

استفاده از Flux در ReactJS
در این بخش چگونگی پیاده سازی و استفاده از الگوی Flux در برنامه های ReactJS را بررسی خواهیم کرد. ما از Redux استفاده می کنیم. هدف از ایجاد این بخش، ارائه ساده ترین مثال ها برای هر قطعه مورد نیاز به منظور اتصال Redux و React است.
مرحله اول: نصب Redux
در این مرحله ما Redux را با استفاده از دستور زیر و خط فرمان نصب می کنیم.
C:\Users\username\Desktop\reactApp>npm install --save react-redux
مرحله دوم : ایجاد فایل ها و پوشه ها
در این مرحله ما پوشه ها و فایل های مورد نیاز برای action ها، reducer ها و کامپوننت های خود را ایجاد می کنیم.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
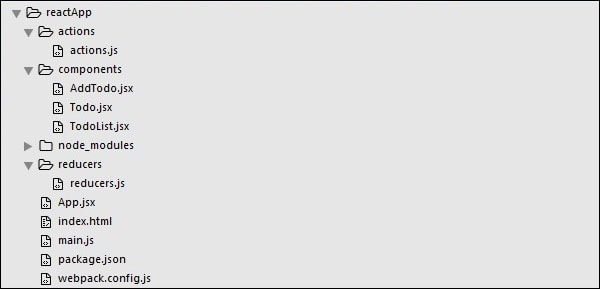
بعد از انجام این کار ساختار پوشه مانند نمونه زیر خواهد بود:

مرحله سوم : Action ها
Action ها شیء های جاوا اسکریپت هستند که از پراپرتی type به منظور اطلاع دادن در مورد داده هایی که باید به Store ارسال شود، استفاده می کنند. ما اکشن ADD_TODO را برای اضافه کردن آیتم جدید به لیست خود تعریف کرده ایم. تابع addTodo یک سازنده action است که به عنوان خروجی یک نوع از action باز می گرداند و برای هر آیتم تولید شده یک شناسه تنظیم می کند.
محتوای فایل actions/actions.js:
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}
مرحله چهارم : Reducer ها
در حالی که action ها فقط باعث تغییر در برنامه می شوند، reducer ها این Action ها را مشخص می کنند. ما برای جستجوی یک اکشن ADD_TODO از دستور switch استفاده می کنیم. Reducer تابعی است که دو پارامتر (state و action) برای محاسبه را می گیرد و یک state به روز رسانی شده باز می گرداند.
تابع اول به منظور ایجاد یک آیتم جدید استفاده می شود در حالی که تابع دوم برای اضافه کردن آن آینم به لیست استفاده می شود. در نهایت ما از یک تابعی کمکی به نام combineReducers برای اضافه کردن reducer های جدیدی که ممکن است در آینده لازم شوند، استفاده می کنیم.
محتوای فایل reducers/reducers.js:
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp
مرحله پنجم : Store
Store محلی است که state برنامه در آن نگه داری می شود. زمانی که شما reducer ها را داشته باشید، ایجاد store بسیار راحت است.
محتوای فایل main.js:
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)
مرحله ششم : کامپوننت ریشه (root)
کامپوننت App به عنوان کامپوننت root برنامه در نظر گرفته میشود و فقط این کامپوننت باید از وضعیت redux آگاه باشد. بخش مهمی که باید به آن توجه کنید، تابع connect است که به منظور اتصال کامپوننت ریشه App به Store استفاده می شود.
تابع connect تابع select را به عنوان آرگومان می گیرد. خود تابع select به عنوان آرگومان state را از Store میگرد و پراپرتی (visibleTodos) را باز می گرداند که می تواینم از آن در کامپوننت خودمان استفاده کنیم.
محتوای فایل App.jsx:
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);
مرحله هفتم : کامپوننت های دیگر
سایر کامپوننت ها نباید از وضعیت redux آگاهی داشته باشند.
محتوای فایل components/AddTodo.js:
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}
محتوای فایل components/Todo.js:
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}
محتوای فایل components/TodoList.js:
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}

نوشته استفاده از Flux در ReactJS – آموزش ReactJS اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





