

آموزش فریم ورک Express در Node.js در ۱۰ دقیقه
درخدمت شما هستیم با آموزش فریم ورک Express در Node.js در ۱۰ دقیقه از وب سایت آموزش برنامه نویسی سورس باران. در این جلسه که بخش پنجم آموزش Node.js است معرفی و آشنایی کامل با Node.js Express را خواهیم داشت.در این آموزش چارچوب Express را بررسی خواهیم کرد. این چارچوب به گونه ای ساخته شده است که به عنوان یک چارچوب برنامه وب Node.js بدون پیچیدگی و انعطاف پذیر عمل می کند ، مجموعه ای از ویژگی های قدرتمند را برای ساختن صفحات یک یا چند منظوره و برنامه ترکیبی وب فراهم می کند.
آموزش فریم ورک Express در Node.js
- Express.js چیست؟
- نصب و استفاده از Express
- مسیرها چیست؟
- نمونه سرور وب با استفاده از express.js
Express.js چیست؟
Express.js یک چارچوب سرور برنامه های کاربردی وب Node js است ، که به طور خاص برای ساخت برنامه های وب یک صفحه ای ، چند صفحه ای و ترکیبی طراحی شده است. این یک چارچوب استاندارد سرور برای node.js شده است. اکسپرس قسمت پس زمینه ، چیزی است که به عنوان MEAN stack معروف است. MEAN یک نرم افزار رایگان و منبع باز JavaScript برای ساختن وب سایت های پویا و برنامه های وب است که دارای اجزای زیر می باشد.
۱) MongoDB – پایگاه داده استاندارد NoSQL
۲) Express.js – چارچوب برنامه های پیش فرض وب
۳) Angular.js – چارچوب JavaScript MVC که برای برنامه های وب استفاده می شود.
۴) Node.js – چارچوبی که برای برنامه های کاربردی سمت سرور و شبکه قابل استفاده است.
چارچوب Express.js توسعه برنامه ای را آسان می کند که می تواند برای رسیدگی به چندین نوع درخواست مانند GET ، PUT و POST و DELETE درخواست کند.
نصب و استفاده از فریم ورک Express در Node.js
اکسپرس از طریق مدیر بسته بندی نود نصب می شود. این کار را می توان با اجرای خط زیر در خط فرمان انجام داد.
npm install express
دستور فوق از مدیر بسته نود درخواست می کند که ماژول های اکسپرس مورد نیاز را بارگیری کرده و بر این اساس آنها را نصب کند. بیایید از چارچوب Express تازه نصب شده خود استفاده کنیم و یک برنامه ساده “Hello World” ایجاد کنیم. برنامه ما قصد دارد یک ماژول سرور ساده ایجاد کند که به شماره پورت ۳۰۰۰ گوش دهد. در مثال ما ، اگر درخواستی از طریق مرورگر روی این شماره پورت انجام شود ، برنامه سرور پاسخ ‘Hello’ World’ را به مشتری ارسال می کند.

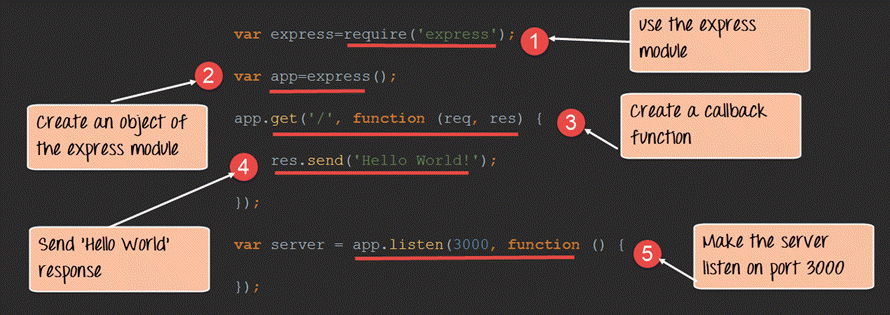
var express=require('express');
var app=express();
app.get('/',function(req,res)
{
res.send('Hello World!');
});
var server=app.listen(3000,function() {});
توضیح کد:
- در خط اول کد، ما از تابع نیاز (require) برای استفاده از “ماژول اکسپرس” استفاده می کنیم.
- قبل از شروع استفاده از ماژول اکسپرس ، باید یک شیء از آن درست کنیم.
- در اینجا ما در حال ایجاد یک تابع برگشتی هستیم. این تابع هر زمان که کسی به ریشه برنامه وب ما که http: // localhost: 3000 مراجعه می کند ، فراخوانی می شود. از عملکرد برگشتی برای ارسال رشته”Hello World” به صفحه وب استفاده می شود.
- در این تابع برگشتی ، رشته “Hello World” را به مشتری ارسال می کنیم. از پارامتر ‘res’ برای ارسال مجدد مطالب به صفحه وب استفاده می شود. این پارامتر “res” چیزی است که توسط ماژول “‘request’ ” ارائه شده است تا امکان ارسال مجدد محتوا به صفحه وب را فراهم کند.
- سپس ما با استفاده از تابع گوش دادن به برنامه سرور به درخواست های مشتری در درگاه شماره ۳۰۰۰ گوش می دهیم.
اگر این دستور با موفقیت اجرا شود ، هنگام اجرای کد خود در مرورگر ، خروجی زیر نشان داده می شود.
خروجی

از خروجی ،
- به وضوح می بینید که اگر در آدرس اینترنتی از localhost در پورت ۳۰۰۰ جستجو کنیم ، رشته “Hello World” نمایش داده شده در صفحه را مشاهده خواهید کرد.
- از آنجا که در کد ما به طور خاص برای گوش دادن به سرور در پورت شماره ۳۰۰۰ ذکر کردیم ، قادر هستیم هنگام مرور در این URL خروجی را مشاهده کنیم.
Routes یا مسیرها چیست؟
مسیریابی نحوه پاسخ یک برنامه به درخواست مشتری به یک نقطه پایانی خاص را تعیین می کند. به عنوان مثال ، مشتری می تواند درخواست GET ، POST ، PUT یا DELETE http را برای URL های مختلف مانند موارد زیر نشان دهد؛
http://localhost:3000/Books http://localhost:3000/Students
- در مثال بالا ، اگر درخواست GET برای اولین URL ساخته شده باشد ، در نتیجه باید به طور ایده آل لیستی از کتاب ها باشد.
- اگر درخواست GET برای URL دوم ساخته شده باشد ، در نتیجه باید به طور ایده آل لیستی ازدانش آموزان باشد.
- بنابراین بر اساس URL که دسترسی پیدا کرده است ، عملکرد متفاوتی در وب سرور فراخوانی می شود و بر این اساس ، پاسخ به مشتری ارسال می شود. این مفهوم مسیریابی است. هر مسیر می تواند یک یا چند کارکرد کنترل کننده داشته باشد ، که هنگام همسان شدن مسیر انجام می شود.
ترکیب عمومی یک مسیر در زیر نشان داده شده است:
app.METHOD(PATH, HANDLER)
که در آن،
۱) برنامه نمونه ای از ماژول اکسپرس است.
۲) METHOD یک روش درخواست HTTP است (GET ، POST ، PUT یا DELETE)
۳) PATH مسیری روی سرور است.
۴) HANDLER تابعی است که هنگام همسان شدن مسیر انجام می شود.
بیایید مثالی از چگونگی اجرای مسیرها در اکسپرس را بررسی کنیم. به عنوان مثال ما ۳ مسیر ایجاد خواهیم کرد:
- مسیر A / Node که در صورت دستیابی به این مسیر رشته ” Tutorial on Node ” را نشان می دهد.
- مسیر A /Angular که در صورت دسترسی به این مسیر رشته ” Tutorial on Angular” را نشان می دهد.
- یک مسیر پیش فرض / که رشته ” Welcome to Guru99 Tutorials” را نمایش می دهد.
کد اصلی ما همانند مثال های قبلی باقی خواهد ماند. قطعه افزودنی زیر برای نمایش نحوه اجرای مسیریابی است.

var express = require('express');
var app = express();
app.route('/Node',get(function(req,res)
{
res.send("Tutorial on Node");
});
post(function(req,res)
{
res.send("Tutorial on Angular");
});
put(function(req,res)
{
res.send('Welcome to Guru99 Tutorials');
}));
توضیح کد:
- در صورت انتخاب URL http: // localhost: 3000 / Node در مرورگر ، ما در حال تعیین مسیر هستیم. در مسیر ، ما یک تابع برگشتی را ضمیمه می کنیم که هنگام مرور در آدرس اینترنتی ، گره به شما فراخوانی می شود. این تابع دارای ۲ پارامتر است.
- پارامتر اصلی که ما از آن استفاده خواهیم کرد ، پارامتر “res” است که می تواند برای ارسال اطلاعات به مشتری استفاده شود.
- پارامتر ‘req’ اطلاعاتی در مورد درخواست ارائه شده دارد. بعضی اوقات پارامترهای اضافی می توانند به عنوان بخشی از درخواست ارسال شوند ، و از این رو می توان پارامتر “req” را برای یافتن پارامترهای اضافی ارسال شده استفاده کرد.
- ما در صورت انتخاب مسیر Node ، از تابع send استفاده می کنیم تا رشته ” Tutorial on Node ” را به مشتری برگردانیم.
- در صورت انتخاب URL http: // localhost: 3000 / Angular در مرورگر ، ما در حال تعیین مسیر هستیم. در مسیر ، ما یک تابع برگشتی را ضمیمه می کنیم که هنگام مرور به آدرس اینترنتی Angular ، فراخوانی می شود.
- ما در صورت انتخاب Angular ، از تابع send استفاده می کنیم تا رشته ” Tutorial on Angular ” را به مشتری برگردانیم.
- این مسیر پیش فرض است که هنگامی که به مسیر برنامه می روید – انتخاب می شود – http: // localhost: 3000. با انتخاب مسیر پیش فرض ، پیام ” Welcome to Guru99 Tutorials ” برای مشتری ارسال می شود.
اگر این دستور با موفقیت اجرا شود ، هنگام اجرای کد خود در مرورگر ، خروجی زیر نشان داده می شود.
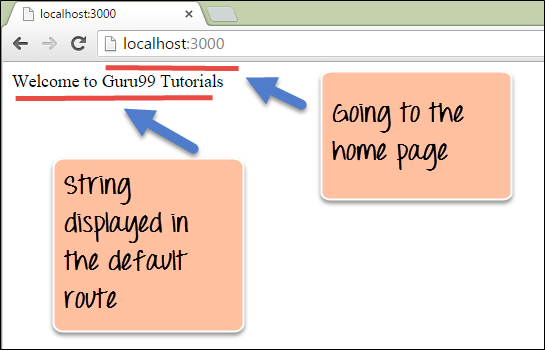
خروجی:

از خروجی ،
- به وضوح می بینید که اگر درآدرس اینترنتی هاست محلی ( localhost) در پورت ۳۰۰۰ جستجو کنیم ، رشته ” Welcome to Guru99 Tutorials” را که در صفحه نمایش داده می شود ، مشاهده خواهید کرد.
- از آنجا که در کد ما ، ما ذکر کرده ایم که URL پیش فرض ما این پیام را نمایش می دهد.

از خروجی ،
- می بینید که اگر ادرس اینترنتی به / Node تغییر یافته است ، مسیر گره مربوطه انتخاب می شود و رشته “Tutorial On Node” نمایش داده می شود.

از خروجی ،
- می بینید که اگر ادرس اینترنتی به / Angular تغییر یافته باشد ، مسیر گره مربوطه انتخاب می شود و رشته “Tutorial On Angular” نمایش داده می شود.
نمونه وب سرور با استفاده از express.js
از مثال بالا ، ما دیدیم که چگونه می توانیم بر اساس مسیریابی ، چه خروجی را نشان دهیم. این نوع مسیریابی همان چیزی است که در بیشتر برنامه های وب امروزی استفاده می شود. بخش دیگر یک وب سرور در مورد استفاده از قالب ها در Node js است.
هنگام ایجاد برنامه های سریع نود ، یک راه آسان و سریع ، استفاده از قالب های برنامه است. چارچوب های بسیاری برای ساخت قالب وجود دارد. در مورد ما ، به عنوان مثال از چارچوب جید (jade framework )برای قالب استفاده خواهیم کرد.
جید از طریق مدیر بسته نود نصب می شود. این کار را می توان با اجرای خط زیر در خط فرمان انجام داد.
npm install jade
دستور فوق از مدیر بسته نود درخواست می کند که ماژول های jade مورد نیاز را بارگیری کرده و بر این اساس آنها را نصب کند.
توجه: ( آخرین نسخه jade منسوخ شده است. در عوض از pug استفاده کنید.)
بیایید از چارچوب jade تازه نصب شده خود استفاده کنیم و چند الگوی اصلی ایجاد کنیم.
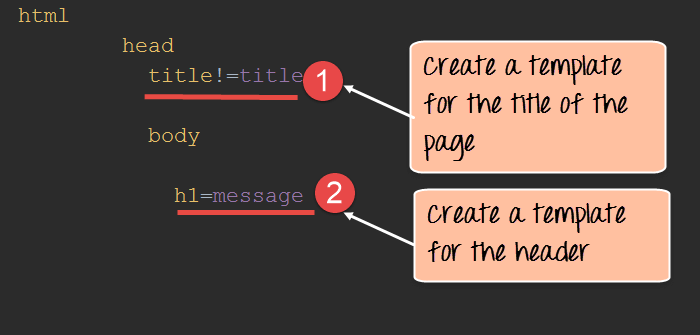
مرحله ۱) اولین قدم ایجاد الگوی جید است. فایلی با نام index.jade ایجاد کنید و کد زیر را وارد کنید. اطمینان حاصل کنید که پرونده را در پوشه ” view” ایجاد کنید. بیایید از چارچوب جید تازه نصب شده خود استفاده کنیم و چند الگوی اصلی ایجاد کنیم.

- در اینجا ما مشخص می کنیم که هنگام فراخوانی این الگو ، عنوان صفحه به هر مقدار منتقل می شود.
- ما همچنین در حال مشخص کردن این هستیم که متن موجود در برچسب header به آنچه در الگوی جید منتقل می شود جایگزین می شود.

var express=require('express');
var app=express();
app.set('view engine','jade');
app.get('/',function(req,res)
{
res.render('index',
{title:'Guru99',message:'Welcome'})
});
var server=app.listen(3000,function() {});
توضیح کد:
- اولین چیزی که در برنامه مشخص می شود ” view engine ” است که برای ارائه الگوها استفاده خواهد شد. از آنجایی که ما قصد داریم از قالب هایjade برای ارائه الگوهای خود استفاده کنیم ، بر این اساس این موضوع را مشخص می کنیم.
- تابع رندر برای ارائه یک صفحه وب استفاده می شود. در مثال ما الگوی (jade) را که قبلاً ایجاد شده است ، ارائه می دهیم.
- ما به ترتیب مقادیر “Guru99” و “Welcome” را به پارامترهای “عنوان” و “پیام” منتقل می کنیم. این مقادیر با پارامترهای “عنوان” ، و “پیام” اعلام شده در الگوی jade جایگزین می شوند.
که برای ارائه الگوهای استفاده خواهد شد.
خروجی:

از خروجی ،
- می توانیم ببینیم که عنوان صفحه روی “Guru99” تنظیم می شود و عنوان صفحه روی “Welcome” تنظیم می شود.
- این به دلیل الگوی جید است که در برنامه js nodما فراخوانی می شود.
خلاصه
- چارچوب Express رایج ترین چارچوبی است که برای توسعه برنامه های Node js مورد استفاده قرار می گیرد. چارچوب Express در بالای چارچوب js ساخته شده است و به پیشرفت سریع پیگیری برنامه های مبتنی بر سرور کمک می کند.
- از مسیرها برای هدایت کاربران به قسمتهای مختلف برنامه های وب بر اساس درخواست انجام شده استفاده می شود. پاسخ به هر مسیر بسته به آنچه باید برای کاربر نشان داده شود متفاوت است.
- از قالب ها می توان برای تزریق محتوا به روشی کارآمد استفاده کرد. جید یکی از محبوب ترین موتورهای قالب است که در برنامه های js مورد استفاده قرار می گیرد.
منبع : https://www.guru99.com/node-js-express.html
The post آموزش فریم ورک Express در Node.js در ۱۰ دقیقه appeared first on آموزش برنامه نویسی.





