
اگر مایل هستید در پروژه اخیر خود یک متن خلاقانه درج کنید ، پس با این مقاله جذاب همراه ما باشید. برای درج متن در فتوشاپ ، شما می توانید از چند فونت هوشمند استفاده کنید ، یا می توانید از افکت های متنی عالی که قبلاً برای این منظور تدوین شده اند ، استفاده نمایید!
افکت های متنی جذاب بسیاری برای فتوشاپ وجود دارند که می توانید از Envato Elements و GraphicRiver دانلود کنید. اما ساختن یک افکت نیز گزینه دیگری است که شما پیش رو دارید.
در این آموزش فتوشاپ می خواهیم به شما نشان دهیم که چگونه یک افکت متنی را در Adobe Photoshop بسازید.
قبل از شروع ساخت افکت متنی موردنظر در فتوشاپ ، قلم فوق را دانلود کرده و نصب کنید.
نحوه ایجاد سبک های لایه
مرحله 1
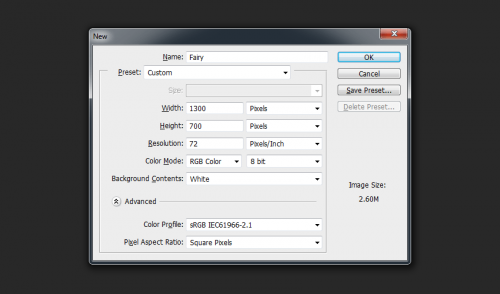
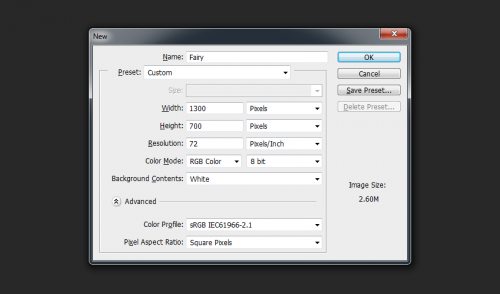
برنامه فتوشاپ را باز کنید و برای ایجاد سند جدید به بخش File> New بروید.

مرحله 2
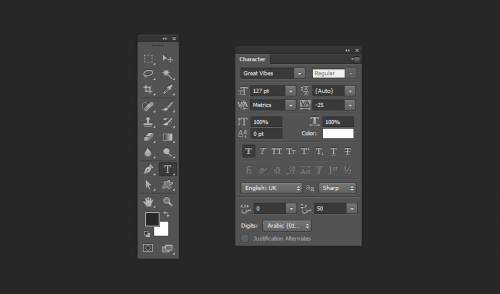
سند را با استفاده از رنگ #282828 پر کنید. ابزار Type (T) را با این تنظیمات انتخاب کنید:
Font: Great Vibes
Font Size: 127 pt
Color: White
The tracking for the selection characters: -25

مرحله 3
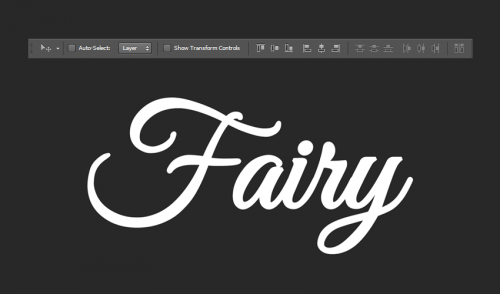
عبارت “Fairy” را بنویسید (حرف اول باید بزرگ باشد) و آن را در مرکز سند فتوشاپ قرار دهید (برای انتخاب عبارت ، کلیدهای Control-A را فشار دهید ، سپس ابزار Move (V) را انتخاب کنید و روی ایکون های Align Vertical Center و Align Horizontal Center کلیک کنید).

مرحله 4
روی لایه text دوبار کلیک کنید تا سبک لایه زیر را اعمال کنید.
ابتدا یک Stroke ، با این تنظیمات اضافه کنید:
Size: 7 px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color: #ff0084
سپس روی کلید OK کلیک کنید تا تغییرات ذخیره شود.
مرحله 5
لایه Fairy را انتخاب کنید ، به بخش Layer> Duplicate Layer بروید و نام لایه را “Middle” بگذارید. برای ایجاد لایه روی کلید OK کلیک کنید. ابزار Move (V) را انتخاب کنید و آن را 7 پیکسل به سمت بالا و چپ حرکت دهید. برای پاک کردن سبک های لایه به بخش Layer> Layer Style> Clear Layer Style بروید. رنگ را به #c6c6c6 تغییر دهید.
مرحله 6
سپس روی لایه text دوبار کلیک کنید تا پنجره Layer Style باز شود.
یک Stroke ، با این تنظیمات اضافه کنید:
Size: 4 px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color: #8c054a
مرحله 7
اکنون یک افکت Inner Glow اضافه کنید:
Blend Mode: Overlay
Opacity: 50%
Noise: 0%
Color: #ffffff
Technique: Softer
Source: Edge
Choke: 100%
Size: 4 px
Contour: Linear
تیک قسمت Anti-aliased را بردارید
Range: 100%
Jitter: 0%
مرحله 8
افکت Gradient Overlay را با این تنظیمات اضافه کنید:
Blend Mode: Normal
Opacity: 100%
Gradient: from #f6b6ce to #e35b9b
Style: Reflected
Angle: 90°
Scale: 46%
تیک قسمت های Reverse و Dither را بردارید
قسمت Align with Layer را انتخاب کنید
مرحله 9
افکت Drop Shadow با این تنظیمات اضافه کنید:
Blending Mode: Normal
Pick the color #840048
Opacity: 100%
تیک قسمت Use Global Light box را پیش از تنظیم زاویه Angle: 135° بردارید
Distance: 10 px
Spread: 100%
Size: 0 px
Contour: Linear
تیک قسمت Anti-aliased را بردارید
Noise: 0%
قسمت Layer Knocks Out Drop Shadow را انتخاب کنید
برای ذخیره تغییرات ، کلید OK را کلیک کنید.
مرحله 10
لایه Middle را انتخاب کرده و آن را کپی کنید. روی نام لایه کپی شده دوبار کلیک کنید و آن را به “Front” تغییر دهید. برای اعمال تنظیمات ، کلید Enter را فشار دهید. ابزار Move (V) را انتخاب کرده و آن را 5 پیکسل به سمت بالا و با 1 پیکسل به سمت چپ حرکت دهید. برای پاک کردن سبک های لایه به بخش Layer> Layer Style> Clear Layer Style بروید.
مرحله 11
مطمئن شوید که لایه Front انتخاب شده است. روی لایه دوبار کلیک کنید تا سبک لایه زیر اعمال شود. مقدار Fill Opacity را روی 0% تنظیم کنید.
مرحله 12
اضافه کردن Stroke :
Size: 7 px
Position: Inside
Blend Mode: Normal
Opacity: 0%
Fill Type: Color
Color: #000000
مرحله 13
افکت Color Overlay را با این تنظیمات اضافه کنید:
سپس روی کلید OK کلیک کنید تا تغییرات ذخیره شود.
دریافت آموزش جامع فتوشاپ
مرحله 14
لایه های Fairy ، Middle و Front را انتخاب کرده و به بخش Layer> Merge Layers بروید (یا کلیدهای Control-E را فشار دهید) ، تا آنها در یک لایه ادغام شوند.
مرحله 15
روی لایه متن دوبار کلیک کنید تا سبک لایه زیر اعمال شود.
اضافه کردن Stroke :
Size: 10 px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color: #000000
مرحله 16
اکنون یک افکت Outer Glow اضافه کنید:
Blend Mode: Normal
Opacity: 100%
Noise: 0%
Color: #ffffff
Technique: Softer
Choke: 100%
Size: 14 px
Contour: Linear
تیک قسمت Anti-aliased را بردارید
Range: 100%
Jitter: 0%
مرحله 17
افکت Drop Shadow را با این تنظیمات اضافه کنید:
Blending Mode: Normal
Pick the color #000000
Opacity: 30%
تیک قسمت Use Global Light box را پیش از تنظیم زاویه Angle: 135° بردارید
Distance: 35 px
Spread: 0%
Size: 0 px
Contour: Linear
تیک قسمت Anti-aliased را بردارید
Noise: 0%
قسمت Layer Knocks Out Drop Shadow را انتخاب کنید
برای ذخیره تغییرات ، کلید OK را کلیک کنید.
دریافت آموزش پریمیر تصویری از کلیک سایت .
تبریک می گوییم ، شما موفق شدید!
شما در این آموزش ، یاد گرفتید که چگونه یک عبارت متنی کارتونی را ایجاد کنید. امیدواریم از این آموزش لذت برده باشید .
نحوه ایجاد افکت متنی گرادیانت کارتونی در فتوشاپ






