

آموزش طراحی سایت ریسپانسیو در HTML
در جلسه هجدهم از مقالات آموزش اچ تی ام ال در خدمت شماییم با آموزش طراحی سایت ریسپانسیو در HTML از وب سایت آموزش برنامه نویسی سورس باران. طراحی واکنش گرا یا Responsive باعث میشود صفحات سایت شما در تمام دستگاهها (دسکتاپ، تپلت و گوشیهای موبایل) به خوبی نمایش داده شود. طراحی وب به صورت واکنش گرا به معنی استفاده از HTML و CSS برای تغییر اندازه، مخفی کردن، کوچک یا بزرگ کردن یا حرکت محتوا برای نمایش بهتر آن در هر صفحه نمایشی است.
طراحی وب سایت استاندارد معمولا اصول و ترفندهای خود را دارد که هرچه با این ترفند و نکات ها بیشتر آشنا شوید قطعا در این زمینه می توانید بصورت حرفه ای تر عمل نمایید. لطفا تا انتها با ما همراه باشید…
طراحی سایت ریسپانسیو در HTML

در نظر داشته باشید جدا از اینکه طراحی واکنش گرا یا Responsive باعث میشود صفحات سایت شما در تمام دستگاهها (دسکتاپ، تپلت و گوشیهای موبایل) به خوبی نمایش داده شود. در سئو وب سایت شما نیز تاثیر بسیار زیادی دارد. زیرا از دیدگاه گوگل وب سایتی که ریسپانسیو باشد در نتایج جستجو بیشتر نمایش داده میشود.
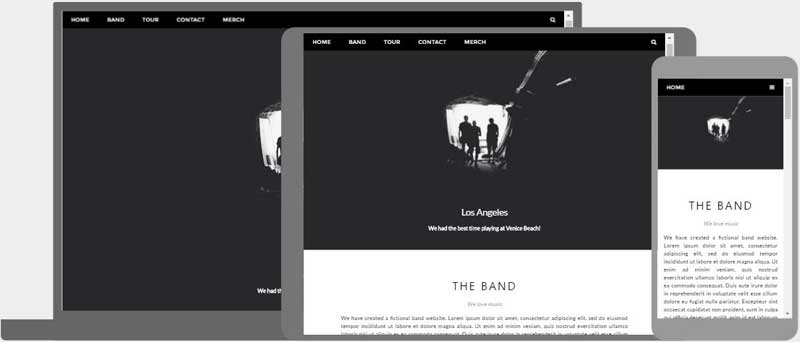
مشاهده یک صفحه ریسپانسیوتنظیم Viewport در Html
در زمان ایجاد صفحات وب به صورت واکنش گرا، عنصر <meta> زیر را در تمام صفحات وبسایت خود اضافه کنید:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
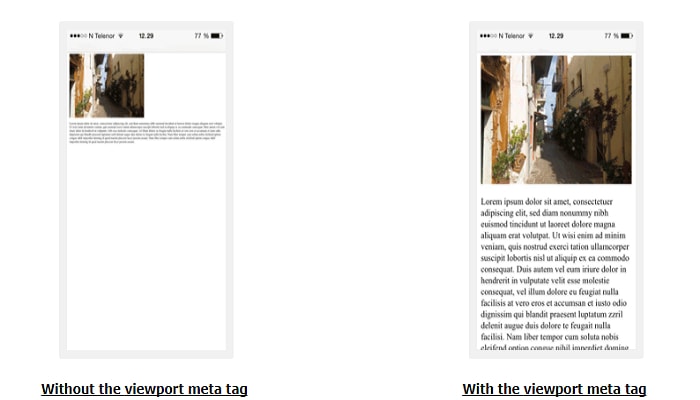
این کد viewport صفحه شما را تنظیم کرده و دستورالعمل چگونگی کنترل ابعاد و مقیاس محتوای صفحه را به مرورگر میدهد. در اینجا مثالی از یک صفحه بدون متا تگ viewport و همان صفحه با استفاده از متا تگ viewport آورده شده است:

تصاویر ریسپانسیو در Html
تصاویر واکنش گرا به تصاویری گفته میشود که برای انطباق با هر نوع اندازه مرورگری تغییر سایز پیدا میکنند.
ویژگی width در اچ تی ام ال
اگر ویژگی width را روی ۱۰۰ درصد تنظیم کنیم، تصویر به صورت واکنش گرا خواهد بود و افزایش یا کاهش اندازه خواهد یافت:

<img src="img_girl.jpg" style="width:100%;">
پیشنمایش
ویژگی max-width در اچ تی ام ال
اگر ویژگی max-width را روی ۱۰۰ درصد تنظیم کنید تصویر در صورت نیاز به اندازههای کوچکتر تغییر سایز پیدا میکند اما هرگز بزرگتر از اندازه اصلی خود نخواهد شد:

<img src="img_girl.jpg" style="max-width:100%;height:auto;">
پیشنمایش
نمایش تصاویر متفاوت با توجه به عرض مرورگر در Html
عنصر <picture> در HTML به شما امکان تعریف تصاویر مختلف برای اندازههای مختلف پنجره مرورگر را میدهد. مثلا تصور کنید در حالت عادی صفحه نمایش یک گلدان پر از گل به طور کامل نمایش مییابد. هرچه اندازه صفحه را کوچکتر کنید طبق دستورالعملی که قبلا به مرورگر دادهاید بخشهای مختلفی از تصویر نمایش داده میشود. در انتها اگر صفحه را به کوچکترین حالت ممکن تغییر دهید تنها یک غنچه از تصویر نمایش مییابد.
اندازه متن ریسپانسیو در Html
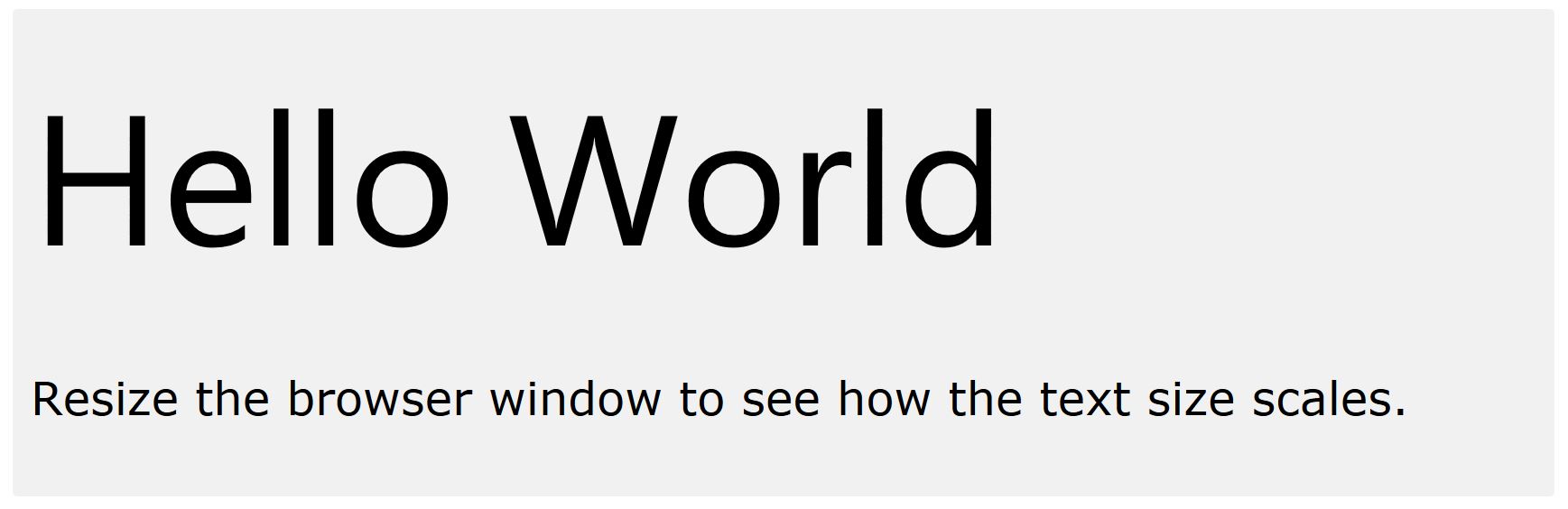
اندازه متن میتواند با یک واحد “vw” تنظیم شود که به معنی «viewport width» است. با استفاده از این روش، اندازه متن از اندازه پنجره مرورگر پیروی خواهد کرد. به این ترتیب که اگر پنجره مرورگر بزرگتر یا کوچکتر شود، متن هم به همان نسبت تغییر اندازه پیدا میکند.

<h1 style="font-size:10vw">Hello World</h1>
پیشنمایش
مدیا کوئری در Html
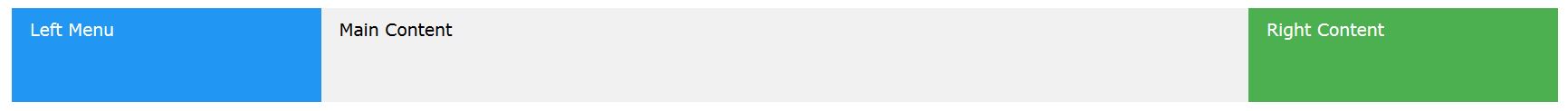
علاوه بر تغییر اندازه متن و تصویر، در بین برنامهنویسان استفاده از مدیا کوئری (media query) در صفحات واکنش گرای وب بسیار رایج است. شما با استفاده از مدیا کوئری میتوانید استایلهای کاملا متفاوتی برای اندازههای مختلف مرورگر تعریف کنید. در نمونه کد زیر مشخص شده است که با هر بار تغییر پنجره مرورگر، در نوار زیر چه تغییراتی ایجاد شود:

<style>
.left, .right {
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
float: left;
width: 60%; /* The width is 60%, by default */
}
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>پیشنمایش
صفحه وب ریسپانسیو یا واکنشگرا در Html
یک صفحه واکنش گرا باید در صفحات بزرگ دسکتاپ و صفحات کوچک گوشیهای موبایل ظاهر خوبی داشته باشد:

فریم پورکهای CSS بسیاری وجود دارد که طراحی واکنش گرا ارائه میدهند. برخی از آنها رایگان بوده و روش استفاده آسانی دارند.
فریمورک بوت استرپ
یکی از فریمورکهای بسیار محبوب CSS، فریمورک بوت استرپ (Bootstrap) است که از HTML، CSS و جی کوئری (jQuery) برای ایجاد صفحات واکنش گرا استفاده میکند:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
پیشنمایش
امیدوارم این آموزش مورد توجه دوستان قرار گرفته باشد….
لیست جلسات قبل آموزش Html
- آموزش اصول اولیه و عناصر HTML
- آموزش کار با خصوصیات(Attribute) و عناوین(Heading) در Html
- آموزش کار با پاراگراف و استایل در Html
- آموزش کار با قالب بندی متن در Html
- آموزش کار با کامنت در HTML
- آموزش کار با کامنت در HTML
- آموزش کار با رنگ ها در HTML
- آموزش کار با تصاویر در HTML
- آموزش کار با لینک در HTML
- آموزش کار با جدول در HTML
- آموزش کار با لیست ها در HTML
- آموزش کار با عناصر Block و Inline در HTML
- آموزش کار با عنصر Class در HTML
- آموزش Html؛ آموزش iframe در HTML
- آموزش Html؛ آموزش جاوا اسکریپت در HTML
- آموزش کار با عنصر Head در HTML
- آموزش Layout در HTML
The post آموزش طراحی سایت ریسپانسیو در HTML appeared first on آموزش برنامه نویسی - یادگیری برنامه نویسی با طعم سورس باران.





