

آموزش کار با کامپوننت Props در React Native
با آموزش کار با کامپوننت Props در React Native از وب سایت آموزش برنامه نویسی سورس باران در خدمت شما دوستان عزیز هستیم. در این آموزش خواهیم آموخت که که Props چیست و چه کاربردی دارد. با ما همراه باشید…
آموزش کار با کامپوننت Props در React Native
در این مطلب توضیحاتی راجع به کامپوننت Props در React Native و کامپوننت Container و همچنین کامپوننت Presentational در React Native رو خواهیم داشت.
کامپوننت Props در React Native
در این آموزش می آموزید که چگونه state و Props را ترکیب کنید. اجزای Presentational باید تمام داده ها را با عبور props ها دریافت کنند. فقط اجزای container باید وضعیت داشته باشند.
حالا کامپوننت Container را به روز می کنیم. این کامپوننت state را اداره می کند و Props ها را به کامپوننت های presentational منتقل می کند. کامپوننت کانتینری تنها برای مدیریت state استفاده می شود. تمام قابلیت های مربوط به نمایش (ظاهر و غیره) در مولفه های presentational نشان داده می شود.
مثال کامپوننت Props در برنامه نویسی React Native
اگر ما بخواهیم از مثال جلسات قبل استفاده کنیم، باید عنصر Text را حذف کنیم و متن را از تابع render ، زیرا این عنصر برای ارائه متن به کاربران استفاده می شود.
app.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}
مثال کامپوننت Presentational در React Native
در این قسمت درک می کنیم که یک مولفه Presentational چیست و همچنین چگونه کار می کند.
اجزاء Presentational باید فقط برای ارائه نمایش به کاربران استفاده شوند. این کامپوننت state را ندارند آن ها تمام داده ها و عملکردها را به عنوان props دریافت می کنند. بهترین روش این است که از کامپوننت presentational به همان اندازه که ممکن است استفاده شود.
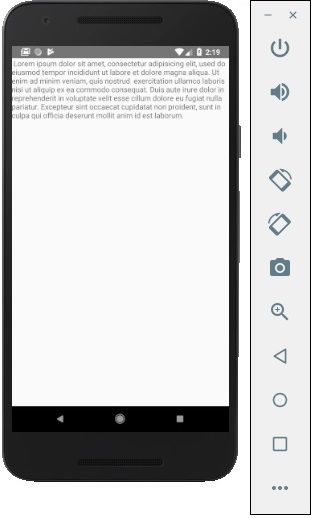
در حال حاضر، ما همان تابع را در فصل State داریم. تنها تفاوت این است که ما کد را به کانتینر و کامپوننت presentational اصلاح کردیم. شما می توانید برنامه را اجرا کنید و متن را مانند تصویر زیر مشاهده کنید.

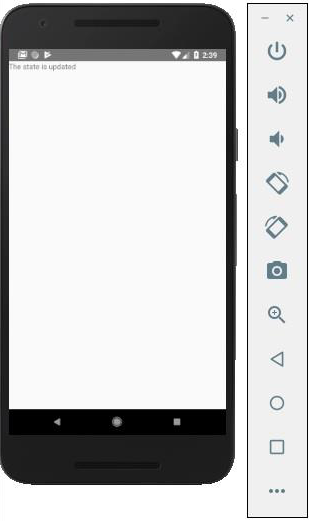
اگر بر روی متن کلیک کنید، از صفحه حذف خواهد شد.

آموزش کار با کامپوننت Props در React Native
انواع مختلفی از کامپوننت ها در react native وجود داره که هر یک از این کامپوننت ها یک وظیفه خاص داره.با استفاده ار Props ها ما میتونیم این کامپوننت ها رو سفارشی سازی کنیم. در این آموزش ما قصد داریم از کامپوننت Image برای نمایش تصویر در اپلیکیشن استفاده کنیم و برای کنترل تصویر از یک Prop به نام source استفاده کنیم.
source کنترل میکنه که چه عکسی درون کامپوننت Image نمایش داده بشه.برای نمایش عکس میتونیم هم از local و هم از Http Url استفاده بکنیم.
مثال کامپوننت presentational در React Native
همانطور که در فصل قبلی ما اشاره کردیم، ما از نحو کارکرد تابع EC6 syntax برای کامپوننت presentational استفاده می کنیم. کامپوننت ما props ها را دریافت می کند،عناصر قابل نمایش را برمی گرداند، متن فعلی با استفاده از {props.myText} تابع {props.deleteText} را هنگامی که یک کاربر بر روی متن کلیک می کند، فراخوانی کند.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
امیدواریم مورد توجه دوستان قرار گرفته باشد…
آموزش شماره ۲ کار با Props در react native
برای مثال در این آموزش ما قصد داریم از کامپوننت Image برای نمایش تصویر در اپلیکیشن استفاده کنیم و برای کنترل تصویر از یک Prop به نام source استفاده کنیم.source کنترل میکنه که چه عکسی درون کامپوننت Image نمایش داده بشه.برای نمایش عکس میتونیم هم از local و هم از Http Url استفاده بکنیم.
کد کامل برنامه در فایل index.js
import React, { Component } from 'react';
import {
AppRegistry, Image
} from 'react-native';
export default class Myproject extends Component {
render() {
let Image_Http_URL ={ uri: 'https://reactapp.ir/wp-content/uploads/reactapp2-2.png'};
return (
<Image source={Image_Http_URL} style = {{height: 200, resizeMode : 'center', margin: 5 }} />
);
}
}
AppRegistry.registerComponent('Myproject', () => Myproject);
در گام بعدی ما کامپوننت خودمون رو با استفاده از Props میسازیم.بنابراین در حال حاضر ما یک کامپوننت Text داریم که با استفاده از Props میتونیم در هر قسمت از اپلیکیشن این کامپوننت رو فراخوانی کنیم.
کد کامل برنامه در فایل index.js
import React, { Component } from 'react';
import { AppRegistry, Text, View } from 'react-native';
class HelloClass extends Component {
render() {
return (
<Text style={{marginTop : 10}}>Hello {this.props.StudentName} !</Text>
);
}
}
export default class MyProject extends Component {
render() {
return (
<View style={{alignItems: 'center', marginTop : 20}}>
<HelloClass StudentName='Pankaj' />
<HelloClass StudentName='Honey' />
<HelloClass StudentName='Sumit' />
</View>
);
}
}
// skip this line if using Create React Native App
AppRegistry.registerComponent('MyProject', () => MyProject);
در قطعه کد بالا ما یک کلاس اضافی به نام HelloClass ایجاد کردیم.درون این کلاس ما از کامپوننت Text استفاده کردیم.حالا ما این کامپوننت رو با استفاده از Prop به نام this.props.StudentName تنظیم کردیم.
The post آموزش کار با کامپوننت Props در React Native appeared first on آموزش برنامه نویسی - یادگیری برنامه نویسی با طعم سورس باران.





