

دستورالعمل ها (Directives) در انگولار ۷
دستورالعمل ها (Directives) در انگولار ۷ یک کلاس است که به صورت @directive اعلان شده است. انگولار شامل سه نوع دستورالعمل است که در ادامه بررسی می کنیم.
انواع دستورالعمل ها (Directives)
دستورالعمل های کامپوننت (Component Directives)
این دستورالعمل ها در کلاس اصلی تعریف شده اند و جزئیات مربوط به چگونگی پردازش و استفاده شدن کامپوننت ها را دارند.
دستورالعمل های ساختاری (Structural Directives)
دستورالعمل های ساختاری به طوری کلی برای دستکاری عناصر DOM مورد استفاده قرار می گیرد. این نوع دستورالعمل ها با * شروع می شوند (مانند*ngIf و *ngFor).
دستورالعمل های صفتی (Attribute Directives)
این دستورالعمل ها برای تغییر در استایل و ظاهر عناصر استفاده می شوند (مثلا برای تغییر پس زمینه یک عنصر).
نحوه ایجاد دستورالعمل های سفارشی؟
برای ایجاد یک دستورالعمل سفارشی می توانید از خط فرمان استفاده کیند. دستور زیر برای ایجاد یک دستورالعمل سفارشی استفاده می شود:
ng g directive nameofthedirective
مثال:
ng g directive changeText
خروجی دستور:
C:\projectA7\angular7-app>ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (565 bytes)
خروجی فوق به ما می گوید که فایل change-text.directive.spec.ts و change-text.directive.ts ایجاد و محتوای فایل app.module.ts نیز به روز رسانی شد.
محتوای فایل app.module.ts:
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
محتوای فایل change-text.directive.ts:
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}
دستورالعمل فوق یک selector دارد و هر آنچه که در آن تعریف می شود، باید دقیقا در View استفاده شود. به عبارت دیگر برای استفاده از دستورالعمل از چیزی که در بخش selector تعریف شده است، استفاده می کنیم.
محتوای فایل app.component.html و نحوه استفاده از دستورالعمل ChangeText:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>
ما تغییراتی که باید اعمال شوند را در فایل change-text.directive.ts نوشته ایم:
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}
در کد فوق، یک کلاس به نام ChangeTextDirective و یک سازنده وجود دارد که یک پارامتر اجباری element از نوع ElementRef را می گیرد. این element تمامی جزئیاتی که برای اعمال دستورالعمل ChangeText لازم است را دارد.

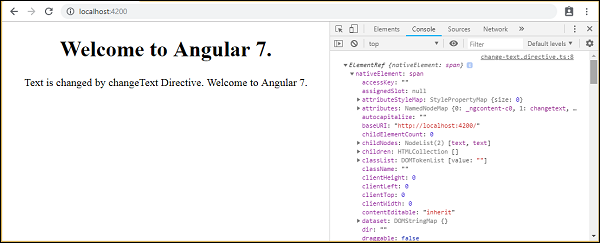
همچنین یک console.log نیز به این سازنده اضافه شده است که پارامتر ورودی را در Console نمایش می دهد.
نوشته دستورالعمل ها (Directives) در انگولار ۷ – آموزش انگولار ۷ اولین بار در سورس سرا - آموزش برنامه نویسی. پدیدار شد.





