
پاپ آپ، مزاحم تمام عیار یا کاتالیزور موثر ؟
فرض کنید یک پروژه جدید برای طراحی سایت به شما واگذار شده است و قصد دارید تمام دانش و تجربه خود را صرف طراحی یک سایت زیبا و کاربردی کنید. در اولین قدم تمام ویژگیهای یک وبسایت خوب را از ذهن میگذرانید و تصمیم میگیرید همه این ایدهها را در سایت خود پیاده کنید. اما شاید لازم باشد درباره این روند بیشتر با خودتان فکر کنید. شاید این سوال برایتان پیش بیاید که اجرای تمام ویژگیهای خوب در وبسایت چه اشکالی میتواند داشته باشد؟
اگر بخواهیم به صورت ساده این مفهوم را برای شما روشن کنیم، باید به این نکته اشاره کنیم که حتی زیادهروی در ویژگیهای خوب یک وبسایت هم میتواند خروجی بدی به همراه داشته باشد. زیرا فضای وب جایی برای شلوغی و افراط نیست. به عبارت دیگر؛ کاربری که وارد سایت شما میشود، وقت کافی برای بازدید تمام صفحات شما ندارد.
اگر مخاطب بخواهد به پاسخ یک سوال برسد، بدترین کاری که میتوانید انجام دهید این است که او را با اطلاعات مزاحم و غیرکاربردی در سایت گمراه کنید. اما راه حل بهتر چیست؟
چرا توجه به سادگی در طراحی سایت مهم است؟
بهترین راهحلی که میتواند به مذاق همه کاربران خوش بیاید، رویکرد ساده و مینیمال (Minimalism) در طراحی سایت است. ترند مینیمال مدتی است که در طراحی سایت اهمیتی زیادی پیدا کرده و دلیل آن هم کاملاً روشن است؛
کاربر در سریعترین زمان ممکن و بدون ایجاد مزاحمت، به محتوای مورد نیاز خود میرسد.
در واقع شفافیت و سادگی دو عامل بزرگ در موفقیت وبسایت شما خواهد بود چرا که این دو عامل همان ویژگیهایی است که مورد پسند همه بازدید کنندگان فضای وب است. به عبارت سادهتر، زمانی که به عنوان یک طراح سایت رضایت کاربر را در اولویت قرار میدهید، یعنی یک قدم به موفقیت نزدیک شدهاید.
اما اگر بخواهیم به طرف دیگر سکه هم نگاهی بیاندازیم، باید بگوییم که منظور ما از سادگی و شفافیت این نیست که ابزارهای تاثیرگذار در فروش و بازاریابی را فراموش کنید.
پاپ آپ چیست و چرا به وجود آمد؟
سالها پیش، پاپ آپ به عنوان یک عنصر کاربردی در نمایش محتوا، راه خود را در طراحی سایت باز کرد. هدفی که پنجرههای پاپ آپ داشتند این بود که بتوانند محتوای مهم و مورد نیاز کاربر را بدون تغییر در ساختار کلی وبسایت به نمایش بگذارند.
پس از مدتی، بسیاری از سایت ها از این ویژگی خوب، سوءاستفاده کردند و وجهۀ تبلیغاتی به آن دادند. وقتی همه جای اینترنت مملو از پاپآپهای تبلیغاتی شد، این شرکت گوگل بود که مانند همیشه به نجات کاربران آمد.
طبق قوانین جدید گوگل، سایتهایی که تبلیغات زیادی در سایت خود دارند، با کاهش رتبه در صفحه نتایج گوگل مواجه میشوند. مشکل اصلی اما جایی بود که در آن زمان قوانین شفافی برای یک پاپ آپ مورد قبول گوگل و کاربران وجود نداشت.

میتوان گفت، ویژگیهای خوب و بد یک پاپ آپ قابل تشخیص نبودند. در این بین سوال دیگری ذهن علاقهمندان را درگیرد کرد: آیا در وهله اول، استفاده از پاپ آپ راه مناسبی برای افزایش مشترکین خبرنامه، پروموت کردن تخفیفهای جدید و معرفی مقالههای تازه است؟
در این مقاله قصد داریم ابتدا تمام ابهاماتی که در زمینه استفاده از پاپ آپ برای شما وجود دارد را برطرف کرده و با نگاهی گذرا بر وضعیت حال حاضر پاپ آپ در طراحی سایت، 18 توصیه عملی و مفید را به شما ارائه کنیم.
انواع پاپ و تفاوت عملکرد آنها
اجازه دهید ابتدا ببینیم پاپهای فعلی چه ظاهری دارند، با چه هدفی از آنها استفاده میشود و اصلاً چرا باید آنها را در پروژه های طراحی سایت استفاده کنیم.
Modal: یکی از رایجترین انواع پاپ آپی است که کاربران در فضای وب با آن روبرو میشوند. این نوع از پاپ آپها معمولاً به محض وارد شدن شما به سایت، در پایین یا گوشه صفحه ظاهر میشوند.
Interstitial: این نوع از پاپ آپ با ورود شما به وبسایت، تمام صفحه را پوشش میدهد و برای مشاهده محتوای صفحه باید ابتدا از شر آن خلاص شوید.
Notification Bar: این مدل معمولا شبیه به یک نوار اطلاع رسانی، در بالاترین یا پایینترین بخش صفحه قرار میگیرد.

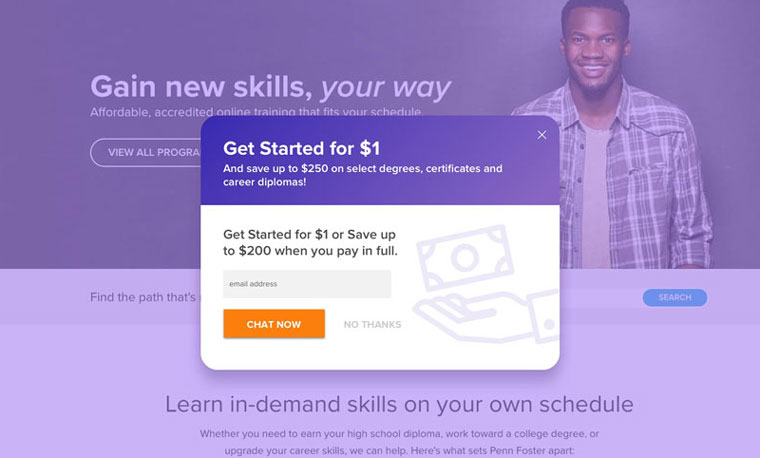
استفاده از پاپ آپ لزوما کار اشتباهی نیست. در واقع مهمترین فاکتوری که بر کیفیت پاپ آپ تاثیر گذار است محتوای قرار گرفته در آن و نحوه دسترسی کاربر به فضای اصلی صفحه است. نمونه های زیر را میتوان انتخاب های درست برای استفاده از پاپ آپ دانست.
5 دلیل خوب برای استفاده از پاپ آپ در وبسایت
ممکن است گمان گنید گوگل رابطه خوبی با پاپ آپها (به خصوص پاپ آپ موبایلی) ندارد و بهتر است که تحت هر شرایطی از آنها دوری کنید؛ اما با دانستن دلیل زیر، به این نتیجه میرسید که که اگر از شیوه درست وارد شوید، پاپ آپها نقش یک کاتالیزور بسیار مهم و موثر را ایفا میکنند.
- جلب توجه: واقعیت این است که امروزه افراد وقت کافی برای انجام کارهای خود ندارند؛ به همین دلیل استفاده از پنجرههای کوچکی که حاوی پیامهای مهم هستند، بسیار جلب توجه میکنند.
- جنبه روانشناختی: چشم انسان از لحاظ روانشانسی به عناصر و پنجرههای کوچک و رنگی که دارای افکتهای زیبا باشد بیشتر جذب میشود.
- انعطاف پذیری بالا: کاربرد پاپ آپها دیگر تنها منتهی به تبلیغات اذیت کننده نمیشود. در حال حاضر، میتوانید از آنها در هنگام ورود به سایت، بعد از اسکرول کردن یا قبل از خروج کاربر استفاده کنید.
- ظاهر تمیز: همانطور که قبلاً در مقدمه اشاره کردیم، مینیمال بودن یکی از مهمترین عناصر در حفظ زیبایی و سادگی وب سایت است. بنابریان اگر پیامی دارید که حاوی اطلاعات مهم و مورد نیاز برای کاربر است، میتوانید با استفاده از پاپ آپ، بدون اشغال کردن فضای صفحه این پیام را در اختیار بازدید کننده سایت خود قرار دهید.
- افزایش نرخ تبدیل: یکی از وبسایتهای معتبر در زمینه طراحی سایت آزمایشی جالب درباره نقش پاپ آپها در نرخ تبدیل مشتری انجام داده است. طبق نتایج بدست آمده، استفاده از پاپها نرخ تبدیل مشتری را تا 3 درصد افزایش میدهند. اگر در طراحی و کاربردی بودن پاپ آپهای سایت خود دقت عمل به خرج دهید، این عد تا 9 درصد افزایش مییابد.
نبایدهایی درباره استفاده از پاپ آپ در موبایل
شرکت گوگل در بخش راهنمای Webmaster Blog از برنامه نویسان درخواست میکند که پاپهای تبلیغاتی را به صورت هدفمند برای کاربران شخصیسازی کنند تا مخاطب با محتوای اسپم و آزاردهنده روبرو نشود. برای کسب اطلاعات بیشتر پیشنهاد میکنیم مقاله سئو موبایل را در سایت وبسیما مطالعه کنید.
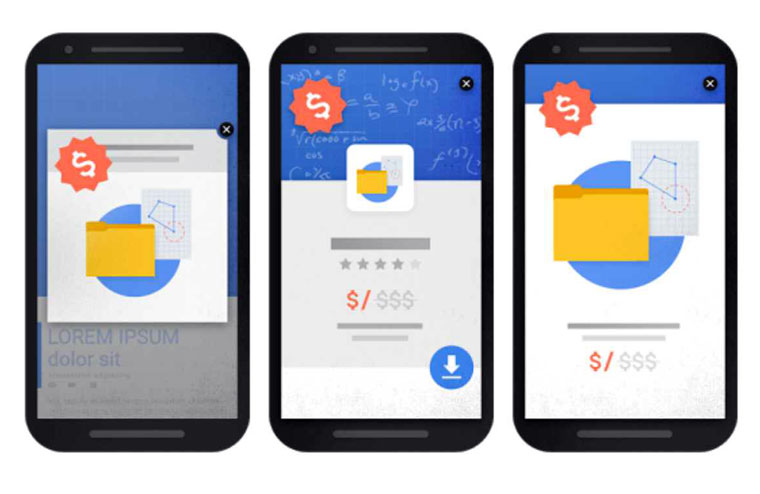
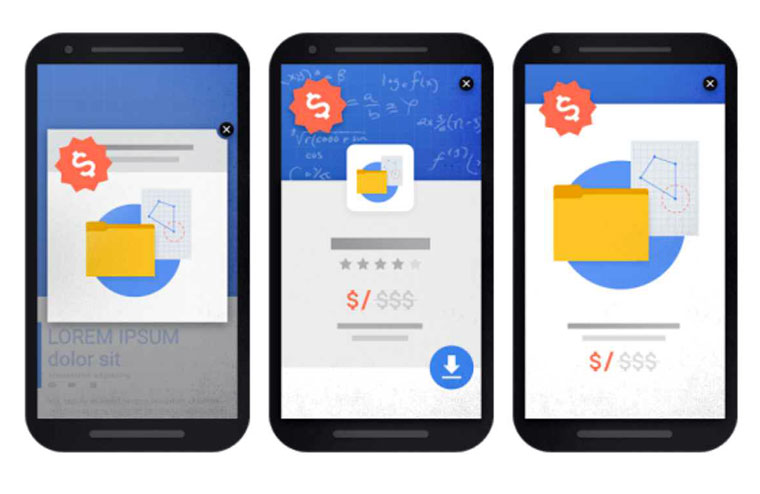
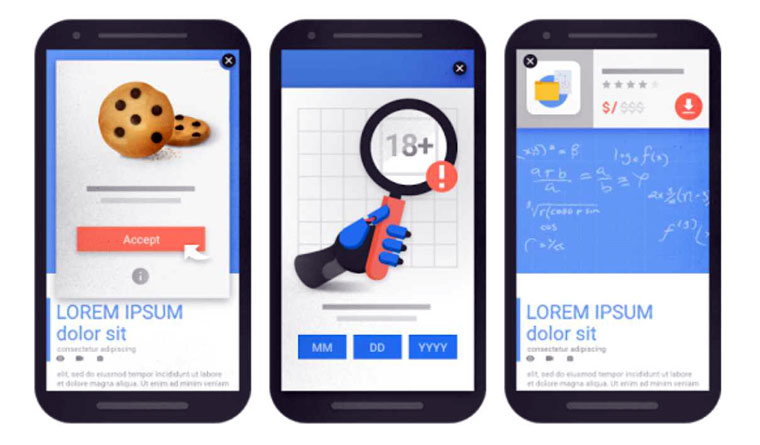
گوگل جریمه سختی برای آن دسته از وبسایتهایی که از پاپ آپهای زیر استفاده میکنند در نظر گرفته است:
- پاپ آپ بلافاصله پس از ورود به صفحه به کاربر نمایش داده میشود.
- پاپ آپ محتوای صفحه سایت را پنهان میکند و دسترسی به محتوای اصلی وجود ندارد.
- پاپ آپ تمام فضای صفحه را پوشش میدهد.
18 قانون مهم برای استفاده صحیح از پاپ آپ
رعایت این قوانین موجب میشود که نرخ تبدیل پاپ آپ شما بیشتر شده و استانداردهای مورد نظر گوگل که بر سئو سایت نیز تاثیرگذار هستند رعایت شود.
- هیچ گاه بدون هدف از پاپ آپها استفاده نکنید چرا که اینکار باعث میشود وقت کاربران گرفته شده و در نتیجه اعتماد آنها را از دست بدهید.
- پاپ آپ را به نحوی طراحی کنید که از لحاظ ظاهری با سایت شما هماهنگ باشد.
- ریسپانسیو بودن پاپ آپ یک امر ضروری در طراحی سایت محسوب میشود.
- از متن های کوتاه و صریح استفاده کنید.
- دکمه یا پیام شما در پاپ آپ باید واضح و در دسترس باشد.
- در به دست آوردن اطلاعات کاربران خود زیادهروی نکنید و تنها آدرس ایمیل آنها را دریافت کنید.
- محتوای پاپ آپ باید با محتوای موجود در صفحه مرتبط باشد.
- به کاربران زمان کافی برای بررسی سایت بدهید و تا جای ممکن از پاپها در صفحه اول سایت خود استفاده نکنید.
- همسو با قوانین گوگل در پاپ آپ موبایل (اشاره شده در بالا) حرکت کنید .
- لازم نیست پاپ آپ در نسخه موبایل و دسکتاپ یکسان باشد، برای هر دستگاه یک پاپ آپ اختصاصی طراحی کنید.
- یک راه خروج (دکمه X) برای بستن پاپ آپ در اختیار کاربر بگذارید.
- پاپ آپ را حداقل 5 ثانیه پس از ورود کاربر به صفحه به او نشان دهید.
- از پاپهای تکراری در صفحات مختلف سایت استفاده نکنید.
- اگر قصد دارید توجه کاربر شما تنها به یک چیز جلب شود، پنجره پاپ آپ خود را در مرکز صفحه قرار دهید.
- اگر قصد دارید یک پیشنهاد ویژه یا تخفیف ویژه را به کاربر اطلاع دهید، به جای پاپ آپ از Sticky Bar استفاده کنید.
- اگر محتوای پاپ آپ شما خیلی مورد نیاز کاربر نیست، پاپ آپ خود را در حاشیه صفحه قرار دهید.
- از پاپ آپهای شخصی سازی شده کاربر بهره ببرید تا مخاطب شما توجه بیشتری به محتوای پاپ آپ داشته باشد.
- اگر پاپ آپ یک بار توسط کاربر بسته شد در صفحات دیگر سایت یا مراجعات بعدی نباید نمایش داده شود.

جمع بندی
اگر محتوایی ارزشمند و ویژه برای کاربران سایت خود دارید یا میخواهید به نحوی بازدیدکنندگان سایت خود را افزایش دهید، استفاده از پاپ آپ کاملاً منطقی و حتی لازم است.
سعی کنید با استفاده از آزمون و خطا و بازخوردی که از کاربران خود میگیرید، عناصر مختلف پاپ آپ مانند طراحی ظاهری، محتوا، CTA، مکان و زمان نمایش آن را به نحوی طراحی کنید که کاربر با دیدن پاپ آپ در یک صفحه از سایت، تنها به فکر بستن آن نباشد!
بنظر شما استفاده از پاپ آپ چقدر بر نرخ تبدیل مشتری و جلب توجه کاربران تاثیرگذار است؟ آیا آزاردهنده بودن آنها موجب میشود که از این ابزار استفاده نکنیم؟
نوشته قواعد استفاده از پاپ آپ در طراحی سایت اولین بار در وبسیما پدیدار شد.






