
موبایل فرندلی (Mobile friendly)
مفهوم موبایل فرندلی (Mobile friendly) از آن جایی می آید که موبایل ها (دستگاه های همراه مانند تلفن هوشمند و تبلت) در حال تغییر دنیا هستند. امروزه در برخیاز کشورها تعداد موبایل ها بیشتر از تعداد کامپیوترهای شخصی مانند دسکتاپ و لپ تاپ ها است. طبق آمار رسمی گوگل تعداد جستجو های انجام شده توسط موبایل به طور میانگین در سرتاسر دنیا در سال ۲۰۱۵ بیش از ۵۱ درصد بود و این نشان دهنده این موضوع بود که تمایل کاربران به جستجوو گشت و گذار در اینترنت توسط دستگاه های همراه مانند تلفن های هوشمند به دلایلی مانندپیشرفت تکنولوژی، در دسترس بودن و قدرت خرید بالای تلفن های هوشمند و گسترش شبکه های اجتماعی بیشتر شده است و بنابراین طراحی سایت با در نظر گرفتن استانداردهای طراحی سایت برای موبایل بسیار حائز اهمیت است.
سایت های موبایل فرندلی
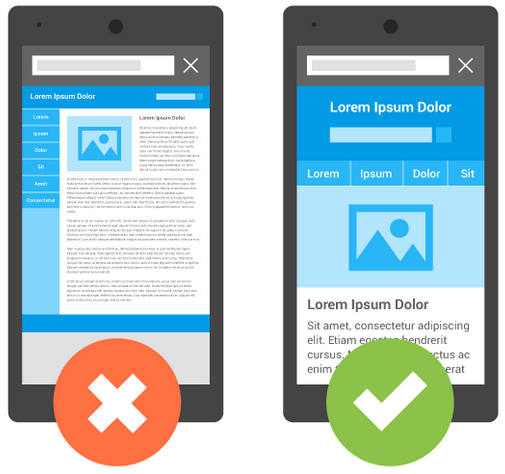
به طور کلی mobile friendly بودن یک سایت به معنای این است که کاربران موبایلی بتوانند به راحتی توسط دستگاه موبایلاز سایت استفاده کنند و نیازی به زوم صفحه جهت بهتر دیدن محتوا و یا اسکرول صفحه به چپ و راست نباشد. سایتی که موبایل فرندلی نباشد، بر تجربه کاربر از سایت تاثیر منفی می گذارد و منجر به ترک کاربر با استفاده کمتر از سایت می شود. طبق تعریف گوگل، سهیک اصلی برای طراحی سایت mobile friendly وجود دارد:
1- Responsive Web Design
سایت رسپانسیو یا واکنشگرا سایتی است که برای همه دستگاه ها مانند تلفن همراه، تبلت، لپ تاپ و هر دستگاه دیگری فقط یک کد HTML را به کاربر ارائه می دهد ولی از نظر ظاهری با توجه به عرض صفحه دستگاه کاربر، ظاهر متفاوتی را ارائه می دهد.

Dynamic Serving -2
در طراحی به صورت URL ،dynamic Serving صفحات برای همه انواع دستگاه ها یکسان است ولیکد HTML با توجه به عرض دستگاه یا User-agent متفاوت است.
Separate URLs-۳
در طراحی به صورت separate URL، همانطور که از نام آن مشخص است، آدرس URL برای دستگاه های موبایل و کامپیوترهای شخصی متفاوت است و کد HTML نیز با توجه به نوع دستگاه موبایل و یا کامپیوتر شخصی، متفاوت خواهد بود. در سایتی که با تکنیک separate URL طراحی شده باشند، وظیفه تشخیص نوع دستگاه کاربر به عهده سرور است.
| آدرس URL یکسان | کد HTML یکسان | نوع سایت |
|---|---|---|
| * | * | Responsive Web Design |
| * | – | Dynamic Serving |
| – | – | Separate URLS |
از نظر SEO تفاوت خاصی بین سه نوع تکنیک طراحی سایت موبایل فرندلی مذکور نیست ولی گوگل مورد Responsive Web Design را به دلیل خطای کمتر برنامه نویسی و مدیریت بهتر سایت به طراحان و دارندگان سایت پیشنهاد می کند و نکات زیر را در مورد سایت موبایل فرندلی توصیه می کند :
- مطمئن باشید که خزنده گوگل به همه منابع سایت مانند عکس، CSS ،HTML و JS علاوه بر user-agent دسکتاپ با user-agent موبایل نیز دسترسی کامل دارد.
- از ویدیوهایی استفاده کنید که با موبایل هم قابل پخش شدن باشد.
- از ریدایرکت اشتباه اجتناب کنید. اگر از تکنیک separate URLs استفاده می کنید، وب سرور را به نحوی تنظیم کنید که اگر کاربری با موبایل قصد ورود به یک صفحه با آدرس دسکتاپ را داشت، حتما به معادل همان صفحه در موبایل ریدایرکت کنید.
- در صورتی که کاربران موبایل را به آدرس URL مخصوص موبایل ریدایرکت می کنید، مطمئن باشید که همه دستگاه های موبایل مانند Android و iOS و Windows phone ریدایرکت می شوند.
مطلب قبلی: فایل robots.txt چیست؟
مطلب بعدی:
نوشته موبایل فرندلی (Mobile friendly) اولین بار در طراحی سایت سئوراز. پدیدار شد.








