
آقای ایتن زاکرمن بعد از تقریبا ۲۰ سال از اختراع پاپ آپ، عذر خواهی کرد، او میگوید فکر نمیکرده که روزی اختراعش باعث اذیت کاربران اینترنت شود. بهر حال زمانی که آقای ایتن زاکرمن کد پاپ آپ را برای اولین بار نوشت، دنیای مجازی اینقدر همه گیر و شلوغ نبود. همچنین ایشان ابراز کردند که نیت اولیه خیر بود. در آن سالها پاپ آپ یک ویژگی خوب داشت و آن هم این بود که تبلیغات را از فضای سایت اصلی جدا میکرد و اگر کاربر علاقهای به دیدن آنها نداشت می توانست پنجره را ببندد.
ولی بعدها زمینه رقابت برای همه کسب و کارها در اینترنت فراهم شد و این شد که برای مثال گاهی به یک سایت مراجعه می کنید که یک موزیک دانلود کنید و به محض ورود با انواع و اقسام پاپ آپ های تبلیغاتی مواجه می شوید. بر اساس تجربه کاربران میتوانیم بگوییم که هر وقت وارد چنین سایت هایی بشوید خیلی سریع تمام پاپآپها و سایت اصلی را میبندید و اصلا این روش از تبلیغ و آگهی تاثیر گذار نیست.
ولی یک لحظه صبر کنید درست است که استفاده از پاپ آپهای تبلیغاتی باعث شد که کاربران اینترنت کلافه شوند ولی مانند هر عنصر تبلیغاتی دیگر شاید با استفاده به جا از پاپآپها بتوانید نرخ تبدیل سایت را بالا ببرید. با این مطلب همراه باشید به قواعد استفاده از پاپ آپ در طراحی سایت بپردازیم.
پاپ آپ چیست؟

سالها پیش، pop up به عنوان یک عنصر کاربردی در نمایش محتوا، راه خود را در طراحی سایت باز کرد. هدفی که پنجرههای پاپ آپ داشتند این بود که بتوانند محتوای مهم و مورد نیاز کاربر را بدون تغییر در ساختار کلی وبسایت به نمایش بگذارند.
پس از مدتی، بسیاری از سایت ها از این ویژگی خوب، سوءاستفاده کردند و وجهۀ تبلیغاتی به آن دادند. وقتی همه جای اینترنت مملو از پاپآپهای تبلیغاتی شد، این شرکت گوگل بود که مانند همیشه به نجات کاربران آمد.
طبق قوانین جدید گوگل، سایتهایی که تبلیغات زیادی در سایت خود دارند، با کاهش رتبه در صفحه نتایج گوگل مواجه میشوند. مشکل اصلی اما جایی بود که در آن زمان قوانین شفافی برای یک پاپ آپ مورد قبول گوگل و کاربران وجود نداشت.
پاپ آپ یک قطعه کد جاوا اسکریپت است به کمک این کد میتوانید مشخص کنید که مثلا اگر کاربر در سایت کلیکی انجام داد، صفحه pop up ظاهر شود. حتما انواع آن را در سایتها دیده اید که برای آگهی های تبلیغاتی و یا اعلام تخفیفهای ویژه نمایش داده میشوند.
انواع پاپ آپ:
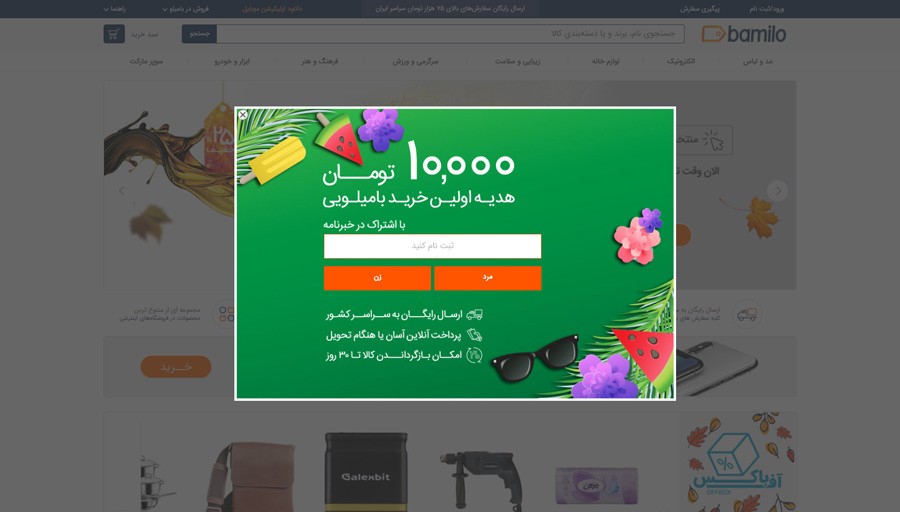
Modal
رایجترین نوع پاپ آپ، Modal است. این نوع پاپ آپ به محض ورود کاربر به سایت یا بعد از چند ثانیه نمایش داده میشود. معمولا این پاپ آپها را در گوشه صفحه قرار میدهند.

Interstitial
این نوع از پاپ آپ معمولا کل فضای صفحه را در بر میگیرد و از ابتدای ورود کاربر به سایت نمایش داده میشود.

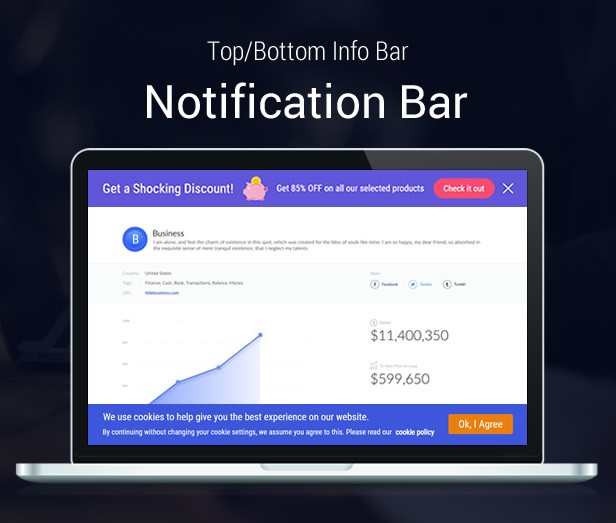
Notification Bar
Notification Barبه این شکل است که در کل زمان حضور شما در وب سایت به نمایش در میآید و همیشه همان جا باقی میماند برای مثال شما صفحه را اسکرول میکنید و این پاپ آپ همچنان در قسمت بالای صفحه است.

چرا باید از پاپ آپ استفاده کنیم؟
در دیجیتال مارکتینگ شما نیاز دارید که تبلیغات انجام دهید و همچنین نیاز دارید که تبلیغات شما توسط کاربران دیده شود. یکی از مهمترین ویژگیهای pop up این است که توجه کاربر را به خود جلب میکند حتی اگر پاپ آپ خیلی هوشمند و حرفهای طراحی شده باشد، اطلاعاتش را سریع به کاربر انتقال میدهد و باعث مزاحمت نمیشود. همان طور که میدانید در دنیای مجازی امروز میلیونها صفحه وجود دارد که برای نشان دادن تبلیغات، باید با آنها رقابت کنید در ضمن کاربر هم با وجود این همه انتخاب پیش رو، به این راحتیها صبر نمیکند و به محضی که تبلیغات و پاپ آپ شما حوصله او را سر برد، صفحه سایت را میبندد.

پس می بینید که استفاده از پاپ آپ در طراحی سایت، مانند دو لبه تیغ است. اگر پاپ آپ به خوبی طراحی شده و در جای صحیح نمایش داده شود، توجه کاربر را جلب میکند و تبلیغات دیده میشود ولی اگر کمی از این حاشیه امن بیرون بزنید یک پاپ آپ اعصاب خردکن می سازید که دشمن سایت خواهد شد.
بعد از ویژگی جلب توجه در پاپ آپ، آنها یک ویژگی دیگر هم دارند، پاپ آپها، انعطاف پذیر هستند یعنی در طراحی سایت شما میتوانید یک شمای کلی در نظر بگیرید و در هر جای صفحه که صلاح دیدید از آنها استفاده کنید. پاپ آپ، فضای زیادی از صفحه اصلی سایت را اشغال نمیکند. همچنین شما می توانید در هنگام طراحی سایت تصمیم بگیرید که به چه شکلی این پاپ آپها به نمایش دربیایند. همان طور که گفتیم پاپ آپ یک قطعه کد جاوا اسکریپت است که با یک اکشن از طرف کاربر یا صفحه سایت فعال شده و نمایش داده میشود. پس پاپ آپها برای طراحی سایت میتوانند تا حد زیاید انعطاف پذیر باشند.
بر اساس تحقیقات و آمار مشخص شده است که اگر پاپ آپها به درستی طراحی شده باشند و آزار دهنده نباشند میتوانند تا ۳ درصد نرخ تبدیل در سایت را بالا ببرند و همچنین اگر در طراحی دقت بیشتری به خرج دهید نرخ تبدیل به ۹ درصد هم خواهد رسید.
اخیرا از پاپ آپها برای پیمایش در صفحه هم استفاد می شود، پس حتما لازم نیست pop up ، کاربر را به خارج از سایت هدایت کند.
۵ دلیل خوب برای استفاده از پاپ آپ در وبسایت

ممکن است گمان گنید گوگل رابطه خوبی با پاپ آپها (به خصوص پاپ آپ موبایلی) ندارد و بهتر است که تحت هر شرایطی از آنها دوری کنید؛ اما با دانستن دلیل زیر، به این نتیجه میرسید که که اگر از شیوه درست وارد شوید، پاپ آپها نقش یک کاتالیزور بسیار مهم و موثر را ایفا میکنند.
- جلب توجه: واقعیت این است که امروزه افراد وقت کافی برای انجام کارهای خود ندارند؛ به همین دلیل استفاده از پنجرههای کوچکی که حاوی پیامهای مهم هستند، بسیار جلب توجه میکنند.
- جنبه روانشناختی: چشم انسان از لحاظ روانشانسی به عناصر و پنجرههای کوچک و رنگی که دارای افکتهای زیبا باشد بیشتر جذب میشود.
- انعطاف پذیری بالا: کاربرد پاپ آپها دیگر تنها منتهی به تبلیغات اذیت کننده نمیشود. در حال حاضر، میتوانید از آنها در هنگام ورود به سایت، بعد از اسکرول کردن یا قبل از خروج کاربر استفاده کنید.
- ظاهر تمیز: همانطور که قبلاً در مقدمه اشاره کردیم، مینیمال بودن یکی از مهمترین عناصر در حفظ زیبایی و سادگی وب سایت است. بنابریان اگر پیامی دارید که حاوی اطلاعات مهم و مورد نیاز برای کاربر است، میتوانید با استفاده از pop up، بدون اشغال کردن فضای صفحه این پیام را در اختیار بازدید کننده سایت خود قرار دهید.
- افزایش نرخ تبدیل: یکی از وبسایتهای معتبر در زمینه طراحی سایت آزمایشی جالب درباره نقش پاپ آپها در نرخ تبدیل مشتری انجام داده است. طبق نتایج بدست آمده، استفاده از پاپها نرخ تبدیل مشتری را تا ۳ درصد افزایش میدهند. اگر در طراحی و کاربردی بودن پاپ آپهای سایت خود دقت عمل به خرج دهید، این عد تا ۹ درصد افزایش مییابد.
آیا پاپ آپها برای استفاده در موبایل هم مناسب هستند؟

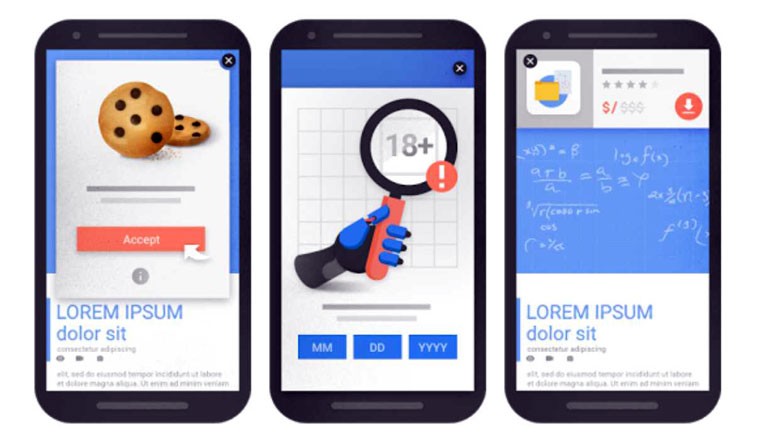
باید بگوییم که پاپ آپها چندان mobile user friendly نیستند، صفحه نمایش در گوشیهای موبایل کوچک است، خب اندازه پاپ آپ باید چقدر باشد که محتوای آن قابل دیدن باشد اگر از پاپ آپ کوچک استفاده کنید که محتوا آن دیده نمی شود و توجهی را جلب نمیکند همچنین اگر بخواهید از انواع تمام صفحه ای استفاده کنید هم خیلی سریع باعث اذیت کاربر می شوید بهر حالگ وشیهای موبایل مانند سیستمهای لپ تاپ دارای ماوس نیستند که کاربر سریع بتواند پاپ آپ را ببندد. پس پیشنهاد میکنیم از pop up در صفحه هایی که قرار است در موبایل نمایش داده شود، استفاده نکنید.
به علاوه وب مستر گوگل قوانین مشخصی وضع کرده است که سایت هایی که در موبایل پاپ آپ نمایش میدهند را جریمه میکند.
بالاخره پاپ آپ خوب یا بد؟

با تمام نکاتی که درباره پاپآپ در طراحی سایت گفتیم، شاید موافق باشید که از این عنصر هم مانند عنصرهای دیگر در طراحی سایت استفاده کنیم و در یک دوره آزمایشی بررسی کنیم که آیا نتیجه مثبت است یا نه. بهر حال یکی از مهمترین پارامترها در طراحی سایت این است که سادگی و وضوح صفحه سایت حفظ شود ولی با طراحی یک پاپ آپ خوب، نرخ تبدیل افزایش پیدا می کند و در برابر آن، اگر سهل انگارانه، یک پاپ آپ برای سایت قرار دهید ممکن است بازدیدکنندگان را فراری دهید.
نکات مهم استفاده از پاپ آپ در طراحی سایت

– پاپ آپ را تا جاییکه ممکن است ساده طراحی کنید تا اطلاعات آن سریع قابل درک باشد.
– ظاهر پاپ آپ باید با رنگ و تم کلی سایت، هماهنگ باشد.
– به محض ورود کاربر، پاپ آپ نباید نمایش داده شود، کمی به بازدیدکننده اجازه دهید تا سایت را بررسی کند و همچنین بهتر است در صفحه اول سایت از pop up استفاده نکنید.
– یک دکمه بستن برای پاپ آپ قرار دهید.
– در پاپ آپ مانند تمام عناصر تبلیغاتی، به این نکته توجه داشته باشید که کاربر باید حق انتخاب داشته باشد و مجبور به دیدن تبلیغات شما نشود.
– اگر پاپ آپ یک بار توسط کاربر در هر جای صفحه بسته شد نباید دوباره در هیچ قسمتی نمایش داده شود.
– اگر کاربران میتوانند در سایت شما عضو شوند، میتوانید از پاپ آپهای شخصی سازی شده و بهتری برای اعضای سایت استفاده کنید چون بهر حال پرسونای اعضا را بهتر میدانید.
منابع: پونه مدیا , وبسیما
نوشته قواعد استفاده از پاپ آپ در طراحی سایت اولین بار در همیار توسعه | HamyarDev پدیدار شد.






