

آموزش استفاده از متریال دیزاین (Material Design) در WPF
متریال دیزاین چیست؟
سبک طراحی متریال دیزاین (Material Design) اولین بار در ماه ژوئن سال ۲۰۱۴ توسط کمپانی گوگل معرفی شد و بسیار مورد توجه طراحان رابط کاربری قرار گرفت. در این متد طراحی، بیش از حد به انیمیشن ها، سیستم گرید و عمق سایه های استفاده شده برای عناصر مختلف اهمیت داده می شود. در این بخش قصد داریم تا آموزش متریال دیزاین در سی شارپ (WPF) را بررسی کنیم.
آیکون و رنگ های متریال
در طراحی متریال از آیکون و رنگ های خاصی استفاده می شود. برای مشاهده آیکون و رنگ های مورد استفاده از طراحی Material می توانید به لینک های زیر مراجعه کنید:
( مرجع انگلیسی برای رنگ ها – مرجع فارسی برای رنگ ها – مرجع انگلیسی برای آیکون ها )

استفاده از Material Design در WPF
برای استفاده از متد متریال دیزاین در WPF، باید مراحل زیر را دنبال کنید:
- ایجاد یک پروژه WPF
- نصب بسته Material Design in XAML از NuGet
- افزودن Resource های مربوط به تم و رنگ های Material Design
- تنظیم حالت پیش فرض
مرحله اول: ایجاد یک پروژه WPF
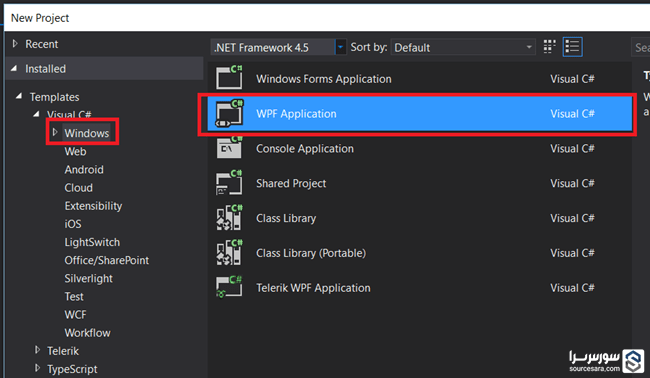
نرم افزار ویژوال استودیو (Visual Studio) را اجرا کنید سپس از قسمت منوی نرم افزار گزینه File > New > Project را انتخاب کنید.

یک پروژه از نوع WPF ایجاد کنید.

مرحله دوم: نصب بسته Material Design in XAML از NuGet
از قسمت منوی نرم افزار گزینه Tools > NuGet Package Mananger > NuGet Package Manager For Solution را انتخاب کنید.

در پنجره باز شده، عبارت Material Design in XAML را وارد کنید تا لیست بسته های موجود فیلتر شود. سپس بسته Material Design Themeرا انتخاب کرده و بر رو دکمه Install کلیک کنید تا نصب این بسته شروع شود.

بعد از نصب کامل متریال دیزاین در WPF پیغام زیر نمایش داده خواهد شد.

مرحله سوم: افزودن Resource ها
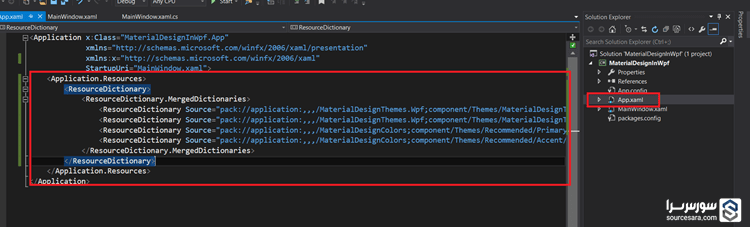
برای افزودن فایل های مربوط به Material Design فایل App.xaml موجود در پروژه را باز کنید.

و سپس کد زیر را در قسمت Application.Resources اضافه کنید.
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Purple.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
کد نهایی شما به صورت زیر خواهد بود:
<Application x:Class="Example.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Purple.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
این خط از کد بالا برای تنظیم استایل پیشفرض Material برای کنترل های موجود استفاده می شود:
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
این خط از کد بالا برای تنظیم تم برنامه استفاده می شود. و می تواند به صورت Light یا Dark تنظیم شود.
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
حالا باید رنگ اصلی و تاکیدی مورد استفاده در تم نرم افزار را مشخص کنید. در این مثال از رنگ آبی به عنوان رنگ اصلی و رنگ بنفش به عنوان تاکیدی استفاده می شود.
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Purple.xaml" />
برای مشاهده لیست رنگ های اصلی و تاکیدی موجود در بسته Material Design می توانید به لینک مربوطه مراجعه کنید( رنگ های اصلی در متریال دیزاین – رنگ های تاکیدی در متریال دیزاین ).
مرحله چهارم: تنظیم حالت پیش فرض
با اضافه کردن Resource های بالا، اکثر کنترل های WPF با استایل Material Design نمایش داده خواهند شد. با این حال، برای این که رنگ ها به درستی رندر شوند، باید برخی از خاصیت های موجود را خودمان تنظیم کنیم. خاصیت Background و Foreground را به صورت زیر تنظیم کنید:
<Window x:Class="MaterialDesignColors.WpfExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.Foreground="{DynamicResource MaterialDesignBody}">
...
</Window>
مثال
مثال زیر نحوه ایجاد یک دکمه به صورت Material Design را نشان می دهد:
<Window x:Class="MaterialDesignInWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Title="SourceSara.Com"
Height="350"
Width="525"
WindowStartupLocation="CenterScreen">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/materialDesignTheme.Button.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<StackPanel
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Button
Style="{StaticResource MaterialDesignRaisedAccentButton}"
Width="100"
ToolTip="Resource name: MaterialDesignRaisedAccentButton">
ACCENT
</Button>
</StackPanel>
</Window>
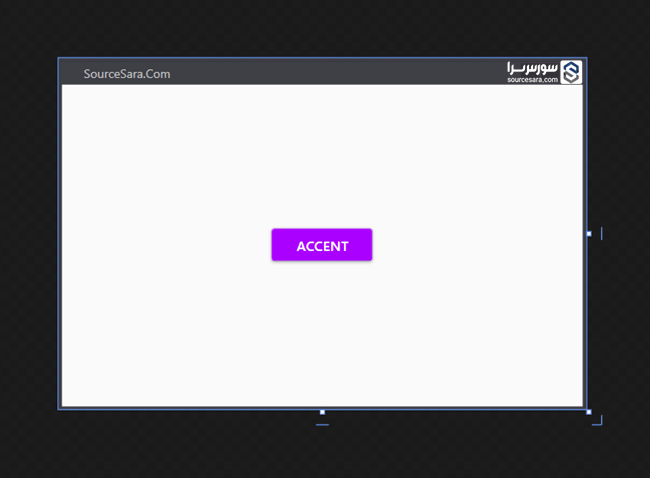
خروجی کد بالا:

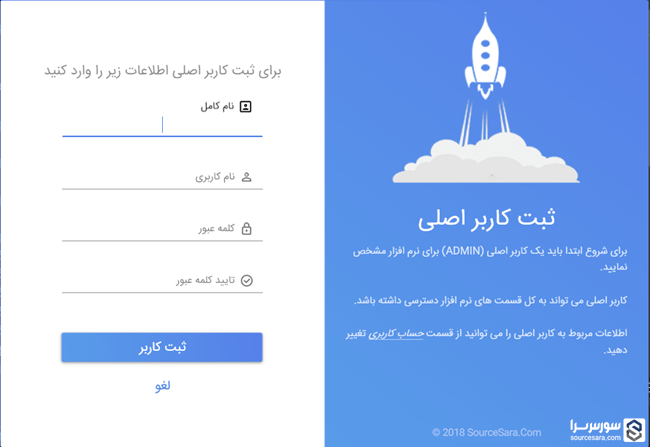
ساخت یک فرم ثبت نام به روش Material Design در WPF

در فیلم زیر نحوه ساخت یک نرم افزار WPF با استفاده از متد طراحی Material نشان داده شده است:
نوشته آموزش استفاده از متریال دیزاین (Material Design) در WPF اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





