

اسکرول مجازی (Virtual Scrolling) در انگولار ۷
اسکرول مجازی یکی از قابلیت هایی است که در انگولار ۷ به آن اضافه شده است. این قابلیت به CDK یا همان Component Development Kit افزوده شده است. قابلیت Virtual Scrolling به شما کمک می کند تا فقط عناصری را که در محدوده قابل دیده شدن هستند، در DOM لود شوند و آن هایی که قابل مشاهده نیستند نیز از DOM حذف شوند. به این ترتیب سرعت بارگذاری برنامه تا حد زیادی بالا می رود.
چرا باید از ماژول اسکرول مجازی استفاده کنیم؟
فرض کنید که یک لیست بزرگ دارید که در هنگام اجرا شدن برنامه همه اطلاعات آن لیست با هم بارگذاری می شوند. این موضوع باعث می شود تا برنامه شما در هنگام بارگذاری بسیار کند شوند. حال اگر برای بارگذاری این داده ها از قابلیت اسکرول مجازی استفاده کنیم، به جای آن که کل داده ها هم زمان بارگذاری شوند، فقط آن قسمتی که کاربر می تواند مشاهده کند، بارگذاری می شود.
برای استفاده از این قابلیت باید CDK را به پروژه خود اضافه کنید.
مانند نمونه زیر:
npm install @angular/cdk –save
خروجی دستور فوق:
 حال برای درک بهتر مفهوم پیمایش مجازی، یک مثال میزنیم. ابتدا مانند نمونه زیر ماژول Virtual Scrolling را به فایل app.module.ts اضافه کنید:
حال برای درک بهتر مفهوم پیمایش مجازی، یک مثال میزنیم. ابتدا مانند نمونه زیر ماژول Virtual Scrolling را به فایل app.module.ts اضافه کنید:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
در کد فوق ما ScrollDispatchModule را import کرده و آن را به بخش imports نیز اضافه نموده ایم. گام بعدی گرفتن داده هایی است که برای نمایش در برنامه استفاده می شوند. ما برای گرفتن داده ها از سرویسی که در بخش های قبلی ایجاد کردیم، استفاده خواهیم کرد. ما داده ها را از آدرس https://jsonplaceholder.typicode.com/photos که شامل ۵۰۰۰ عکس است دریافت می کنیم. در ادامه ما داده ها را از آدرس گفته شده دریافت و با استفاده از ماژول اسکرول مجازی در صفحه نمایش می دهیم.
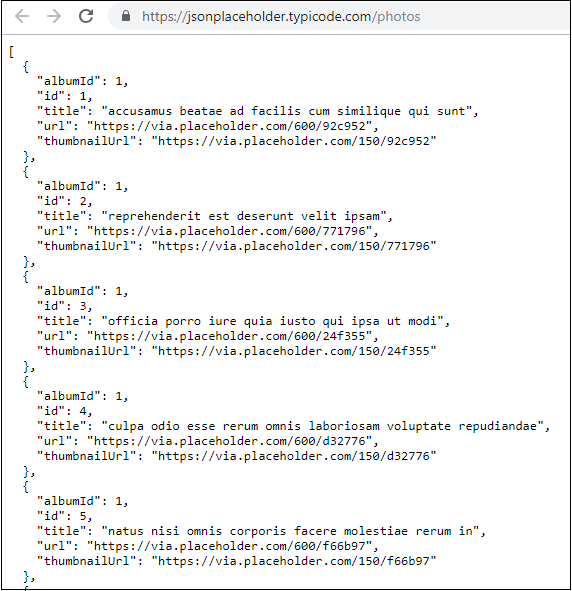
اگر آدرس https://jsonplaceholder.typicode.com/photos را در مرورگر خود باز کنید، خروجی زیر را مشاهده خواهید کرد:

همانطور مشاهده می کنید، داده ها را به صورت JSON در اختیار ما قرار می دهد. هر بخش از این داده ها شامل یک url برای عکس اصلی یک thumbnailUrl برای تصویر بند انگشتی دارد.
در زیر می توانید کد مربوط به سرویس myservice.service.ts که قرار است داده ها را بگیرید را مشاهده می کنید:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}
ما از این سرویس در فایل app.component.ts به صورت زیر استفاده می کنیم:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}
متغیر albumdetails داده های (۵۰۰۰ آیتم) دریافت شده از طریق api را در خود نگه می دارد. حال ما می توانیم این داده ها در فایل app.component.html نمایش دهیم. برای این که داده ها را با استفاده از اسکرول مجازی نمایش دهیم، باید از تگ <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport> استفاده کنیم. در کد زیر نحوه استفاده از این تگ را مشاهده می کنید:
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>
در شناسه و تصویر بندانگشتی را در صفحه نشان خواهیم داد. ما قبلا از *ngFor برای نمایش لیستی از آیتم ها استفاده می کردیم. اما در داخل تگ <cdk-virtual-scroll-viewport> باید از *cdkVirtualFor استفاده کنیم.
محتوای فایل CSS:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}
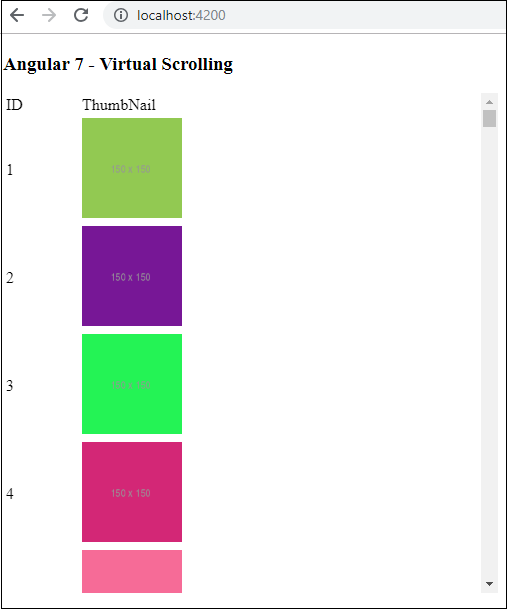
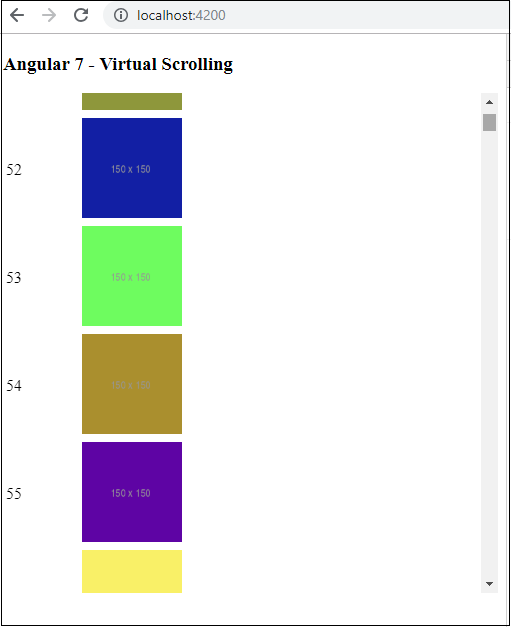
خروجی برنامه:

با اسکرول کاربر، آیتم هایی که در محدوده قابل نمایش قرار می گیرند، لود می شوند.

در مثال بالا به جای آن که همه ۵۰۰۰ آیتم یکجا بارگذاری شود، فقط آیتم هایی که با اسکرول کردن در محدوده قابل مشاهده قرار میگرند، بارگذاری می شوند. این ویژگی برای کارایی برنامه بسیار مفید است.
نوشته اسکرول مجازی (Virtual Scrolling) در انگولار ۷ – آموزش انگولار ۷ اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





