

تنظیم پروژه در انگولار ۷
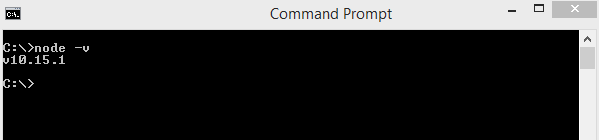
در این بخش ما در مورد چگونگی تنظیم و آماده سازی یک پروژه انگولار بحث خواهیم کرد. برای شروع مطمئن شوید که Nodejs را نصب کرده اید. شما می توانید با استفاده از دستور node –v نسخه Nodejs نصب شده را مشاهده کنید.

اگر با اجرای دستور فوق پیام خطایی مشاهده کردید به این معنی است که Nodejs بر روی سیستم شما نصب نشده است. به سایت رسمی Nodejs بروید و آن را نصب کنید.

هنگامی شما نود جی اس را نصب می کنید سیستم مدیریت بسته npm نیز به همراه آن نصب می شود. با استفاده از دستور npm –v میتوانید نسخه آن مشاهده کنید.

همانطور که در تصاویر بالا مشاهده کردید، ما Nodejs 10 و npm 6 را نصب کرده ایم.
برای نصب انگولار ۷ به صفحه https://cli.angular.io بروید و با استفاده از راهنمای موجود آن را نصب کنید.

در صفحه فوق شما دستورات زیر را مشاهده خواهید کرد:
npm install -g @angular/cli //command to install angular 7 ng new my-dream-app // name of the project cd my-dream-app ng serve
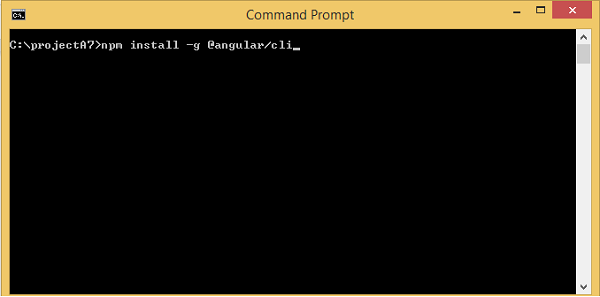
ما یک فولدر جدید با نام Project0A ایجاد و angular/cli را مانند تصویر زیر نصب می کنیم.

زمانی که نصب انگولار تمام شد می توانید با استفاده از دستور ng version اطلاعات کاملی در مورد نسخه آن مشاهده کنید.

تا اینجای کار ما انگولار را نصب کرده ایم. در ادامه یک پروژه جدید ایجاد می کنیم.
برای ایجاد پروژه جدید باید از دستور زیر استفاده کنید:
ng new projectname
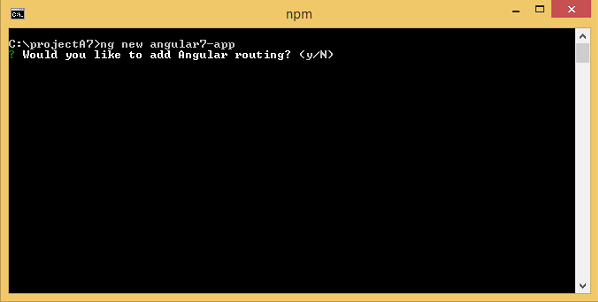
در مثال زیر ما نام پروژه را angular7-app گذاشتیم. هنگامی که دستور ایجاد پروژه را اجرا کنید از شما چند سوال در مورد پروژه پرسیده می شود. در شکل زیر در مورد افزودن Angular routing پرسیده است.

کلید y را وارد کنید تا angular routing به پروژه شما اضافه شود.
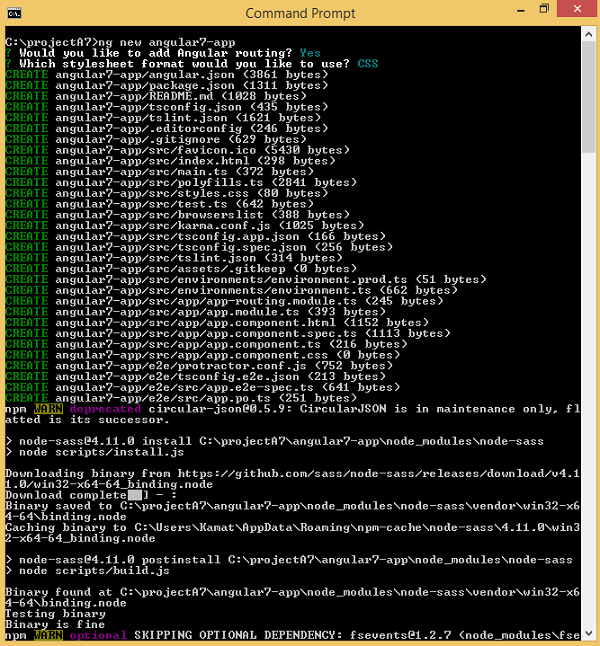
سوال بعدی در مورد نوع استایل دهی ظاهر برنامه است.

گزینه های در دسترسی CSS، Sass، Less و Stylus هستند. در شکل فوق CSS انتخاب شده است. برای تغییر می توانید از کلید های بالا و پایین استفاده کنید. در این آموزش ما از CSS استفاده خواهیم کرد.

پروژه angular7-app با موفقیت ایجاد شد. در طی نصب تمام بسته های مورد نیاز برای اجرا شدن پروژه نصب می شوند. در این آموزش ما از Visual Studio Code برای نوشتن کد برنامه استفاده خواهیم کرد. شما می توانید از هر IDE دیگری که مایلید استفاده کنید.
شما می توانید این نرم افزار رایگان را از سایت رسمی آن دانلود و نصب کنید.

بر روی دکمه Download for Windows کلیک کنید تا فایل نصبی دانلود شود. بعد از نصب اگر آن را اجرا کنید محیط زیر را مشاهده خواهید کرد.
شکل فوق نشان می دهد که ما هیچ پروژه ای را باز نکردیم.

حال فولدر مربوط به پروژه Angular7-app را با استفاده از VS Code باز کنید.
در سمت چپ ساختار درختی پروژه را مشاهده می کنید:

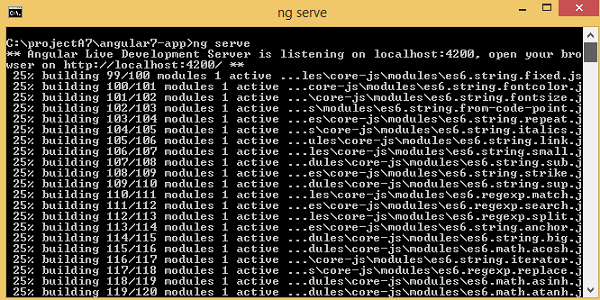
حال با استفاده از دستور ng serve پروژه را کامپایل می کنیم
زمانی دستور فوق اجرا شود خروجی زیر را مشاهده خواهید کرد:

وب سرور انگولار بر روی پورت ۴۲۰۰ شروع به کار می کند. برای مشاهده خروجی پروژه آدرس http://localhost:4200 را در مرورگر خود وارد کنید.
هنگامی که عملیات کامپایل کردن پروژه کامل شود، خروجی زیر را مشاهده خواهید کرد.

حال اگر به آدرس http://localhost:4200 بروید خروجی شبیه به تصویر زیر را مشاهده خواهید کرد:

همانطور که میبینید ما از پورت ۴۲۰۰ استفاده میکنیم چون پورت پیش فرض است. شما می توانید شماره پورت را با استفاده از دستور زیر تغییر دهید.
ng serve --host 0.0.0.0 –port 4205
ساختار مربوط به موجود در فولدر angular7-app:
- فولدر e2e/: این فولدر برای تست پروژه به صورت end to end است.
- فولدر node_modules/: مربوط به بسته هایی است که توسط npm نصب شده است. و برای اجرا شدن پروژه لازم هستند.
- فولدر src/: این فولدر شامل فایل مختلف پروژه شما (همان سورس پروژه) است.
ساختار مربوط به فایل های موجود در فولدر angular7-app:
- angular-cli.json: به طور کلی مواردی مانند نام پروژه، نسخه CLI و غیره را در خود نگه می دارد.
- .editorconfig: فایل پیکربندی مربوط به ویرایشگر است.
- .gitignore: این فایل در هنگام استفاده از git استفاده می شود و فایل هایی که نباید کامیت (commit) شوند را مشخص می کند.
- json : این فایل شامل اطلاعات تمامی بسته هایی است که در هنگام استفاده از دستور npm install در دایرکتوری node_modules نصب شده اند.
- json : به طور کلی شامل پیکربندی مورد نیاز برای کامپایل برنامه است.
- json : این فایل پیکر بندی شامل مواردی است که در هنگام کامپایل باید در نظر گرفته شوند.
دایرکتوری src در داخل خود یک ساختار متفاوت دارد که در ادامه بررسی می کنیم.
دایرکتوری app
این دایرکتوری به طور پیشفرض شامل فایل زیر است که توسط CLI تولید می شوند.
- app.module.ts : اگر این فایل را باز کنید، کتابخانه هایی را مشاهده خواهید کرد که قبلا import شده اند. این فایل به منظور مشخص کردن ماژول های مورد نیاز برنامه استفاده می شود.
- app.component.css : ای فایل برای تنظیم استایل (CSS) اختصاصی برای این کامپوننت است. منظور از اختصاصی بودن این است که اگر شما کامپوننت دیگری ایجاد کنید، استایل این کامپوننت بر روی آن اعمال نخواهد شد.
- app.component.html : این فایل حاوی کدهای HTML است که به منظور ایجاد قالب و اسکلت بندی کامپوننت استفاده می شود.
- app.component.spec.ts: این فایل های به صورت خودکار و برای unit testing کامپوننت منبع تولید می شوند.
- app.component.ts : این فایل کلاس مربوط به کامپوننت است.
دایرکتوری Assets
این دایرکتوری به منظور نگه داری فایل image و js استفاده می شود.
دایرکتوری Environment
این دایرکتوری شامل دو فایل زیر است که جزئیات مربوط به تولید یا محیط توسعه برنامه را در خود نگه می دارند.
- prod.ts
- ts
سایر فایل
- ico : این فایل مربوط به آیکون برنامه است که معمولا در دایرکتوری ریشه یک وب سایت یافت می شود.
- html : این فایلی است که در مرورگر نمایش داده می شود. و به طور پیش فرض شامل محتوای زیر است:
<html lang = "en"> <head> <meta charset = "utf-8"7gt; <title>Angular7App</title> <base href = "/"> <meta name = "viewport" content = "width=device-width, initial-scale=1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
- ts : این فایل به عنوان فایل اصلی توسعه پروژه به حساب می آید.
- ts : به طور کلی برای backward compatibility استفاده می شود.
- css : استایل (CSS) مربوط به پروژه انگولار در این فایل نوشته می شود.
- ts : این فایل مربوط به unit testing است.
- app.json : این فایل حاوی اطلاعات مورد نیاز در مورد کامپایل برنامه است که در زمان کامپایل از آن ها استفاده می شود.
- spec.json : این فایل جزئیات مربوط به تست پروژه را در خود نگه می دارد.
- d.ts : این فایل برای مدیریت تعریفات TypeScript استفاده می شود.
نوشته تنظیم پروژه در انگولار ۷ – آموزش انگولار ۷ اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





