

سرویس ها (services) در انگولار ۶
در این بخش از آموزش فریم ورک انگولار ۶ به مبحث سرویس ها را بررسی خواهیم کرد. گاهی اوقات ممکن است بخواهید بخشی از کدهای پروژه در همه جای آن در دسترس باشند. سرویس ها برای رسیدن به این هدف به ما کمک می کنند. با استفاده از سرویس ها می توایند به متدها و پراپرتی های موجود در کامپوننت های مختلف در همه جای پروژه دسترسی داشته باشید.
به منظور ایجاد یک سرویس باید از خط فرمان و دستور زیر استفاده کنید:
ng g service myservice CREATE src/app/myservice.service.spec.ts (392 bytes) CREATE src/app/myservice.service.ts (138 bytes)
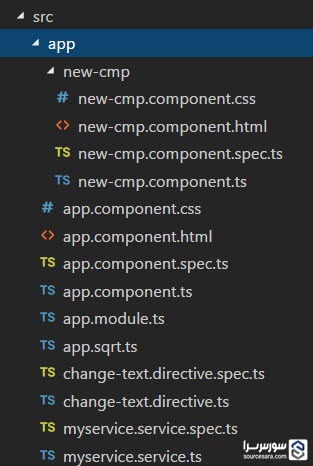
فایل هایی که بعد از اجرای دستور فوق در دایرکتوری app ایجاد شده اند را در تصویر زیر مشاهده می کنید:

دو فایلی که در انتهای تصویر مشاهده می کنید (myservice.service.specs.ts و myservice.service.ts) مربوط به سرویس جدیدی است که در بالا ایجاد شد.
محتوای فایل myservice.service.ts:
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}
در کد فوق ماژول Injectable از angular/core وارد شده و شامل یک متد با نام @Injectable و یک کلاس با نام MyserviceService است. تابع مربوط به سرویس در این کلاس ایجاد خواهد شد.
قبل از استفاده از سرویس ایجاد شده باید آن را به فایل app.module.ts اضافه کنیم. مانند نمونه زیر:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
در کد فوق سرویس ایجاد شده را با استفاده از نام کلاس آن import کرده و در MyserviceService قرار داده ایم. سپس آن را به بخش providers اضافه کرده ایم.
حال در کلاس مربوط به سرویس ایجاد شده، یک تابع برای نمایش تاریخ روز جاری ایجاد می کنیم.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
در کد فوق یک تابع با نام showTodayDate که یک نمونه از کلاس Date باز می گرداند را ایجاد کرده ایم.
حال برای دسترسی به این تابع در سایر کامپوننت ها می توانید به صورت زیر عمل کنید.
محتوای فایل app.component.ts:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
برای دسترسی به اجزای سرویس مورد نظر باید آن را import کنید. تابع ngOnInit به صورت پیشفرض در زمان ایجاد شدن کامپوننت فراخوانی می شود و تاریخ را با استفاده از تابع showTodayDate می گیرد و در متغیر todayDate قرار می دهد.
حال به راحتی می توانیم آن را در فایل html نمایش دهیم:
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.
استفاده از سرویس در کامپوننت new-cmp که در بخش های قبلی ایجاد کردیم:
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
همانطور که در بالا گفته شد، برای دسترسی به متدها و پراپرتی های سرویس باید ابتدا آن را import کنیم.
کد مربوط به فایل html:
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>
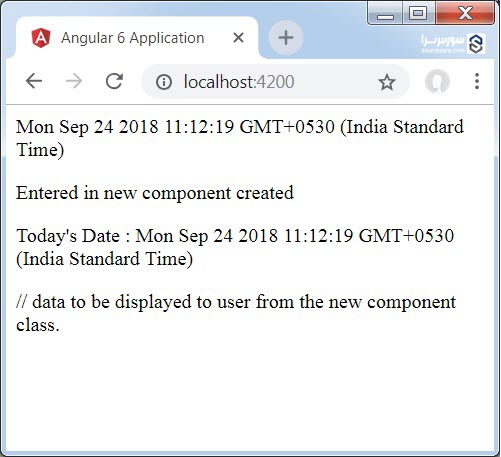
خروجی برنامه:

اگر شما پراپرتی موجود در سرویس را در هر کدام از کامپوننت ها تغییر دهید، نتیجه کل کامپوننت ها اعمال می شود. برای مثال یک متغیر در فایل myservice.service.ts ایجاد می کنیم. مانند نمونه زیر:
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
حال از این متغیر به شکل زیر در کامپوننت اصلی برنامه استفاده می کنیم:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}
همانطور که مشاهده می کنید، مقدار متغیر ایجاد شده را با استفاده از console.log در کنسول می نویسیم. سپس مقدار آن متغیر را تغییر می دهیم.
حال اگر این از متغیر در کامپوننت new-cmp استفاده کنیم، مقدار آن برابر با “component created” خواهد بود.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}
در این کامپوننت مقدار متغیر مربوط به سرویس تغییر نمی کند و فقط مقدار آن در newcomponentproperty قرار داده شده است.
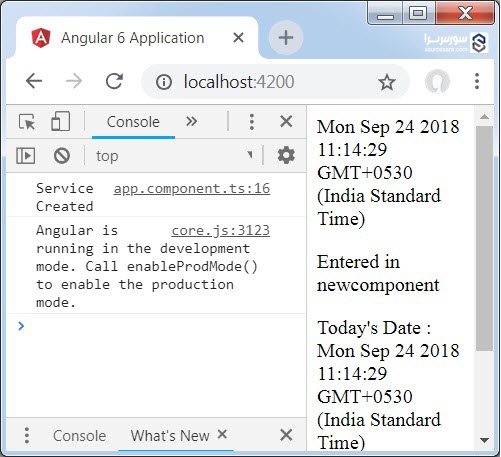
تصویر زیر خروجی برنامه و مواردی که در کنسول چاپ شده اند را نشان می دهد:

نوشته سرویس ها (Services) در انگولار ۶ – آموزش Angular 6 اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





