

قراردادن خودکار لوگو روی تصاویر در وردپرس با افزونه Image Watermark
با آموزش بسیار کاربردی قراردادن خودکار لوگو روی تصاویر در وردپرس با افزونه Image Watermark در خدمت شما هستیم. متاسفانه بارها و بارها شاهد بودیم تصاویری که خود ما و یا مابقی دوستان بصورت اختصاصی طراحی کردن کپی برداری شده و جاهای دیگه ای استفاده شده، با افزونه Image Watermark میتوانید بصورت کاملا خودکار لوگو یا واترمارک خود را روی تصاویری که روی وب سایت منتشر می کنید بگذارید.
البته که خیلی از دوستان این کار رو به صورت دستی قبل از اینکه تصویری را آپلود کنند، با استفاده از نرم افزارهایی مثل فتوشاپ، روی عکسهای خود واتر مارک قرار میدهند. اما با قراردادن خودکار لوگو روی تصاویر در وردپرس با افزونه Image Watermark دیگر نیازی به دستی انجام دادناین کار نیست.
قراردادن خودکار لوگو روی تصاویر در وردپرس با افزونه Image Watermark
یکی از افزونههای کاربردی وردپرس، افزونه Image Watermark است. این افزونه به صورت خودکار تصاویر آپلود شده در وردپرس را لوگودار میکند و امکان قرار دادن خودکار لوگو روی تصاویر در وردپرس را فراهم کرده است. امکانات افزونه Image Watermark به شرح زیر است:
- لوگو دار کردن تصاویری که قبلا آپلود شدهاند
- قرار دادن لوگو در قسمت خاصی از تصویر
- اعمال واترمارک روی پست تایپهای خاص
- تنظیم کیفیت تصویر
- غیر فعال کردن راست کلیک روی تصویر
- غیر فعال کردن کشیدن و کپی عکس
نصب و راه اندازی افزونه Image Watermark

ابتدا؛ افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید. حال از قسمت تنظیمات، روی گزینه Watermark کلیک کنید تا صفحه تنظیمات افزونه باز شود.

در صفحه تنظیمات افزونه، ۵ بخش وجود دارد که در زیر به معرفی هر یک از این بخشها میپردازیم.
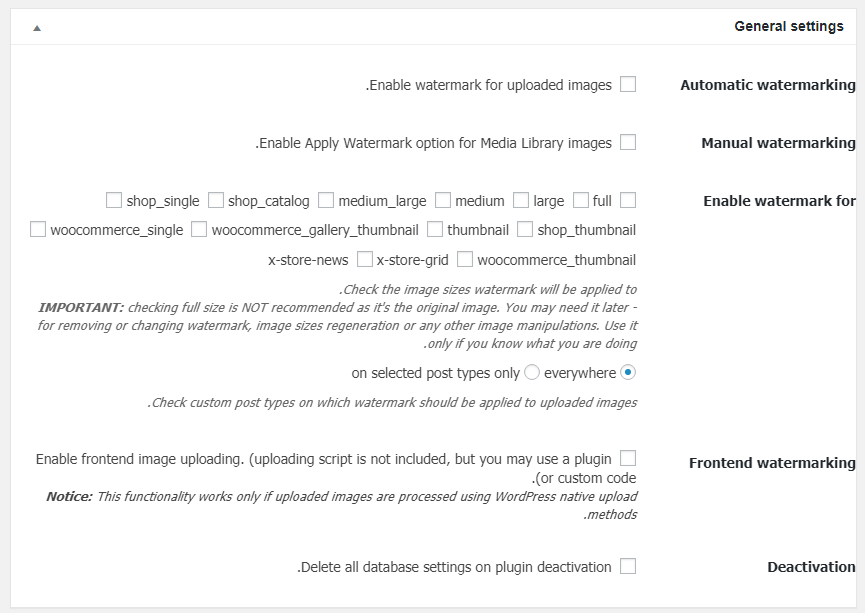
بخش General Settings در افزونه Image Watermark

Automatic watermarking: در صورتی که میخواهید افزونه به صورت خودکار لوگو را به تصاویری که آپلود میشوند، اضافه کند، این گزینه را تیک بزنید.
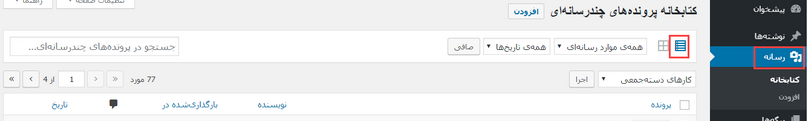
Manual watermarking: با تیک زدن این گزینه میتوانید به صورت دستی لوگو روی عکس در وردپرس قرار دهید. برای اینکه بتوانید روی عکسهای قبلی سایت خود که قبل از نصب افزونه آپلود شدهاند لوگو قرار دهید، باید این گزینه را فعال کنید.

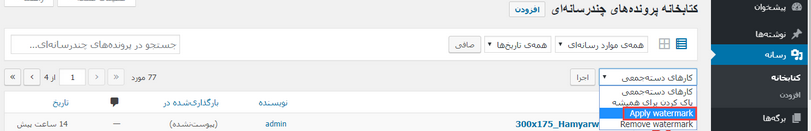
اکنون روی قسمت “کارهای دسته جمعی” کلیک کنید و Apply watermark را انتخاب کنید. حال عکسهایی که میخواهید واترمارک داشته باشند را انتخاب کنید و دکمه “اجرا” را بزنید.

Enable watermark for: در این قسمت تعیین کنید برای کدام یک از سایزهای عکس که قالب شما پشتیبانی میکند، لوگوی سایت روی تصاویر در وردپرس ، گذاشته شود. حداقل باید یکی را انتخاب کنید. در قسمت پایینی نیز میتوانید با انتخاب گزینه on selected post types only تعیین کنید واترمارک در پست تایپهای خاصی نمایش داده شود.
Frontend watermarking: لوگو را روی تصاویری که توسط کاربران سایت شما آپلود میشوند نیز قرار خواهد داد.
Deactivation: با فعال بودن این گزینه، وقتی افزونه را غیر فعال کنید، تمام تنظیمات دیتابیس حذف خواهند شد.
حتما بخوانید : ۹ افزونه برتر ساخت اسلایدر وردپرس
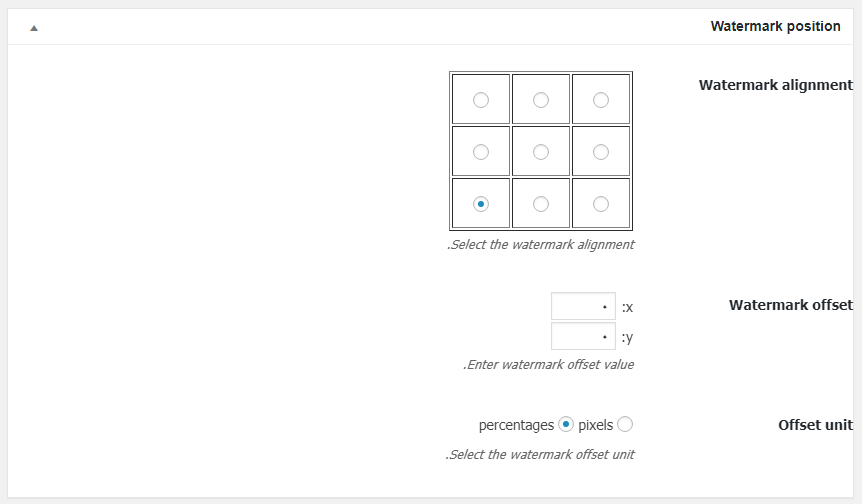
بخش Watermark position در افزونه Image Watermark

Watermark alignment: مکان قرار گیری لوگو روی عکس در وردپرس را تعیین کنید.
Watermark offset: در این قسمت تعیین کنید تصویر لوگو از چه فاصلهای از تصویر اصلی قرار بگیرد یا به عبارت دیگر، فاصله افقی و عمودی نقطه شروع گذاشتن لوگو از تصویر اصلی چقدر باشد.
Offset unit: واحد فاصله افقی و عمودی لوگو از تصویر اصلی را میتوانید از بین پیکسل و درصد انتخاب کنید.
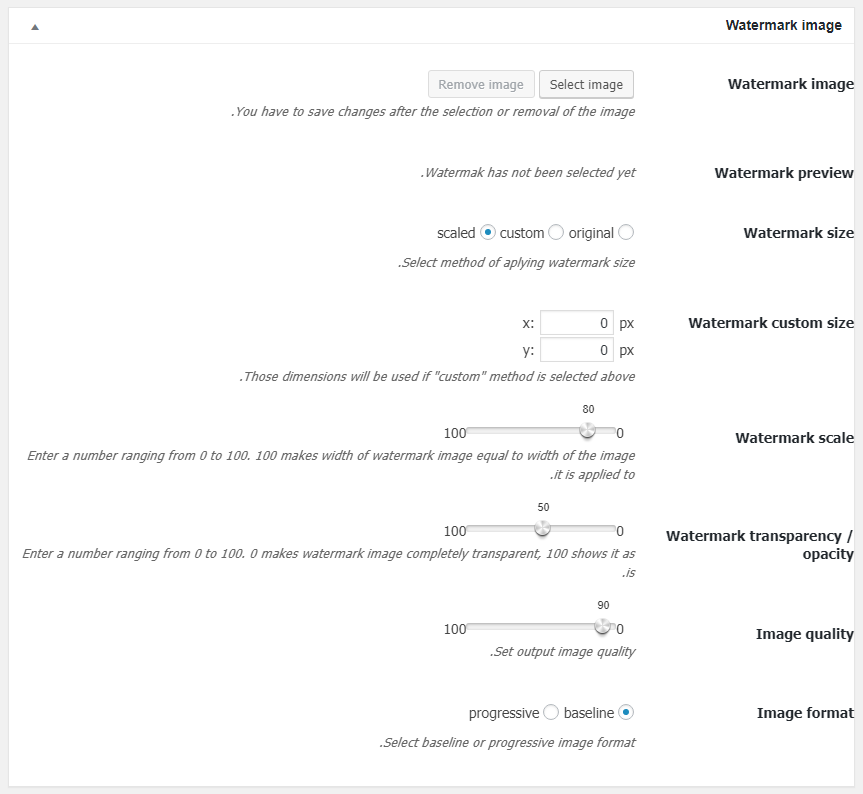
بخش Watermark Image در افزونه Image Watermark

Watermark image: تصویر لوگو را انتخاب کنید.
Watermark size: سایز لوگو خود را تعیین کنید. با انتخاب گزینه Original سایز لوگو به اندازه تصویر لوگو ، با انتخاب Scaled سایز لوگو به نسبت اندازه تصویر اصلی و با انتخاب گزینه Custom سایز لوگو به اندازه ای که شما تعیین می کنید نمایش داده خواهد شد.
Watermark custom size: در صورتی که گزینه Custom را انتخاب کردهاید، در این قسمت باید ابعاد تصویر خود را تعیین کنید. در قسمت x طول و در قسمت y عرض تصویر واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark scale: در صورتی که گزینه Scaled را انتخاب کردهاید، در این قسمت باید میزان عرض لوگو را نسبت به عکس اصلی تعیین کنید. مثلا اگر عدد ۲۰ را انتخاب کنید، عرض لوگو ۲۰ درصد عرض تصویر را اشغال خواهد کرد.
Watermark transparency / opacity: میزان شفافیت و وضوح لوگو را از این قسمت تعیین کنید.
Image quality: کیفیت تصویر لوگو را تعیین کنید.
Image format: فرمت نمایش لوگو را از این قسمت تعیین کنید.
حتما بخوانید : آموزش ساخت اپلیکشن اندروید در وردپرس با افزونه WordApp
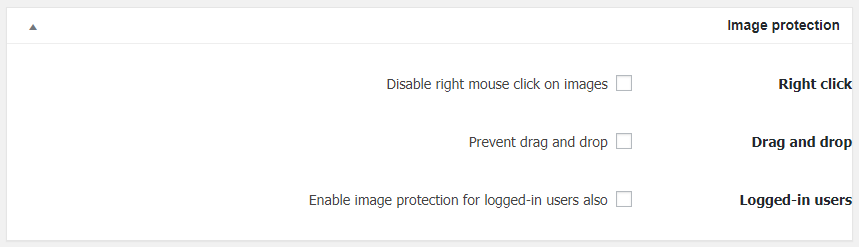
بخش Image Protection در افزونه Image Watermark

Right click: با فعال کردن این گزینه کاربران نمیتوانند روی تصویر راست کلیک کنند.
Drag and drop: اگر این گزینه فعال باشد، کاربران نمیتوانند تصویر را بکشند و جایی رها کنند. (خاصیت Drag & Drop غیر فعال خواهد شد)
Logged-in users: با تیک زدن این گزینه، محدودیتهای بالا برای کاربرانی که وارد حساب کاربری خود در سایت شما شدهاند نیز اعمال خواهد شد
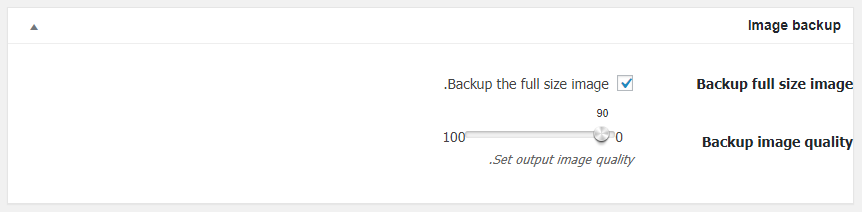
بخش Image Backup در افزونه Image Watermark

Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup image quality: کیفیت تصاویری که بکاپ خواهند شد را از این قسمت تعیین کنید.
نتیجه کار به شرح زیر است


The post قراردادن خودکار لوگو روی تصاویر در وردپرس با افزونه Image Watermark appeared first on آموزش برنامه نویسی.





