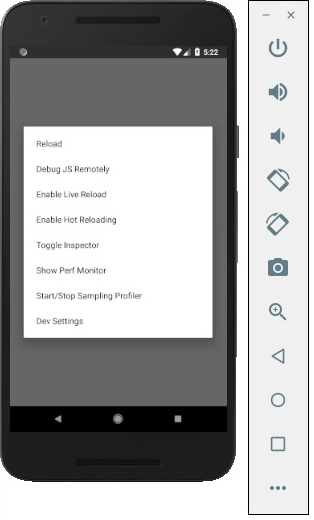
۱۲- Hot Reloading
برنامه تغییر App.js را بسازید و تغییرات را به طور خودکار در شبیه ساز اندروید به روز کنید. اگر نه، بر روی android emulator کلیک کنید و Ctrl + M را فشار دهید ، سپس گزینه Enable Hot Reloading را انتخاب کنید.

The post آموزش React Native – نصب و تنظیم محیط React Native appeared first on آموزش برنامه نویسی - یادگیری برنامه نویسی با طعم سورس باران.





