

طراحی ظاهر برنامه در الکترون (Electron)
رابط کاربری (User Interface) برنامه های نوشته شده با الکترون، با استفاده از زبان های HTML، CSS و JavaScript طراحی می شود. بنابراین ما می توانیم از همه ابزار هایی که برای توسعه Front-End برنامه های تحت وب استفاده می شوند، در طراحی ظاهر برنامه های خود استفاده کنیم. شما می توانید از ابزار هایی مانند Angular، Backbone، React، Bootstrap و غیره برای ساخت برنامه های خود استفاده کنید.
نصب Bower
برای مدیریت بسته های مربوط به توسعه Front-End می توانید از سیستم مدیریت بسته Bower استفاده کنید. دستور زیر برای نصب آن استفاده می شود:
$ npm install -g bower
اکنون می توانید به تمامی فریم ورک ها، کتابخانه ها و افزونه های CSS و جاوا اسکریپت که برای توسعه Front-End استفاده می شوند، دسترسی داشته باشید.
برای مثال به منظور نصب آخرین نسخه از Bootstrap می توانید از دستور زیر استفاده کنید:
bower install bootstrap
این دستور بوت استرپ را دانلود و آماده استفاده می کند و شما می توانید در فایل HTML خود از آن استفاده کنید. در ادامه یک صفحه ساده با استفاده از این کتابخانه ایجاد می کنیم.
حال با استفاده از دستور زیر jQuery را نصب کنید:
$ npm install --save jquery
بعد از نصب jquery یک فایل دیگر با نام view.js ایجاد کرده و محتوای زیر را در آن بنویسید:
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})
محتوای فایل main.js:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
محتوای فایل index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>
حال با استفاده از دستور زیر برنامه را اجرا کنید:
$ electron ./main.js
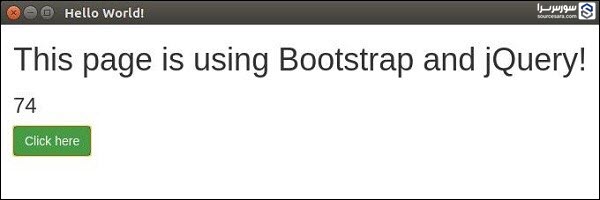
خروجی برنامه:

شما می توانید با استفاده از الکترون برنامه های دسکتاپ خود را مانند یک وب سایت به صورت واکنش گرا طراحی کنید تا کاربر بتوانید در اندازه های مختلف از آن استفاده کند.
نوشته طراحی ظاهر برنامه در الکترون (Electron) – آموزش Electron اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





