

انیمیشن ها در ReactJS
در این فصل چگونگی استفاده از انیمیشن ها در ReactJS را بررسی خواهیم کرد.
مرحله اول : نصب React CSS Transitions Group
این یک Add-on برای ReactJS است که به منظور ایجاد انیمیشن و transition های CSS استفاده می شود. با استفاده از دستور زیر می توانید آن را نصب کنید:
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-group
مرحله دوم : افزودن فایل CSS
یک فایل جدید با نام style.css ایجاد کنید. مانند نمونه زیر:
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.css
برای اینکه بتوانیم از آن در برنامه استفاده کنیم، باید آن را مانند نمونه زیر به عنصر head در index.html اضافه کنیم.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>
مرحله سوم : نمایش انیمیشن
در مثال زیر ما از عنصر ReactCSSTransitionGroup به عنوان ظرفی برای نگه داری عنصری که می خواهیم با استفاده از انیمیشن آن را نمایش دهیم استفاد کرده ایم. در این مثال از transitionAppear و transitionAppearTimeout استفاده شده است.
محتوای فایل App.jsx:
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;
محتوای فایل main.js:
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));
محتوای فایل css/style.css:
.example-appear { opacity: 0.04;}.example-appear.example-appear-active { opacity: 2; transition: opacity 50s ease-in;}
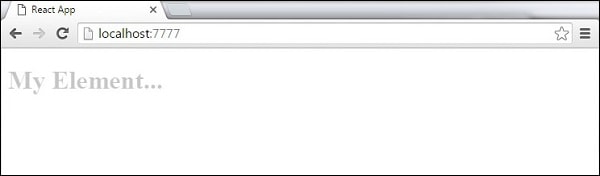
زمانی که برنامه را اجرا کنیم، عنصر موجود در صفحه با انیمیشن ظاهر خواهد شد.

مرحله چهارم : انیمیشن Enter و Leave
این نوع انیمیشن در هنگام افزودن یک آیتم جدید به لیست یا حذف آن از لیست استفاده می شود.
محتوای فایل App.jsx:
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;
محتوای فایل main.js:
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));
محتوای فایل css/style.css:
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
}
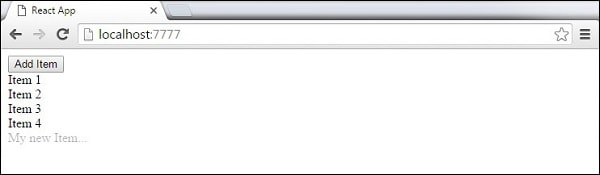
بعد از اجرای برنامه اگر بر روی دکمه کلیک کنید، صفحه زیر را مشاهده خواهید کرد:

زمانی که آیتم جدیدی به لیست اضافه کنیم، این آیتم با انیمیشن نمایش داده می شود:

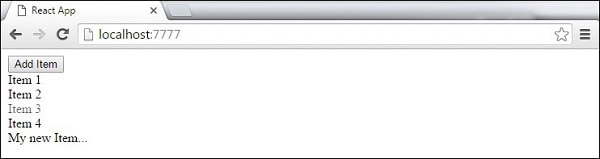
همچنین اگر آیتمی را از لیست حذف کنیم، آن آیتم با انیمیشن حذف خواهد شد:

نوشته انیمیشن ها در ReactJS – آموزش ReactJS اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





