

اعتبار سنجی پراپرتی ها در ReactJS
اعتبار سنجی پراپرتی ها در ReactJS یک راه مفید برای بهبود کارایی و کمتر کردن باگ های نرم افزاری است. این امر در طول توسعه نرم افزار به برنامه نویس کمک می کند تا از بروز ایراداتی و مشکلاتی که در آینده (زمانی که برنامه بزرگ تر شود) ممکن است بوجود آیند، جلوگیری کند. همچنین باعث افزایش خوانایی کدها می شود، زیرا ما چگونگی استفاده از هر کامپوننت را مشاهده می کنیم.
مثال
در این مثال ما کامپوننت App را با تمام props های مورد نیازمان ایجاد کرده ایم. App.propTypes به منظور اعتبار سنجی پراپرتی ها استفاده می شود. اگر برخی از پراپرتی ها از نوع صحیحی که ما تعیین کرده ایم، استفاد نکنند، در صفحه کنسول هشدار دریافت می کنیم. بعد از تعیین الگوی اعتبار سنجی، App.defaultProps را تنظیم خواهیم کرد.
محتوای فایل App.jsx:
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;
محتوای فایل main.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
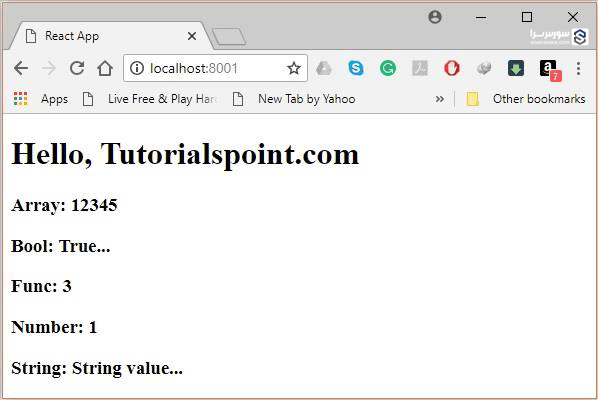
خروجی مثال:

نوشته اعتبار سنجی پراپرتی ها در ReactJS – آموزش ReactJS اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





