

کار با فایل ها در الکترون (Electron)
کار با فایل ها و مدیریت آن ها یکی از مسائل مهم در زمینه ساخت برنامه های دسکتاپ با فریم ورک الکترون است. تقریبا تمام برنامه های دسکتاپی با فایل ها کار می کنند. در این بخش ما یک فرم شامل ورودی های نام و ایمیل ایجاد می کنیم. اطلاعات وارد شده در این فرم در فایلی ذخیره شده و سپس به صورت یک لیست نمایش داده می شوند.
برای ایجاد این برنامه ابتدا کد های زیر رد فایل main.js قرار دهید:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
حال فایل index.html را باز کرده و محتوای زیر را در آن قرار دهید:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>
مراحل مربوط به کار کردن با فایل را در فایل view.js ایجاد خواهیم کرد. برای این منظور یک تابع با نام loadAndDisplayContacts() برای بارگذاری و نمایش محتوای فایل ایجاد کنید. بعد از ایجاد این تابع باید یک هندلر برای رویداد کلیک دکمه add to list مشخص کنیم. این هندلر محتوای فرم را در فایل می نویسد و سپس آن را در لیستی نمایش می دهد.
محتوای فایل view.js:
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()
حال با استفاده از دستور زیر برنامه را اجرا کنید:
$ electron ./main.js
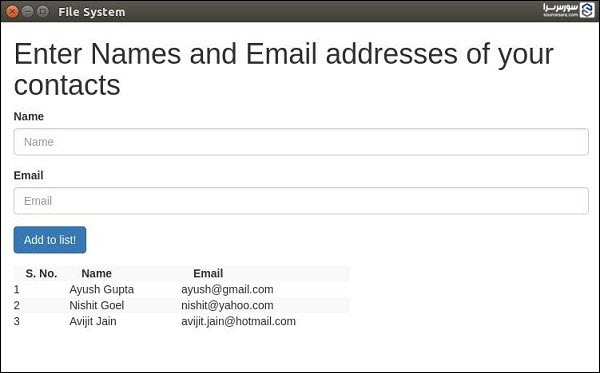
بعد از وارد کردن اطلاعات چند نفر خروجی برنامه شما مانند تصویر زیر خواهد بود:

نوشته کار با فایل ها در الکترون (Electron) – آموزش Electron اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





