

آموزش نصب الکترون (Electron)
برای آن که بتوانید از الکترون استفاده کنید، باید ابتدا Node.js و سیستم مدیریت بسته npm را بر روی سیستم خود نصب کنید. برای فهمیدن این که آیا Node.js قبلا در سیستم شما نصب شده است یا خیر، دستور node –v را در CMD (یا Terminal) وارد کنید. اگر نود جی اس نصب شده باشد، نسخه آن را به شما نشان می دهد.
node --version v6.9.1
اگر Node.js نصب شده باشد، به سایت رسمی Node.js بروید و فایل نصبی آن را متناسب با سیستم خود دانلود و نصب کنید. بعد از نصب کردن Nodejs نیاز نیست تا npm را نصب کنید، زیرا به صورت خودکار به همراه نود جی اس نصب می شود. برای بررسی نصب بودن npm نیز می توانید از دستور npm –v که در صورت نصب بود نسخه آن را نمایش می دهد، استفاده کنید.
npm --version 3.10.8
هر زمان که با استفاده از npm یک پروژه جدید ایجاد می کنیم، یک فایل package.json نیز به صورت خودکار ایجاد می شود که شامل اطلاعات مربوط به پروژه مثل نام، نسخه و غیره است.
ایجاد پروژه در الکترون
برای ایجاد اولین پروژه خود با استفاده از الکترون مراحل زیر را دنبال کنید:
- CMD یا ترمینال را باز کرده و یک دایرکتوری جدید با نام hello-world ایجاد کنید. سپس با استفاده از دستور cd به این دایرکتوری بروید.
- حال با استفاده از دستور زیر فایل json مربوط به پروژه hello-world را ایجاد کنید.
npm init
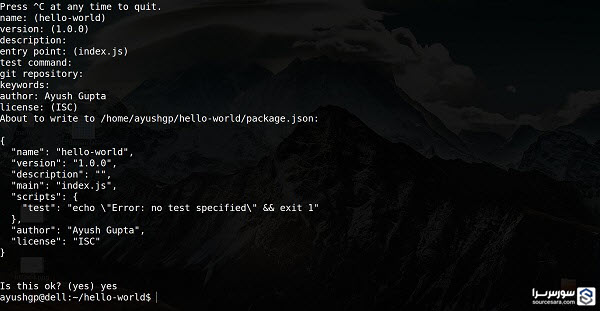
بعد از اجرا شدن دستور فوق اطلاعات زیر از شما درخواست می شود.

برای همه درخواست ها فقط enter بزنید تا مقادیر پیش فرض تنظیم شوند. برای فیلد author name می توانید نام خود را بنویسد. حال یک دایرکتوری جدید ایجاد کرده و با استفاده از دستور cd به آن بروید. سپس با دستور زیر الکترون را نصب کنید (گزینه –g الکترون را به صورت global نصب می کند.
$ npm install -g electron-prebuilt
بعد از اجرا شدن دستور فوق برای بررسی نصب شدن یا نشدن الکترون می توانید از دستور زیر استفاده کنید:
$ electron --version
خروحی دستور فوق:
v1.4.13
تا اینجای کار ما الکترون را بر روی سیستم خود نصب کردیم. در ادامه اولین پروژه خود را با استفاده از کتابخانه الکترون ایجاد می کنیم.
نوشته آموزش نصب الکترون (Electron) – آموزش Electron اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





