

System Dialogs در الکترون
برای هر برنامه ای که ساخته می شود، موضوع کاربر پسند بودن بسیار مهم است. در نتیجه شما نباید از alert() به منظور ایجاد کادرهای محاوره ای استفاده کنید. الکترون یک رابط کاربری مناسب برای ایجاد کادرهای محاوره ای در اختیار ما قرار می دهد. در این بخش به بررسی آن می پردازیم.
الکترون یک ماژول dialog فراهم می کند که با استفاده از آن می تواینم کادرهای محاوره ای برای باز کردن یا ذخیره فایل ها و نمایش پیام به کاربر و غیره استفاده کنیم. برای درک بهتر آموزش را با یک مثال ساده که یک فایل متنی را نمایش می دهد ادامه می دهیم.
یک فایل جدید با نام main.js ایجاد کره و محتوای زیر را در آن بنویسید:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
کد فوق زمانی که پیام openFile را از فرآیند رندر کننده دریافت کند، یک کادر محاوره ای برای انتخاب فایل باز خواهد کرد. بعد از انتخاب شدن یک فایل توسط کاربر محتوای آن فایل به فرآیند رندر کننده ارسال می شود. حال باید این محتوا را نمایش دهیم.
یک فایل دیگر با نام index.html ایجاد کرده و محتوای زیر را در آن بنویسید:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
</html>
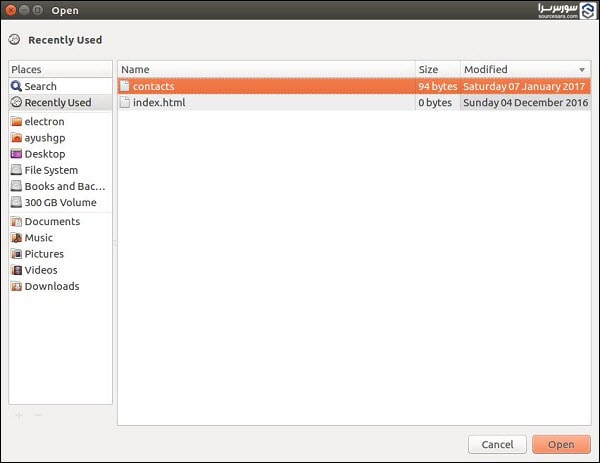
حال اگر برنامه فوق را اجرا کنید یک کادر محاوره ای مانند تصویر زیر باز می شود.

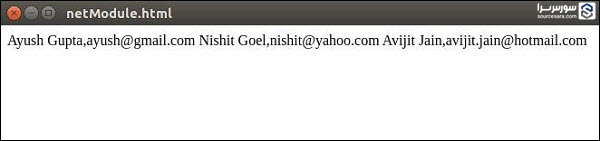
بعد از انتخاب شدن فایل محتوای آن نمایش داده می شود. مانند تصویر زیر:

در این بخش ما فقط یکی از چهار کادر محاوره ایی که الکترون ارائه می دهد را استفاده کردیم. روش استفاده سایر این کادرها هم تقریبا مشابه کادر محاوره ای showOpenDialog است. در زیر سایر کادر های موجود در الکترون را مشاهه می کنید:
- showSaveDialog([browserWindow, ]options[, callback])
- showMessageDialog([browserWindow, ]options[, callback])
- showErrorDialog(title, content)
نوشته System Dialogs در الکترون – آموزش Electron اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





