

تست و ساخت (Testing and Building) پروژه انگولار ۷
در این بخش از آموزش انگولار ۷ نحوه تست و ساخت (Testing and Building) پروژه در فریم ورک انگولار ۷ را آموزش خواهیم داد.
تست کردن پروژه انگولار ۷
در هنگام ایجاد پروژه در انگولار ۷، مواردی که برای تست کردن پروژه مورد نیاز هستند، نصب می شوند. فایل .spec.ts به طور خودکار برای هر کامپوننت، سرویس و دایرکتیو جدید، تولید می شود. برای هر تغییری که در کامپوننت، سرویس و یا دایرکتیو ایجاد می شود، می توانید تست های مربوط به آن تغییر را به فایل .spec.ts اضافه کنید.
برای اجرای تست پروژه می توانید از دستور زیر استفاده کنید:
ng test
در زیر می توانید محتوای فایل app.component.spec.ts که مربوط به فایل app.component.ts است را مشاهده کنید:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});
محتوای فایل app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
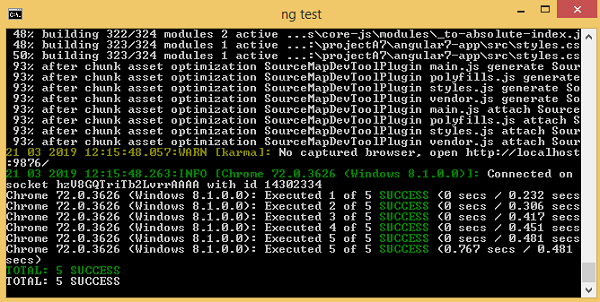
خروجی دستور ng test برای تست هایی که در بالا مشخص کردیم:


شما می توانید وضیعت هر یک از تست ها در صفحه کنسول مشاهده کنید. علاوه بر کنسول نتیجه تست در مرورگر نیز نمایش داده می شود.

همانطور می بینید، همه تست های فوق موفق بودند. برای اینکه نحوه نمایش تست های ناموفق را هم مشاهده کنید، تغییرات زیر را در فایل app.component.spec.ts اعمال کنید.
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});
محتوای فایل app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
در کد فوق ما عنوان صفحه را تغییر دادیم. به این صورت که در بخش تست ما انتظار داریم که عنوان صفحه Angular 7 باشد ولی چیزی که در برنامه نمایش داده می شود، angular7-app خواهد بود. این موضوع باعث می شود تا یکی از تست ها ناموفق باشد.
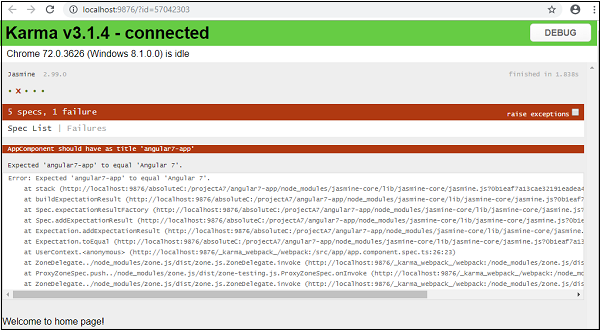
نتیجه تست:


همانطور که مشاهده می کنید، موارد ناموفق به شکل بالا برای شما نمایش داده می شود. به طور مشابه می توانید برای سرویس ها و دایرکتیو ها نیز تست بنویسید.
ساخت (Build) پروژه انگولار ۷
هنگامی با استفاده از انگولار پروژه خود را می سازید، برای اینکه بتوانید از آن استفاده کنید، باید آن را build کنید. پیکربندی های مربوط به build کرد پروژه (مانند production، staging، development و testing) باید در بخش src/environments تعریف شوند. در حال حاضر ما موارد زیر را در src/environments تعریف کرده ایم.

شما می توانید فایل ها را با توجه به نوع build که می خواهید انجام دهید (مانند environment.staging.ts، enviornment.testing.ts و غیره)، به بخش src/environment اضافه کنید. در این مثال ما build را بر روی production تنظیم می کنیم. فایل environment.ts شامل تنظیمات پیشفرض environment و فایل ها است.
محتوای فایل environment.ts:
export const environment = {
production: false
};
برای تنظیم نوع build پروژه بر روی production باید مقدار خاصیت production را true کنیم.
مانند نمونه زیر:
export const environment = {
production: true
};
فایل environment پیشفرض باید در داخل کامپوننت ها import شود. مانند نمونه زیر:
فایل app.component.ts:
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
تکه کد زیر را به فایل angular.json اضافه کنید تا در هنگام build شدن پروژه برای production فایل environment پیشفرض با فایل مربوط به production جایگزین شود.
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}
حال اگر دستور مربوط به build کردن پروژه اجرا شود، فایل environment پیشفرض با src/environments/environment.prod.ts جایگزین خواهد شد. سایر پیکربندی های build را نیز می توانید مانند نمونه زیر مشخص کنید:
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}
دستوراتی که برای build کردن پروژه می توانید استفاده کنید را در زیر مشاهده می کنید:
ng build --configuration = production // for production environmnet ng build --configuration = staging // for stating enviroment
برای نمونه ما دستور مربوط به production را اجرا می کنیم تا خروجی را به شما نشان دهیم. دستور فوق یک پوشه جدید به نام dist ایجاد می کند که فایل های نهایی پروژه بعد از build شدن در آن قرار می گیرند.


تصویر زیر محتوای پوشه dist را نشان می دهد:

نوشته تست و ساخت (Testing and Building) پروژه انگولار ۷ – آموزش انگولار ۷ اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





