

فرم ها (Forms) در انگولار ۶
در این بخش از آموزش انگولار ۶، نحوه استفاده از فرم ها را بررسی خواهیم کرد. در انگولار ۶ به دو روش Template driven و Model driven می توان از فرم ها استفاده کرد.
روش Template Driven
در این روش بیشتر کارها در قالب و با استفاده از کدهای HTML انجام می شود و اما در روش model driven اکثر کارها در داخل کلاس کامپوننت انجام می شود. برای درک بهتر روش template-driven ، با استفاده از این روش یک فرم ساده لاگین با ورودی های email و password به همراه یک دکمه submit ایجاد می کنیم. قبل از شروع باید ماژول FormsModule را از angular/forms به فایل app.module.ts اضافه کنیم.
مانند نمونه زیر:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
همانطور که در کد فوق مشاهده می کنید، ماژول FormsModule اضافه و آن را در بخش imports اضافه کرده ایم. حال باید خود فرم (قالب فرم) را در فایل app.component.html ایجاد کنیم:
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" > <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
در کد فوق سه عنصر از نوع input برای email، password و دکمه submit ایجاد کرده ایم. در فرم های ایجاد شده با رویکرد template-driven باید با استفاده از دستور ngModel و صفت name یک مدل از کنترل های موجود ایجاد کنیم. بنابراین هر جا که لازم باشد انگولار به عنصر دسترسی داشته باشد، باید ngModel را به آن اضافه کنیم. حال چون ما می خواهیم انگولار به email و password دسترسی داشته باشد، ngModel را به این دو تگ اضافه کرده ایم.
اگر به عنصر form نگاه کنید، ما ngForm را به #userLogin اضافه کرده ایم. همچنین یک تابع با نام onClickSubmit برای هندل کردن رویداد submit فرم رو نیز مشخص شده و مقداد userlogin.value به عنوان ورودی به آن تابع ارسال می شود.
حال تابع onClickSubmit را در فایل app.component.ts ایجاد می کنیم:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
در کد فوق ما تابع onClickSubmit را پیاده سازی کرده ایم و زمانی که فرم submit شود، عنصر فرم به این تابع ارسال می شود.
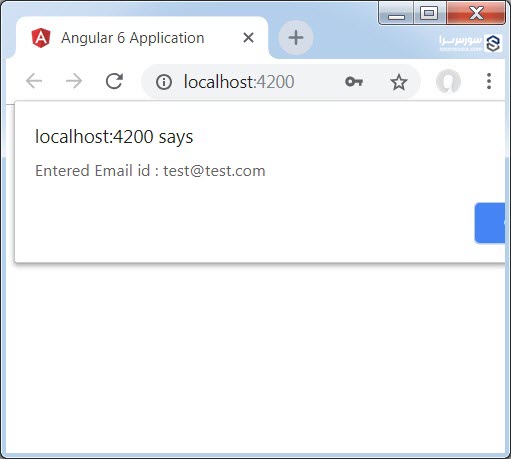
خروجی برنامه:

برای تست برنامه ایجاد شده یک ایمیل در ورودی email وارد کنید و بر روی دکمه submit کلیک کنید تا خروجی زیر را مشاهده کنید:

روش Model Driven
در این روش باید ابتدا ماژول ReactiveFormsModule را از angular/forms وارد و در بخش imports اضافه کنیم. مانند نمونه زیر:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
در فایل app.component.ts برای استفاده از روش Model Driven باید چند ماژول دیگر (مانند FormGroup و FormControl) نیز به وارد کنیم.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
متغیر formdata در شروع کلاس با شیء از FormGroup مقداردهی اولیه شده و یک مقدار پیشفرضی برای email و password تنظیم می کند. شما می توانید این مقادیر پیشفرض را تنظیم نکنید و فیلد به صورت خالی نمایش داده شود.
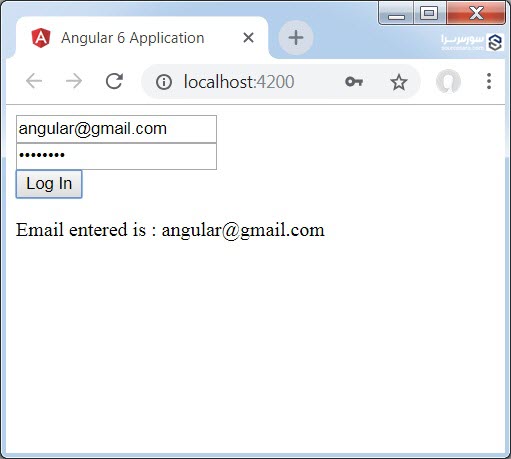
خروجی:

ما برای مقداردهی به عناصر فرم از متغیر formdata استفاده می کنیم. مانند نمونه زیر:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
در کد فوق برای آن که داده های formdata بر روی فرم اعمال شود، باید نام متغیر را در [formGroup] قرار دهیم. زمانی که فرم submit شود، تابع onClickSubmit با مقدار formdata.value فراخوانی می شود.
همچنین در تگ input از formControlName استفاده شده است که مقدار مشخص شده در فایل app.component.ts را به عنوان مقدار تگ تنظیم می کند. زمانی که بر روی دکمه کلیک شود، اطلاعات فرم به تابع onClickSubmit که در فایل app.component.ts ایجاد کرده ایم ارسال می شود و مقدار ایمیل در زیر فرم نمایش داده می شود.

اعتبار سنجی فرم (Form Validation)
شما می توانید از روش های موجود در خود انگولار یا روش های سفارشی خودتان برای اعتبار سنجی فرم استفاده کنید. ما هر دو روش را بررسی خواهیم کرد. به منظور استفاده از قابلیت اعتبار سنجی انگولار باید موارد زیر را import کنید:
import { FormGroup, FormControl, Validators} from '@angular/forms'
ازجمله validator های موجود در خود انگولار می توان به فیلد اجباری (mandatory field)، کمترین طول (minlength)، بیشترین طول (maxlength) و الگو (pattern) اشاره کرد که از طریق ماژول Validators قابل دسترس است. شما می توانید از یک یا چند validator برای اعتبار سنجی یک فیلد استفاده کنید. برای درک بهتر ما دو validator زیر را برای ورودی ایمیل مشخص می کنیم:
- Required
- Pattern matching
در کد زیر نحوه استفاده از validator را مشاهده می کنید:
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
در Validators.compose شما می توانید لیستی از چیزایی که می خواهید برای اعتبار سنجی بررسی شوند، را مشخص کنید. در حال حاضر ما فقط required و pattern را اضافه کرده ایم.
در فایل app.component.html ما برای فعال بودن دکمه submit شرط گذاشته ایم و تا زمانی formdata معتبر نباشد، این دکمه غیرفعال خواهد بود.

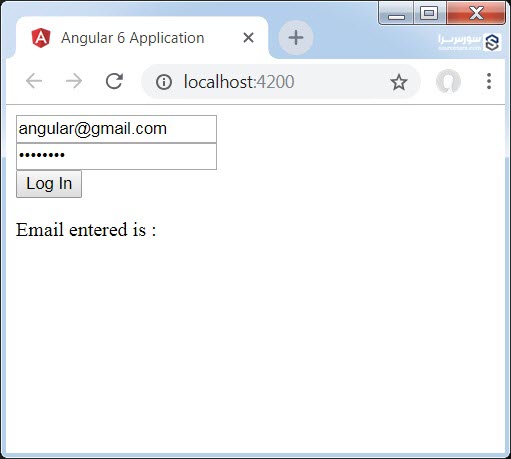
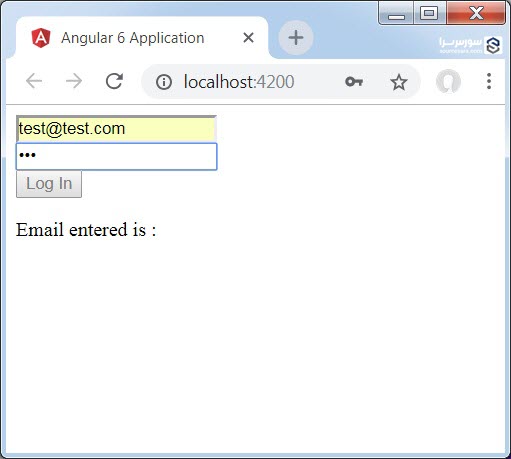
همانطور که در عکس فوق مشاهده می کنید، چون در ورودی ایمیل مقدار معتبری وارد نشده است، دکمه submit غیرفعال مانده است.

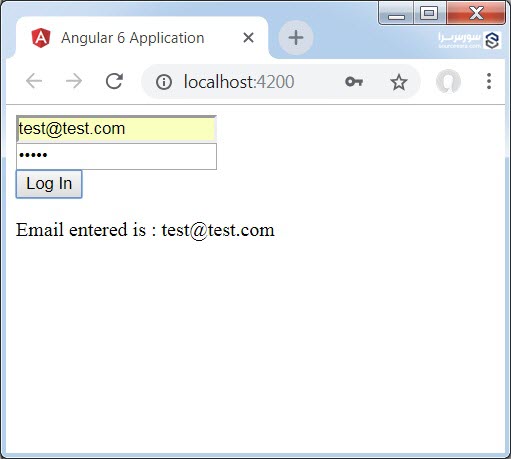
حال اگر ما یک ایمیل معتبر در فیلد مربوط به ایمیل وارد کنیم، دکمه submit فعال خواهد شد.
تا اینجای کار ما از validator های آماده خود انگولار استفاده کردیم. حال نحوه ساخت validator سفارشی را بررسی می کنیم. برای اینکار باید یک تابع سفارشی برای انجام اعتبار سنجی دلخواه ایجاد کنیم.
به نمونه زیر توجه کنید:
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
در کد فوق ما یک تابع با نام passwordvalidation برای بررسی طول پسورد وارد شده تعریف و در بخش passwd: new FormControl(“”, this.passwordvalidation) از آن استفاده کرده ایم.
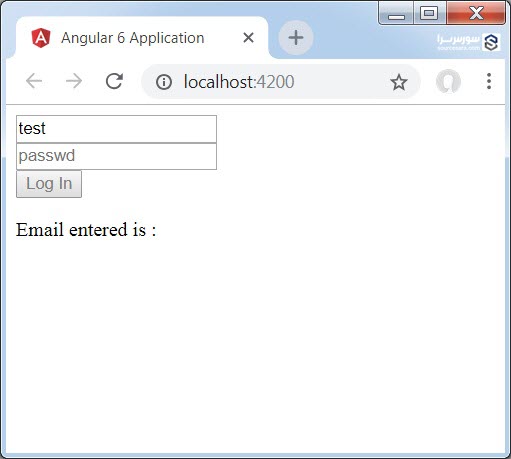
خروجی برنامه:

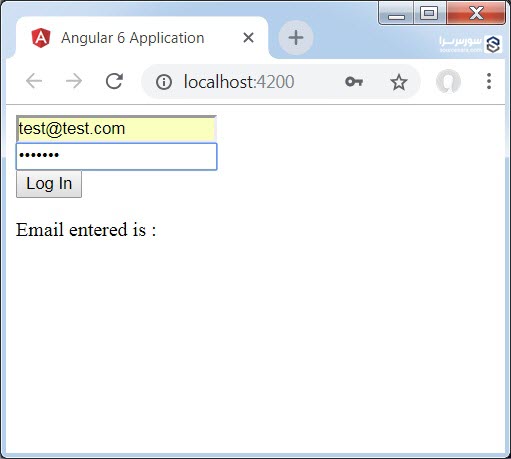
در تصویر فوق با این که مقدار ایمیل وارد شده معتبر است، اما چون طول پسورد از ۵ کاراکتر کمتر است، دکمه submit غیرفعال باقی مانده است.

اگر هر دو فیلد ورودی معتبر باشند، formdata نیز valid می شود و این موضوع باعث فعال شدن دکمه submit می گردد.
نوشته فرم ها (Forms) در انگولار ۶ – آموزش Angular 6 اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





