
اگر اهل آیتی و تکنولوژی باشید مطمئنا با واژههای UI و UX برخورد داشتهاید، دو اصطلاحی که بین طراحان وب یا اپلیکیشن و خورههای تکنولوژی بارها و بارها تکرار میشود، در این آموزش از همیار آیتی قصد داریم به طور کامل و با بیانی ساده با این دو مفهوم آشنا شده و تفاوت آنها را بشناسیم، بد نیست در ابتدا و به صورت خلاصه بدانیم که واژه UI مخفف عبارت User Interface و به معنای رابط کاربری و واژهی UX مخفف عبارت User Experience و به معنای تجربهی کاربری میباشد، در ادامه به طور کامل راجع به این دو اصطلاح بحث کرده و تفاوتها و شباهتهای آنها را بررسی میکنیم.

در ابتدا بیایید کمی بیشتر با مفهوم این دو اصطلاح آشنا شویم:
UI یا رابط کاربری چیست و به چه معناست؟
همانطور که پیشتر گفتیم، واژهی UI خلاصه شدهی عبارت User Interface میباشد که در زبان فارسی آن را با عنوان رابط، واسط یا نمای کاربری میشناسیم.
رابط کاربری شامل المانهای دیداری یک محصول میشود، به عنوان مثال در یک وبسایت یا اپلیکیشن، تمام تصاویر به کار رفته، رنگبندیها، طراحی ظاهری دکمهها و … میتوانند در بردارندهی مفهوم UI باشند.
طراحان رابط کاربری یا UI Designerها وظیفهی ایجاد یکپارچگی و زیباسازی ظاهری یک محصول، برنامه یا وبسایت را بر عهده دارند.
UX یا تجربهی کاربری چیست و به چه معناست؟
اصطلاح UX مختصر شدهی عبارت User Experience میباشد که میتوان آن را تجربهی کاربری معنا کرد، این مورد را میتوان تمام عواطف، احساسات و تجربهی کاربر از کارکردن با یک محصول دانست، باید بدانیم طراحی تجربهی کاربری بسیار گسترده بوده و خود میتواند در بردارندهی UI نیز باشد.
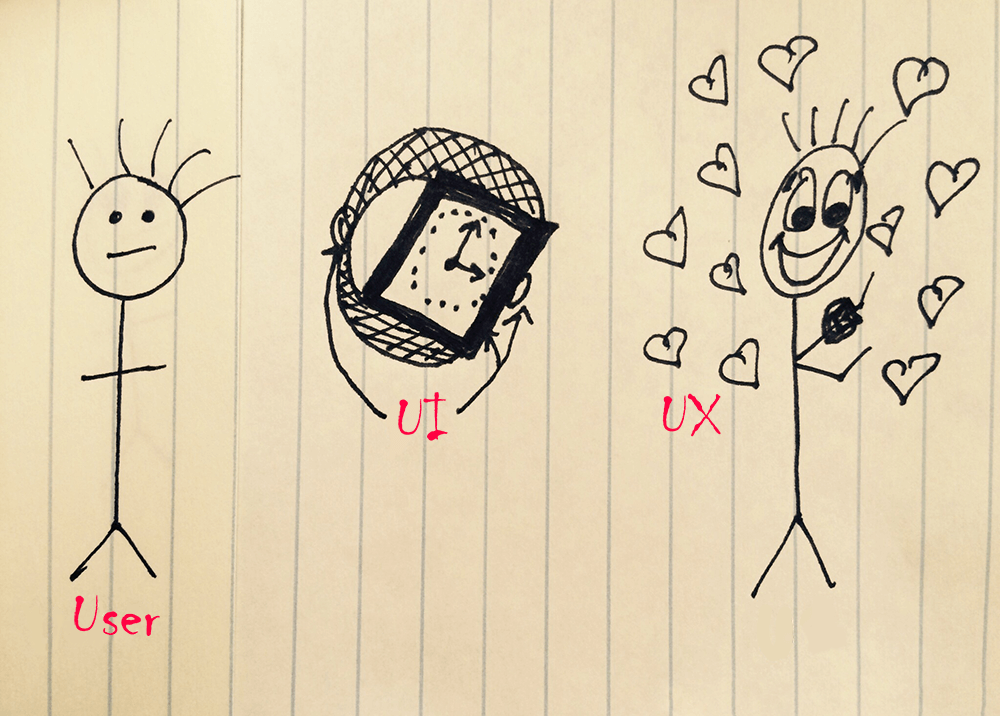
حال که کمی با مفهوم این دو واژه آشنا شدیم، با بررسی تصویر زیر بهتر آن را به خاطر میسپاریم.
 فرض کنید قصد خرید یک ساعت مچی را دارید، شاید اولین موردی که توجه شما را به خود جلب کنید ظاهر و طراحی آن ساعت باشد، در حقیقت شکل ظاهری ساعت یکی از عواملی است که به آن توجه میکنید و در خرید شما تاثیر گذار است، شکل و زیبایی ظاهری ساعت را میتوانیم به UI یا رابط کاربری (بصری – دیداری) تشبیه کنیم. در مرحلهی بعدی احتمالا شما ساعت را به مچ خود بسته و آن را از نظر راحتی و نحوهی استفاده بررسی میکنید، اگر استفاده از ساعت برای شما لذتبخش باشد، اصطلاحا میگوییم تجربهی خوبی از کار با ساعت به دست آوردهاید، این مورد را میتوانیم به UX یا تجربهی کاربری تشبیه کنیم.
فرض کنید قصد خرید یک ساعت مچی را دارید، شاید اولین موردی که توجه شما را به خود جلب کنید ظاهر و طراحی آن ساعت باشد، در حقیقت شکل ظاهری ساعت یکی از عواملی است که به آن توجه میکنید و در خرید شما تاثیر گذار است، شکل و زیبایی ظاهری ساعت را میتوانیم به UI یا رابط کاربری (بصری – دیداری) تشبیه کنیم. در مرحلهی بعدی احتمالا شما ساعت را به مچ خود بسته و آن را از نظر راحتی و نحوهی استفاده بررسی میکنید، اگر استفاده از ساعت برای شما لذتبخش باشد، اصطلاحا میگوییم تجربهی خوبی از کار با ساعت به دست آوردهاید، این مورد را میتوانیم به UX یا تجربهی کاربری تشبیه کنیم.
در اکثر مواقع زمانی که شما از یک برنامه یا وبسایت راضی نیستید، این امکان وجود دارد که مشکل از طراحی تجربهی کاربری نامناسب آن سرویس باشد، هرچند یک وبسایت میتواند از از لحاظ ظاهری زیبا باشد، اما در کنار آن باید احساس خوبی در کاربر ایجاد کند، از این رو میگوییم طراحی UI یکی از بخشهای زیر مجموعه طراحی UX است.
برای درک بهتر این موضوع همیار آیتی را مثال میزنیم، تمام آنچه که شما در ظاهر سایت میبینید، شامل رنگبندیها، فونت، تصاویر در دستهی UI یا طراحی رابط کاربری قرار میگیرند و در سمت دیگر، محل قرار گیری لینک و دکمهها، منوی دستهبندی بالای سایت، بخش جستجوی سایت و… به گونهای قرار دارند که شما بتوانید به راحتی آنها را پیدا کرده و مورد استفاده قرار دهید که در دستهی طراحی تجربهی کاربری یا UX قرار میگیرند.

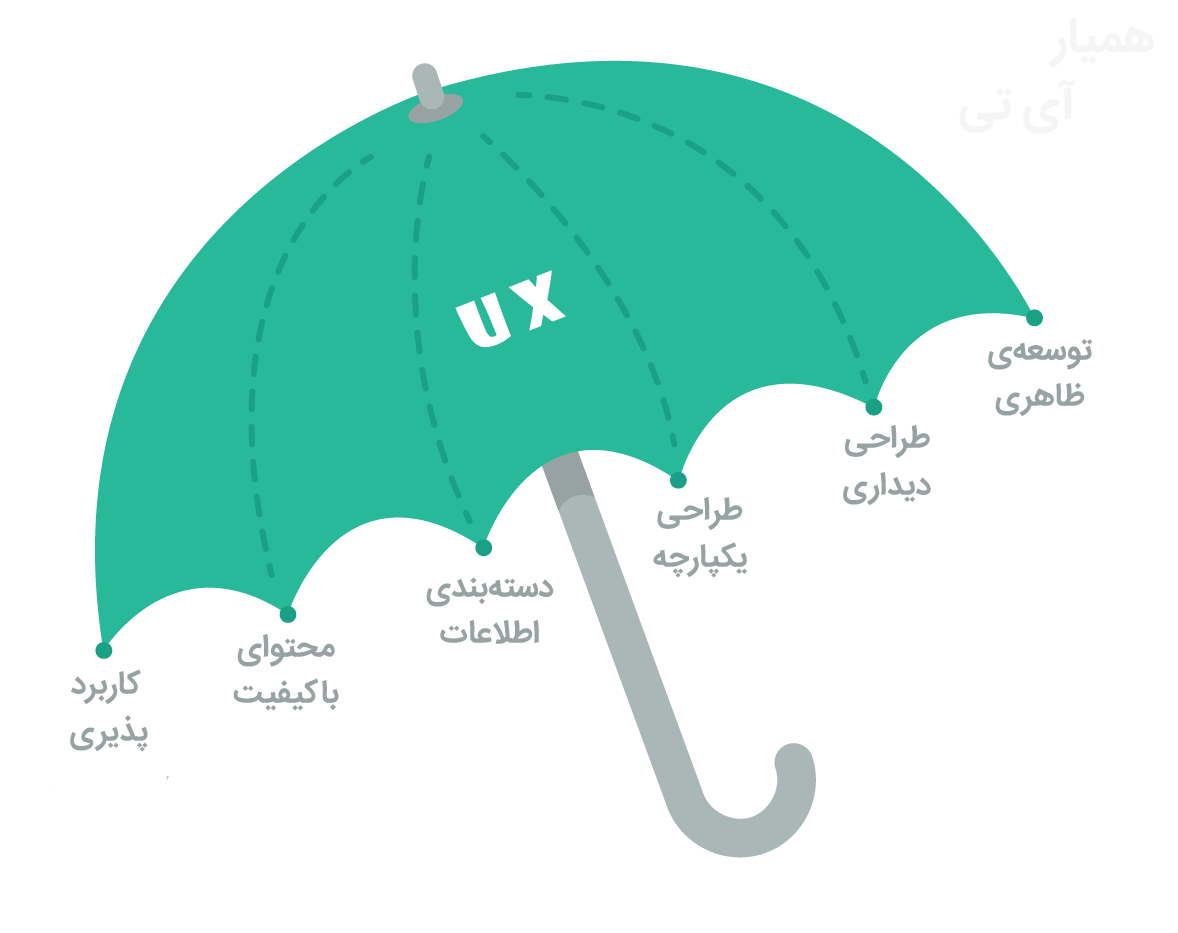
میتوان UX را مانند چتری دانست که یکی از بخشهای آن مربوط به UI یا طراحی ظاهری یک محصول میباشد.
طراحی تجربهی کاربری را میتوان در ۶ بخش اصلی دستهبندی کرد، که عبارتند از:
- محتوای مناسب و کاربردی: دلیل اصلی استفاده کاربر از یک برنامه یا وبسایت دسترسی به محتوای مورد نیازش میباشد، بنابراین یکی از مهمترین مراحل برای ساخت یک تجربهی کاربری عالی ارائه محتوای کاربردی و مناسب به کاربر است.
- معتبر بودن محتوا: مورد بعدی که باعث اعتماد کاربر به یک محصول یا سرویس میشود، ارائهی محتوای معتبر به وی میباشد، به عنوان مثال در یک متن خبری حتما منبع رسمی خبر را ذکر کنید و همچنین از نوشتن متن به صورت عامیانه جدا خودداری کنید.
- استفادهی ساده: یک محصول باید به سادگی به دست مخاطب برسد و مخاطب بتواند به سادگی از محصول یا سرویس مورد نظر خود استفاده کند، بازاریابی صحیح برای یک سرویس و کاربرد آسان برای مخاطب میتواند به طور چشمگیری تجربهی کاربری محصول را بهبود ببخشد.
- کاربرد پذیری: سرویس شما هرچقدر هم باکیفیت، معتبر و زیبا باشد ولی کاربر نتواند به صورت کاربردی از آن استفاده کند تجربهی خوبی در کاربر ایجاد نخواهد کرد، قرارگیری صحیح دکمهها، دستهبندی و ساختار مناسب برای محتوا و قالببندی وبسایت یا برنامه، نامگذاری مناسب و صحیح صفحات و… میتواند احساس خوبی را به کاربر منتقل کرده و در نتیجه تجربهی کاربری خوبی را در وی ایجاد کند.
- طراحی ظاهری: طراحی زیبا و دلنواز صفحات، رنگبندی صحیح، آراستگی ظاهری، استفاده از فونتهای مناسب، بهرهگیری از المان و تصاویر گرافیکی زیبا و با کیفیت، میتواند تجربهی بسیار خوبی را در کاربر ایجاد کنید، همانطور که متوجه شدهاید این موارد را میتوان UI نامید، بنابراین میتوان فهمید که UI زیر مجموعهای از UX میباشد.
- در دسترس بودن: محصول یا سرویس شما باید همیشه در دسترس باشد، به عنوان مثال اگر کاربر هنگام مراجعه به یک وبسایت با خطای ۴۰۴ و یا خطای سرور مواجه شود، احساس نامناسبی به وی منتقل خواهد شد، علاوه بر اینها، در دسترس بودن محتوا، سرعت بارگذاری مناسب، و نمایش صحیح سایت در مرورگرهای مختلف نیز در تجربهی کاربری تاثیر قابل توجهی خواهند گذاشت.
در پایان UI و UX چه تفاوتی با هم دارند!
حتما تا به حال با تفاوتهای UI و UX آشنا شدهاید، در ادامه به طور خلاصه به بررسی این مورد میپردازیم:
- UI و UX دو مفهومی هستند که معمولا توسط افراد تازهکار با هم اشتباه گرفته میشوند، همانطور که پیشتر گفتیم واژهی UI مخفف User Interface و به معنای رابط کاربری و واژهی UX مختصر شدهی عبارت User Experience و به معنای تجربهی کاربری میباشد.
- UI به مطالعهی طراحی ظاهری محصول میپردازد، در حال UX جنبههای عاطفی و احساسات کاربر را نیز در بر میگیرد، بنابراین UI یکی از زیر مجموعههای UX است.
- UI و UX به طور قابل توجهی مکمل یکدیگر هستند و برای ایجاد یک تجربهی کاربری دلنشین و لذتبخش وجود هر دوی آنها لازم و ضروری بوده و نمیتوان یکی را بر دیگری ارجح دانست.
- طراحی UI یک محصول بیشتر به سلیقهی طراح بستگی دارد، در حالی که در طراحی UX باید سلیقه، عواطف و فرهنگ کاربران را در نظر گرفت.





