

کنترل DatePicker متریال در انگولار ۷
<mat-datepicker> یک دستورالعمل انگولار است که به منظور ایجاد کنترل انتخاب کننده تاریخ (DatePicker) استفاده می شود. در این بخش چگونگی ایجاد و استفاده از یک کنترل datepicker در انگولار را بررسی خواهیم کرد.
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ۷ ایجاد کرده بودیم را برای استفاده از کنترل autocomplete تغییر می دهیم.
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
محتوای فایل app.component.html:
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
نتیجه
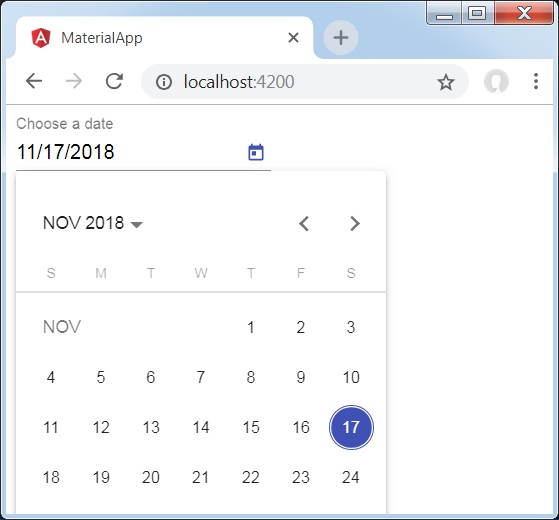
بعد از اجرا برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در ابتدا ما یک input ساخته ایم و یک datepicker با نام picker را با خاصیت [matDatepicker] به آن وصل کرده ایم.
- سپس، با استفاده از تگ mat-datepicker یک datepicker به نام picker ایجاد کردیم.
نوشته کنترل DatePicker متریال در انگولار ۷ – آموزش انگولار متریال اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





