

ماوس در WPF
در WPF انواع مختلفی از ورودی ماوس وجود دارند که از جمله آن ها می توان به MouseDown، MouseEnter، MouseLeave و غیره اشاره کرد. در مثال زیر ما تعداد از رویدادهای مربوط به ورودی ماوس را هندل خواهیم کرد.
مثال
یک پروژه WPF با نام WPFMouseInput ایجاد کرده و آن را مانند نمونه زیر تغییر دهید. محتوای فایل MainWindow.xaml:
<Window x:Class = "WPFMouseInput.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFMouseInput"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Rectangle x:Name = "mrRec" Fill = "AliceBlue"
MouseEnter = "OnMouseEnter" MouseLeave = "OnMouseLeave"
MouseMove = "OnMouseMove" MouseDown = "OnMouseDown" Height = "100" Margin = "20">
</Rectangle>
<TextBlock x:Name = "txt1" Height = "31" HorizontalAlignment = "Right"
Width = "250" Margin = "0,0,294,0" />
<TextBlock x:Name = "txt2" Height = "31" HorizontalAlignment = "Right"
Width = "250" Margin = "0,0,294,0" />
<TextBlock x:Name = "txt3" Height = "31" HorizontalAlignment = "Right"
Width = "250" Margin = "0,0,294,0" />
</StackPanel>
</Window>
محتوای فایل MainWindow.xaml.cs:
using System.Windows;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shapes;
namespace WPFMouseInput {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnMouseEnter(object sender, MouseEventArgs e) {
Rectangle source = e.Source as Rectangle;
if (source != null) {
source.Fill = Brushes.SlateGray;
}
txt1.Text = "Mouse Entered";
}
private void OnMouseLeave(object sender, MouseEventArgs e) {
// Cast the source of the event to a Button.
Rectangle source = e.Source as Rectangle;
// If source is a Button.
if (source != null) {
source.Fill = Brushes.AliceBlue;
}
txt1.Text = "Mouse Leave";
txt2.Text = "";
txt3.Text = "";
}
private void OnMouseMove(object sender, MouseEventArgs e) {
Point pnt = e.GetPosition(mrRec);
txt2.Text = "Mouse Move: " + pnt.ToString();
}
private void OnMouseDown(object sender, MouseButtonEventArgs e) {
Rectangle source = e.Source as Rectangle;
Point pnt = e.GetPosition(mrRec);
txt3.Text = "Mouse Click: " + pnt.ToString();
if (source != null) {
source.Fill = Brushes.Beige;
}
}
}
}
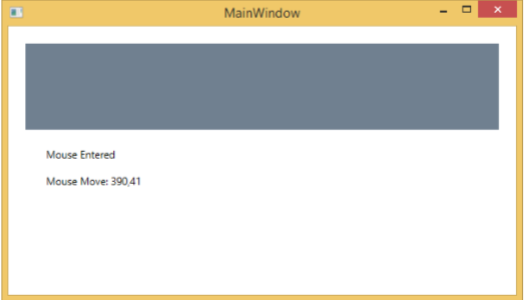
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را تولید خواهد کرد:

زمانی که اشاره گر ماوس وارد مستطیل شود، رنگ مستطیل به صورت خودکار تغییر می کند. همچنین در پایین آن پیام ورود ماوس به همراه مختصات آن نیز نشان داده می شود.

زمانی که در داخل مستطیل کلیک کنید، رنگ آن دوباره تغییر می کند و مختصات کلیک نمایش داده می شود.

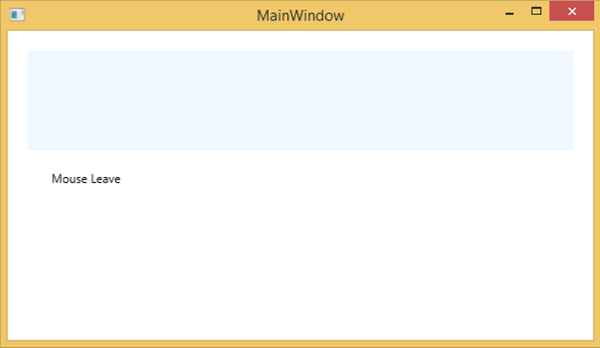
و زمانی که ماوس از داخل مستطیل خارج شود، رنگ آن به حالت اول باز میگردد و پیام خروج ماوس نمایش داده می شود.

نوشته ماوس در WPF – آموزش WPF اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





