

آموزش کار با Button در ریکت نیتیو
با جلسه سیزدهم از آموزش ریکت نیتیو، آموزش کار با Button در ریکت نیتیو از وب سایت آموزش برنامه نویسی سورس باران در خدمت شما هستیم. در این بخش سعی کردیم اجزا قابل لمس را در فریم ورک ریکت نیتیو (React Native) آموزش دهیم. ما آنها را “قابل لمس” یا ‘touchable’ می نامیم، بخاطر اینکه آن ها پیشنهاد ساخت برای حرکت یا انیمیشن هستند و ما می توانیم از onPress prop برای مدیریت رویداد لمسی استفاده کنیم.
آموزش کار با Button در ریکت نیتیو
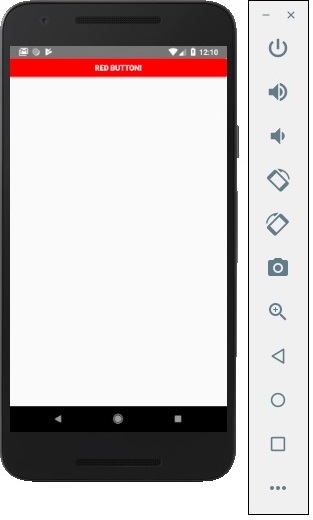
فیس بوک کامپوننت Button را ارائه می دهد که می تواند به عنوان یک دکمه عمومی استفاده شود. مثال زیر را درک کنید.
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default App
اگر مولفه Button پیش فرض با نیازهای شما منطبق نباشد، می توانید از یکی از اجزای زیر استفاده کنید.

آموزش ریکت نیتیو
Touchable Opacity در ریکت نیتیو
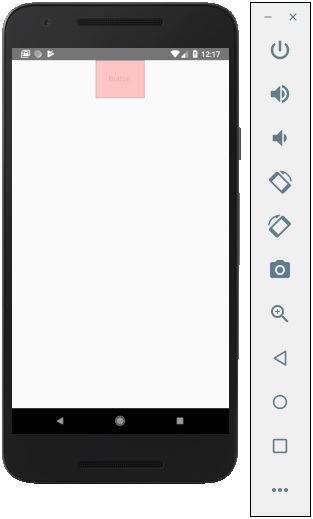
این عنصر هنگامی که لمس می شود، تاری یک عنصر را تغییر می دهد.
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})

Touchable Highlight در ریکت نیتیو
هنگامی که یک کاربر عنصر را فشار می دهد، رنگ تیره تر می شود و رنگ آندرلاین از طریق آن نشان داده می شود.
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
بازخورد بومی قابل لمس Touchable Native Feedback در React Native
زمانی که عنصر فشار داده می شود انیمیشن جوهر را شبیه سازی می کند.
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
قابل لمس بدون بازخورد یا Touchable Without Feedback
این باید زمانی مورد استفاده قرار گیرد که شما می خواهید رویداد لمسی را بدون هیچ گونه انیمیشن یا حرکتی مرتب کنید. معمولا این کامپوننت بسیار مورد استفاده قرار نمی گیرد.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>
منبع
لیست جلسات قبل آموزش React Native
- React Native یا ریکت نیتیو چیست؟
- آموزش React Native – نصب و تنظیم محیط React Native
- آموزش App در React Native
- آموزش کار با State در React Native
- آموزش کار با کامپوننت Props در React Native
- آموزش استایل دهی در برنامه نویسی React Native
- آموزش flex در برنامه نویسی react native
- آموزش لیست ویو در برنامه نویسی React Native
- آموزش کار با TextInput در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
The post آموزش کار با Button در ریکت نیتیو appeared first on آموزش برنامه نویسی - یادگیری برنامه نویسی با طعم سورس باران.





