

HttpClient در انگولار ۶
HttpClient در انگولار به ما کمک می کند تا داده ها را از یک منبع خارجی دریافت/ارسال کنیم. برای استفاده از HttpClient باید ماژول مربوط به آن را اضافه کنیم. در این بخش نحوه استفاده از قابلیت انگولار را بررسی خواهیم کرد.
همانطور که در بالا گفته شد برای استفاده از HttpClient باید ابتدا ماژول مربوط به آن را به فایل app.module.ts اضافه کنید. مانند نمونه زیر:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
در کد فوق ماژول HttpClientModule از @angular/common/http وارد کرده و آن را به بخش imports اضافه کرده ایم.
حال از این ماژول در فایل app.component.ts استفاده می کنیم:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}
در کد فوق بعد از import کردن Http در سازنده کلاس AppComponent یک متغیر private با نام http و از نوع Http تعریف کرده ایم.
به منظور دریافت داده ها باید از متد get استفاده کنیم. مانند نمونه زیر:
this.http.get();
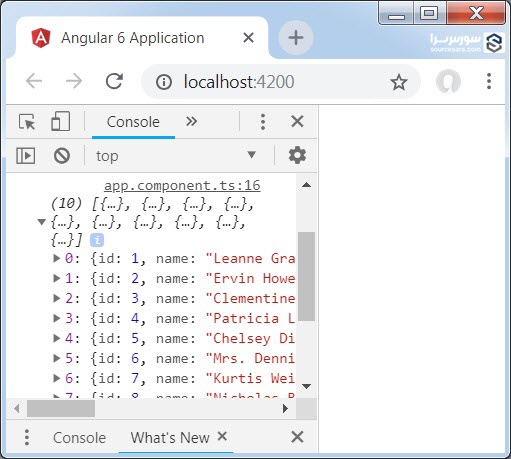
این متد یک URL را به عنوان پارامتر و دریافت اطلاعات می گیرد. در این مثال ما از آدرس https://jsonplaceholder.typicode.com/users برای گرفتن داده به صورت JSON استفاده کرده ایم. همانطور که در کد مثال مشاهده می کنید، عملیات subscribe بر روی داده های دریافتی انجام شده است. عملیات داده های را در کنسول log می کند.

شما می توانید به جای نمایش داده های دریافتی در کنسول، آن ها را در مرورگر و برنامه نمایش دهید. برای این کار محتوای فایل app.component.html و app.component.ts را به صورت زیر تغییر دهید:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
در فایل app.component.ts متد subscribe داده ها را به متد displaydata ارسال می کند. این متد داده های دریافتی را در متغیری به نام httpdata قرار می دهد. حال با استفاده از یک حلقه for داده های موجود را در مرورگر نمایش می دهیم.
محتوای فایل app.component.html:
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
اطلاعات دریافت شده از آدرسی که در بالا استفاده کرده ایم به صورت یک شیء JOSN است که در زیر مشاهده می کنید:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
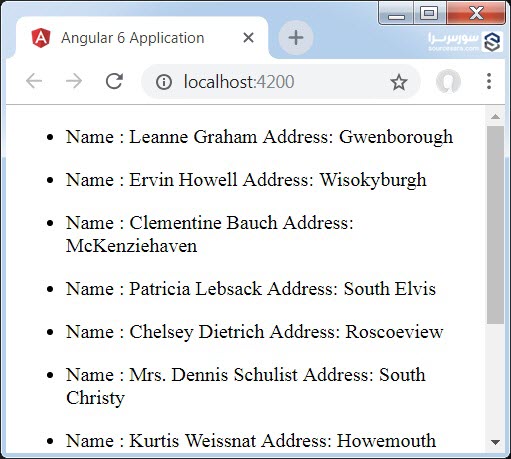
این شیء تعدادی پراپرتی مانند name، username، address و غیره دارد. پراپرتی address خودش شامل چند پراپرتی دیگر مانند city، zipcode، street و غیره است. ما در فایل html با استفاده از یک حلقه، نام و شهر هر فرد را چاپ می کنیم.
خروجی:

حال یک متغیر به نام searchparam ایجاد کنید. این متغیر برای فیلتر کردن داده های دریافتی استفاده می شود. در زیر تغییرات اعمال شده در فایل app.component.ts را مشاهده می کنید:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
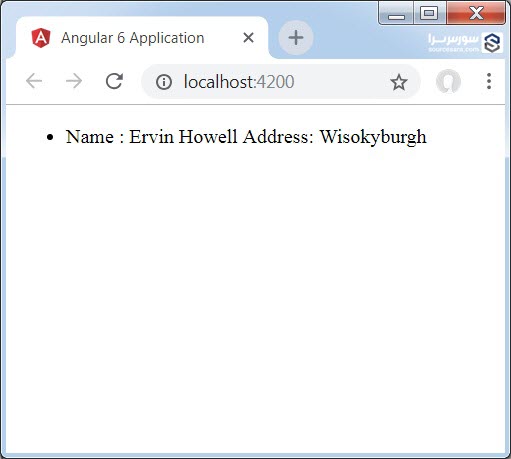
در کد فوق ما برای متد get یک پارامتر به نام id مشخص کرده و مقدار آن را برابر با متغیر searchparam داده ایم. همانطور که مشاهده می کنید مقدار این متغیر ۲ است، بنابراین داده های دریافتی فقط شامل افرادی خواهد بود که id آن ها ۲ است.
خروجی:

نوشته Http Client در انگولار ۶ – آموزش Angular 6 اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





