

بالابردن سرعت لود تصاویر در وردپرس با افزونه Rocket Lazy Load
قطعا هیچ کاربری در وب سایتی که سرعت پایینی دارد مدت زیادی نمیماند و خیلی زود اون وب سایترا ترک می نماید. یکی از عوامل مهمی که باعث افت سرعت وب سایت میشود تصاویر آن وب سایت است. تصاویر نقش پررنگی را در این مسئله ایفا میکنند و اگر به آنها توجه نکنید، کاربران خود را نیز از دست میدهید. در مقاله بالابردن سرعت لود تصاویر در وردپرس با افزونه Rocket Lazy Load ما به شما آموزش می دهیم که چطور تصاویر وب سایت خود را بهینه و سرعت لود آن را افزایش دهید.
بالابردن سرعت لود تصاویر در وردپرس با افزونه Rocket Lazy Load
در این مقاله تصمیم گرفتیم افزونهای را به شما معرفی کنیم که برای افزایش سرعت در وردپرس مفید بوده و در جهت بهبود وضعیت تصاویر گام برمیدارد. امیدواریم با استفاده از آن بتوانید قدمی استوار در جهت بهبود سایت خود بردارید. افزایش سرعت بارگذاری تصاویر در وردپرس مسئله مهمی است که از همان روزهای اولیه ساخت سایت باید در نظر گرفت. اینکه چطور تصاویر خود را بهینهسازی کنید و حجم آن را در عین کیفیت کاهش دهید، موردی است که حتما باید به آن فکر کرد.
شاید برایتان جذاب باشد : قراردادن خودکار لوگو روی تصاویر در وردپرس با افزونه Image Watermark
معرفی و نصب افزونه Rocket Lazy Load برای وردپرس
افزونهای که قرار است امروز به ما کمک کند Rocket Lazy Load نام دارد. این افزونه تصاویر و آیفریمها را در بهینهترین زمان ممکن به کاربر نمایش میدهد. در واقع با کاهش مکانیسم درخواستهای HTTP، سرعت بارگذاری تصاویر را افزایش میدهد. در واقع این افزونه برای افزایش سرعت بارگذاری تصاویر در وردپرس کارایی دارد که قلمروی حکومت آن شامل تصاویر شاخص، تصاویر داخل پستها، در متن ابزارکها، آواتارها و آیفریمها میشود.

جهت بالابردن سرعت لود تصاویر در وردپرس با افزونه Rocket Lazy Load، همین حالا افزونه Rocket Lazy Load رو ازلینک زیر دانلود نمایید و سپس به پیشخوان وردپرس رفته و افزونه را در مسیر افزونهها نصب و فعال نمایید. پس از فعالسازی گزینهای با عنوان “Lazy Load” در بخش تنظیمات ایجاد میشود. با کلیک روی آن، مسلما به بخش تنظیمات افزونه منتقل میشوید.
دانلود افزونه Rocket Lazy Load
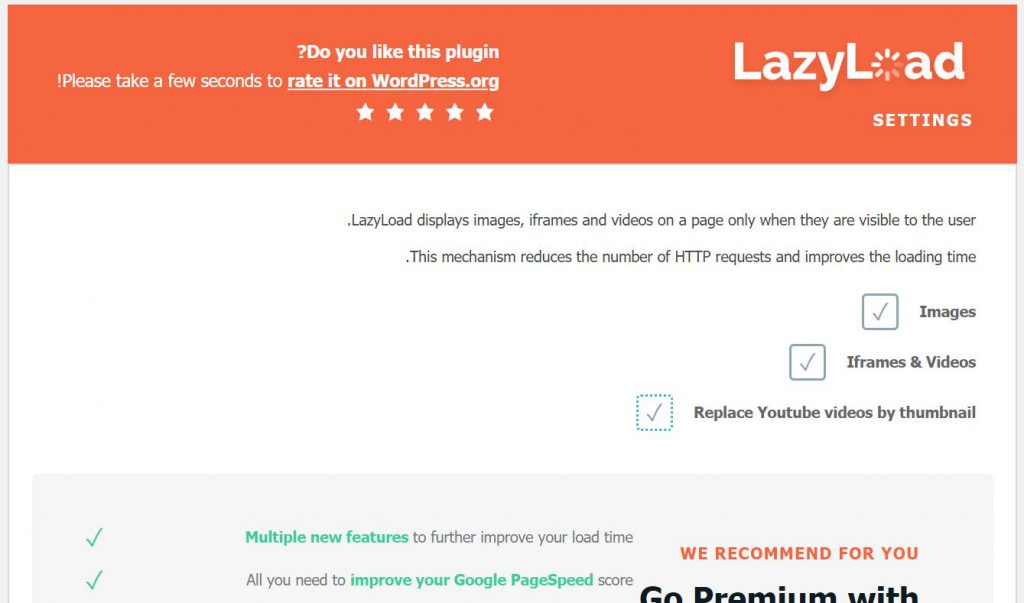
تنظیمات Lazy Load Setting افزونه Rocket Lazy Load

این افزونه یکی از زیرمجموعههای افزونه قدرتمند WP Rocket است. بعضی از تنظیمات اصلی آن بصورت رایگان بوده و میتوانید با توجه به تصویر بالا آنها را علامت بزنید.
Images: چنانچه میخواهید عملیات افزایش سرعت روی بارگذاری تصاویر اعمال شود، این گزینه را علامت بزنید.
Iframes & Videos: چنانچه میخواهید عملیات بهینهسازی روی ویدئوها و آیفریمها اعمال شود، این گزینه را نیز علامت بزنید.
Replace Youtube videos by thumbnail: برای اینکه بتوانید ویدئوهای یوتیوب را با تصاویر شاخص جابهجا کنید، این گزینه را علامت بزنید.
در نهایت تنظیمات خود را ذخیره نمایید. کارمان در همینجا به پایان میرسد و در همین لحظه قدمی استوار در جهت بهینهسازی و افزایش سرعت لود در وردپرس برداشتیم.
The post بالابردن سرعت لود تصاویر در وردپرس با افزونه Rocket Lazy Load appeared first on آموزش برنامه نویسی.





