

Darg and Drop در انگولار ۷
Drag and Drop یکی از قابلیت های اضافه شده در نسخه ۷ فریم ورک انگولار است. این ویژگی به ما اجازه می دهد تا آیتم های یک لیست را با استفاده از ماوس جا به جا کنیم. در این بخش نحوه استفاده از این ماژول در انگولار ۷ را با کمک یک مثال بررسی خواهیم کرد.
به منظور استفاده از این ماژول ابتدا باید CDK را نصب کنید. برای اینکار می توانید از دستور زیر استفاده کنید:
npm install @angular/cdk --save
خروجی دستور فوق:

بعد از اینکه CDK نصب شد، ماژول مربوط به drag and drop را به فایل app.module.ts اضافه می کنیم. مانند نمونه زیر:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
همانطور که در کد فوق مشاهده می کنید، DragDropModule را از ‘@angular/cdk/drag-drop’ ایمپورت کرده و آن را به بخش imports نیز اضافه کرده ایم.
در این مثال ما از اطلاعات موجود در آدرس http://jsonplaceholder.typicode.com/users استفاده خواهیم کرد. برای دریافت اطلاعات از آدرس فوق یک سرویس با نام myservice.service.ts ایجاد کنید و کد های زیر را در آن بنویسید:
محتوای فایل myservice.service.ts:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}
حال از این سرویس در داخل app.component.ts استفاده می کنیم:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}
اطلاعات دریافت شده در متغیر personaldetails نگهداری می شوند. با استفاده از کد زیر می توانید آن ها در صفحه نمایش دهید:
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>
برای بهتر شدن ظاهر لیست نیز استایل زیر را به فایل app.component.css اضافه کنید:
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}
حال اگر برنامه را اجرا کنید خروجی زیر را مشاهده خواهید کرد:

در حال حاظر لیست ایجاد شده قابلیت darg and drop ندارد. برای افزودن این قابلیت بخش html را به صورت زیر تغییر دهید:
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div>
در کد فوق به جز خاصیت class و *ngFor سایر خاصیت ها مربوط به قابلیت drag and drop هستند.
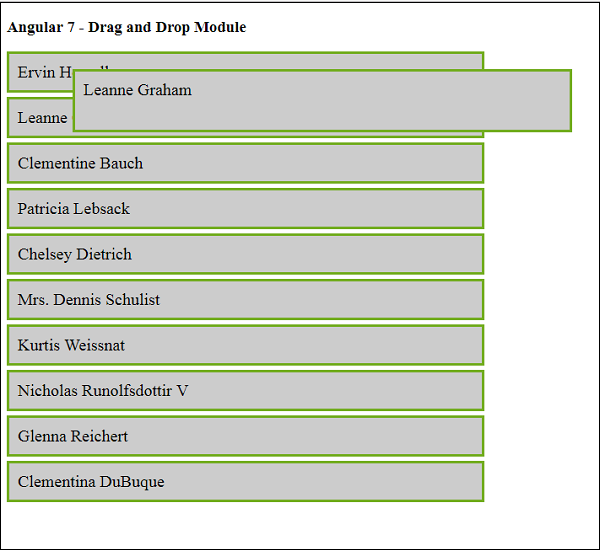
خروجی برنامه بعد از افزودن قابلیت drag and drop:

هنوز کار تمام نشده است و لیست بالا فقط به شما اجازه می دهد تا آیتم ها را بکشید (Drag). برای کامل شدن کار باید رویداد onDrop را در فایل app.component.ts پیاده سازی کنید.
ابتدا باید ماژول های لازم را import کنیم:
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';
کد کامل مربوط به فایل app.component.ts:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}
کدهای بخش onDrop آیتم انتخاب شده را به موقعیت جدید انتقال می دهد. برای انتقال آیتم از moveItemInArray و transferArrayItem که از ماژول dragdrop وارد شده اند، استفاده کرده ایم.
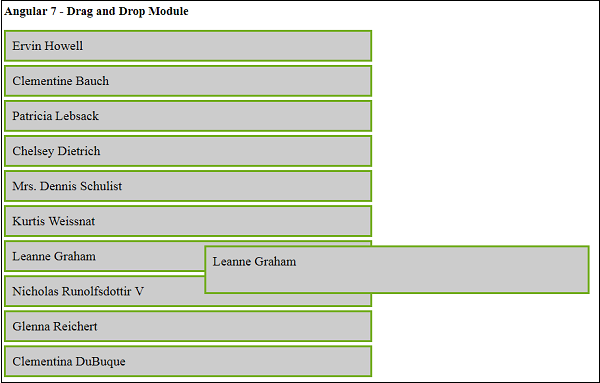
در زیر می توانید خروجی نهایی برنامه را مشاهده کنید:

نوشته Darg and Drop در انگولار ۷ – آموزش انگولار ۷ اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





