
باز طراحی سایت چیست؟
شاید تا به حال برایتان پیش آمده که از کنار یک مغازه عبور کنید و ناگهان مجذوب دکور یا ویترین آن شوید. همین ویترین مجلل و زیباست که باعث میشود که اگر نیازی به محتویات داخل مغازه نداشته باشید هم راه خود را کج کنید و وارد مغازه شوید. مغازه دار از چه ترفندی استفاده کرده که توجه شما اینقدر به ویترین جلب شد و شما را مجبور کرد تا وارد این فروشگاه شوید؟

صاحب این مغازه با یک نگاه حرفهای توانسته رنگ های استفاده شده در ویترین را طوری با اجزای داخل ویترین هماهنگ کند که این صحنه بتواند ضربه ای را به سنسور کنجکاوی شما وارد کند. حالا این مثال را وارد دنیای کسب و کارهای بررسی می کنیم.
سایت شما، ویترین کسب و کارتان در اینترنت است
در کسب و کارهای اینترنتی ویترین مغازه شما همان طراحی ظاهری سایت، و اجناس داخل فروشگاه در اصل محتوای داخلی وب سایت شماست.
در دنیای اینترنت هم وقتی کاربر وارد سایت شما میشود، در قدم اول این ظاهر سایت شماست که باعث میشود حس تازگی در او به وجود بیاید و همین احساس او را مجبور به بررسی بخش های دیگر سایت میکند.
در قدم بعدی، قسمت های دیگر سایت شما مانند محتوا، دسته بندی، منو و غیره اهمیت پیدا میکنند. این بخش ها درست همان چیزی هستند که به کاربر شما کمک میکند تا نیاز خود را رفع کند. این نیاز میتواند یک مقاله برای خواندن، یا یک محصول برای خرید باشد.
بسیاری از مشتریان وبسیما سابقه راه اندازی و مدیریت یک سایت اینترنتی را داشته اند ولی با گذشت زمان متوجه میشوند که طراحی انجام شده در ابتدا نمیتواند پاسخ گوی نیاز کاربران و تبدیل آنها به مشتری شود در نتیجه تصمیم میگیرند با شناخت دقیقی که از مشتریان خود به دست آورده اند هویت جدید و جذابی برای سایت خود ایجاد کنند. نمونه هایی از این سایت ها را میتوانید در بخش نمونه کارهای طراحی سایت مشاهده نمایید.
البته در مواقعی مغازه شما با اینکه مراجعه کننده زیادی دارید ولی به اندازه کافی فروش ندارد و سودی از آن عاید شما نمیشود. در اینجا مغازه شما که در اصل همان سایت شماست، به یک بازطراحی نیاز دارد!
قدم اول؛ چرا من به باز طراحی سایت نیاز دارم؟
استیو جابز با کلمه سوالی “چرا” تک تک کارمندان شرکت خود را به چالش میکشید. از حسابدار تا مهندس و برنامهنویس، همگی با سوال «چرا باید اینکار را انجام دهی؟» روبرو بودند. ولی پاسخ “چون تمام آدمهای دیگر همین کار را میکنند” برای استیو جابز کافی نبود.
دقیقاً همین نگاه ریشهای بود که باعث شد اپل از سایر رقبای خود متمایز شود و همه کارمندان این شرکت به روشی خلاقانه دست به نوآوری های شگفتانگیزی بزنند.
شما هم وقتی بدانید که اصلاً چرا به باز طراحی سایت خود نیاز دارید و برای هر یک از “چرا”های خود دلیلی قانع کننده داشته باشید، احتمال موفقیتتان بالا میرود. به این ترتیب درصد اشتباهات شما پایین میآید و میتوانید سایتی بهتر و کاربردیتر طراحی کنید.
اجازه دهید در همین ابتدا یک راز مهم را به شما بگوییم: بازطراحی سایت کار ساده ای نیست. از لحظه ای که تصمیم میگیرید سایت خود را از نو طراحی کنید، باید عواملی همچون سئو سایت، هویت برند و نیاز کاربر را در نظر بگیرید. پس داشتن دلایل متقاعد کننده میتواند اولین قدم برای دوری از ریسک و هزینه باز طراحی سایت باشد. اما این دلایل چه چیزهایی میتواند باشد؟
1- داستان برند شما به خوبی به کاربر منتقل نمیشود
آیا سایت شما در حال حاضر به خوبی داستان برند، اهداف و ارزشهای شما را به کاربر منتقل میکند؟ اجازه دهید این سوال را به شکل سادهتر از شما بپرسیم.
وقتی کاربری وارد سایت شما میشود، آیا متوجه برتری شما نسبت به سایتهای دیگر میشود؟
اگر پاسخ شما به این سوالات منفی است، یعنی سایت شما در انتقال لحن برند (Brand Voice)، که یکی از مهمترین عوامل در موفقیت سایت است، ضعف دارد. همه چیزهایی که در مورد هویت برند به شما گفتیم با یک مثال ساده قابل درک میشود.
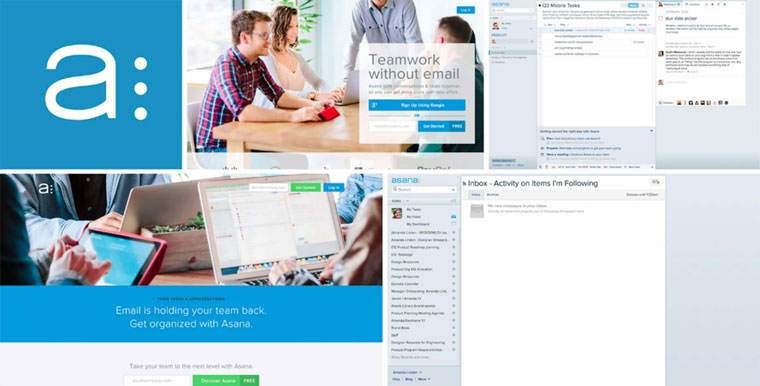
سایت آسانا (asana.com) یکی از شرکت هایی است که از مدت ها پیش در زمینه نرم افزارهای مدیریت پروژه فعالیت دارد. این شرکت مثال خوبی است برای نمایش تاثیر باز طراحی سایت در انتقال مناسب هویت برند به کاربر است.
تصویر زیر سایت آسانا قبل از باز طراحی را نشان میدهد:

در این زمان نرخ تبدیل مشتری 3 و نیم درصد بود. همانطور که مشاهده میکنید؛ لوگو، رنگ آمیزی و طراحی ظاهری سایت به خوبی گویای شخصیت واقعی هویت برند (مدیریت پروژه با راحتی و سادگی بیشتر) نیست.
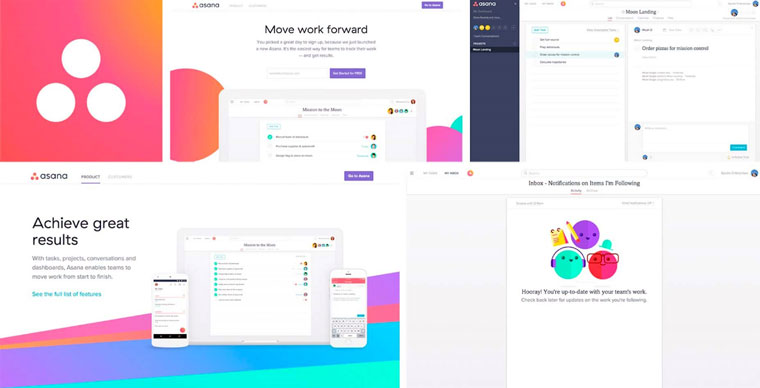
اما در قدم بعدی همه چیز با بازطراحی سایت تغییر کرد:

2- کاربران در سایت شما سردرگم میشوند
هنگامی که در حال طراحی سایت یا ویرایش بخش های مختلف آن هستید باید خودتان را جای کاربران بگذارید. با این کار تا حدودی میتوانید متوجه شوید که برای استفاده راحتتر از سایت به چه چیزهایی نیاز دارید. حالا منظور ما از این ویژگی های کاربردی چیست؟
دسترسی به بخش های مختلف سایت، دسته بندی مناسب صفحات و سادگی و شفافیت عواملی هستند که در تجربه کاربری سایت شما تاثیر گذار هستند. اجازه دهید با یک مثال ساده به شما بگوییم منظور ما از دسترسی ساده به بخش های مختلف سایت چیست.

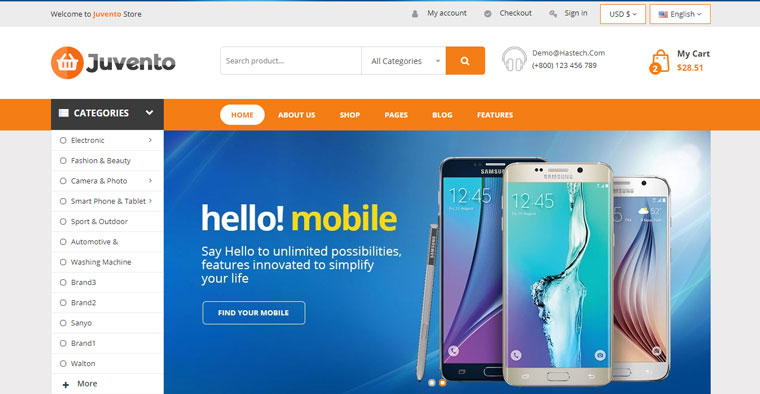
اگر کاربری در صفحۀ خرید موبایل باشد و بخواهد بعد از آن وارد صفحۀ خرید قاب گوشی یا لوازم جانبی موبایل شود، از چه راه هایی میتواند به این صفحات وارد شود؟
- راه اول اینکه به صفحۀ قبلی برگردد و به جای خرید گوشی، خرید لوازم جانبی را انتخاب کند.
- راه دوم اینکه کاربر میتواند از منوی کشویی موجود در بالای صفحه مستقیماً وارد بخش لوازم جانبی شود
- و راه سوم اینکه با جستجوی کلمۀ مدنظرش (مثلاً قاب گوشی) به نتایج دلخواهش برسد.
شما فکر میکنید کدام راه بهتر است؟
با برگشتن به توصیه قبلی خود (یعنی دسترسی راحت به صفحات وب سایت) ، میتوانیم نتیجه بگیریم طبیعتاً راه های دوم و سوم بهتر است.
به طور کلی هرگاه که شروع به طراحی یا بازطراحی سایت خود میکنید، باید رضایت کاربر خود را در بالاترین اولویت خود قرار دهید.
3- از استانداردهای روز طراحی سایت فاصله گرفته اید
امروزه فناوریهای طراحی سایت با سرعت سرسامآوری رشد میکنند. حتی ممکن است چیزی که حالا مورد پسند کاربران اینترنتی باشد، دو سال دیگر کاربرد خود را از دست بدهد. این امر به این خاطر است که سلیقه مخاطب با گذر زمان عوض میشود.
همیشه در طراحی قالب صفحات و یا نحوه نمایش عکس ها متدهای خاصی در فضای وب همه گیر میشود که طراحان وب از آن ها استفاده می کنند. اگر وبسایت شما برپایه پلتفرمهای قدیمی و از ردهخارج بنا شده است، باید آن را با متدهای بهروز بازطراحی کنید.

به عنوان مثال طراحی سایت با بوت استرپ بسیار رایج شده است ولی همین فریم ورک در طول چند سال گذشته تغییرات فراوانی داشته و نسخه 4 آن طراحی و امکانات کاملا متفاوتی با نسخه های پیشین داشته است. در حال حاضر عمر مفید یک سایت اینترنتی حداکثر دو سال است و پس از این مدت شما نیازمند ارتقا یا باز طراحی اساسی آن خواهید بود.
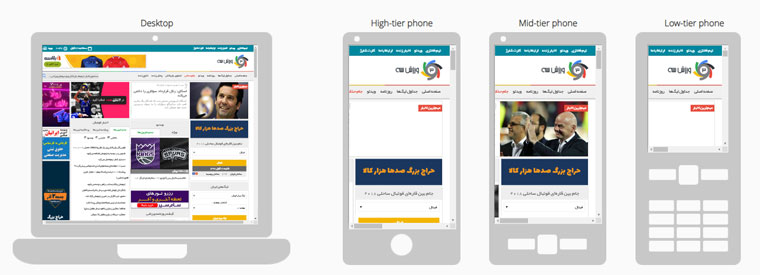
4- سایت شما ریسپانیو نیست یا نمایش درستی در موبایل ندارد
آیا تا به حال به این موضوع توجه کردهاید که مردمک چشمان شما در محیط تاریک بزرگ، و در فضای روشن، کوچک میشود؟ در واقع چشمان شما به نسبت محیطی که در آن قرار میگیرید، واکنش نشان میدهد. طراحی سایت شما هم باید درست مانند عکس العمل غیرعادی مردمک چشمان شما باشد. اما منظورمان از این حرف چیست؟
زمانی که گوشی های هوشمند و تبلت ها به جهان معرفی شدند، یک راه جدید و جذاب برای گشت و گذار در اینترنت را نشان ما دادند. اما مساله اینجا بود که سایت ها برای دیده شدن در صفحات مانیتور طراحی شده بودند و بنابراین در گوشیهای موبایل که صفحه کوچکی داشتند، کار با آنها چندان ساده نبود.

اینجا بود که طراحی سایت ریسپانسیو اهمیت بسیار زیادی پیدا کرد. به عبارت ساده تر، یعنی اینکه یک وب سایت بتواند خودش را با صفحههای گوناگون تطبیق دهد تا هر کاربری ، با هر دستگاهی بتواند به راحتی هرچه تمام تر از همه صفحات سایت بازدید کند. شاید این سوال برایتان پیش بیاید که واکنش گرایی در طراحی سایت چرا از اهمیت بالایی برخوردار است؟
به اطراف خود نگاهی بیاندازید. آدمها معمولاً از چه دستگاهی برای وصل شدن به اینترنت استفاده میکنند؟ کامپیوتر، لپ تاپ، تبلت یا موبایل؟ اگر جواب شما موبایل است، پس درست فکر کردهاید. حالا که افراد بیشتری از موبایل برای بازدید از اینترنت استفاده میکنند، پس اگر شما هم میخواهید بازدید کنندهای که وارد سایت شما میشود، تجربه خوبی از ورود به سایت شما کسب کند، به ریسپانسیو بودن سایت خود اهمیت دهید.
برای درک بهتر اهمیت موبایل پیشنهاد میکنیم مقاله بازاریابی لحظه، میدان جنگ جدید برای برندها را به دقت مطالعه کنید.
5- نرخ تبدیل مشتری (Conversion Rate) سایت شما پایین است
اجازه دهید چند قدم به عقب برداریم و یک سوال ریشه ای از شما بکنیم. اصلاً طراحی سایت چه اهمیتی برای کسب و کارها دارد؟
ممکن است این سوال پاسخ های متعددی داشته باشد ولی در کل همه مدیران بر این باور اتفاق نظر دارند که سایت به طور کلی قرار است 2 کار زیر را انجام دهد:
- آشنا کردن مردم با سرویس یا محصول شما
- پیدا کردن مشتری های جدید و سود بیشتر
حالا که برای خود این اهداف را تعریف کردید، شروع به طراحی سایتی میکنید که تمام ویژگیهای خوبی که تا به حال به شما گفتیم (یعنی ریسپانسیو و مدرن بودن سایت و غیره) را داراست. اما سایت شما با تمام ویژگی های خوبی که دارد، نرخ تبدیل پایینی دارد. منظور از نرخ تبدیل مشتری یا Conversion Rate چیست؟
منظور از نرخ تبدیل این است که وقتی کاربری از وبسایت شما بازدید میکند، همان اقدامی را انجام دهد که شما از او میخواهید. این هدفگذاری میتواند برای هر وبسایتی متفاوت باشد. مثلاً در یک وبسایت، شما از بازدیدکنندگان میخواهید در خبرنامه ایمیلی عضو شوند، یا در وبسایت شما اکانت بسازند. شاید این اقدام در وبسایتی دیگر به منزله خرید، دانلود اپلیکیشن یا اقدامی کاملاً متفاوت باشد.

اگر سایت شما در تبدیل بازدیدکننده به مشتری عملکرد خوبی ندارد، از این فرصت استفاده کنید تا بتوانید با اعمال 4 ویژگی بالا، آن را باز طراحی کنید.
وقتی تواسنتید با استفاده از دلایل بالا، به سوال «چرا به بازطراحی سایت نیاز دارم» پاسخ هایی منطقی بدهید، در قدم بعدی نیاز به تحلیل یک سری داده در سایت خود دارید.
قدم دوم: مشکلات طراحی سایت خود را بررسی کنید
اگر به یاد داشته باشید در ابتدای مقاله یک مثال برای شما زدیم و گفتیم که وب سایت درست همانند یک مغازه است. حال فرض کنید این مغازه بعد از مدتی از زمان تاسیس آن، فروش خوبی ندارد و باید در یک اقدام، رویکرد خود را تغییر دهد مثلاً اجناس مغازه را عوض کنند یا اینکه به فروشندگان خود آموزش های بهتری ارائه دهد.
سایت شما هم اگر بعد از مدتی کاربران زیادی را به خود جلب نکند یا در تبدیل آنها به مشتری با مشکل مواجه شود نیاز به بازطراحی دارد. اما قبل از اینکه وارد عمل شوید و کار را شروع کنید میبایست سایت حال حاضر خود را تحلیل کنید. به عنوان نمونه، میتوانید سوالات زیر را از خودتان بپرسید:
- آیا سایت شما صفحات زیادی دارد؟
- آیا فونت نوشته های شما برای کاربر مناسب است؟
- آیا عکس های سایت شما کیفیت خوبی دارند؟
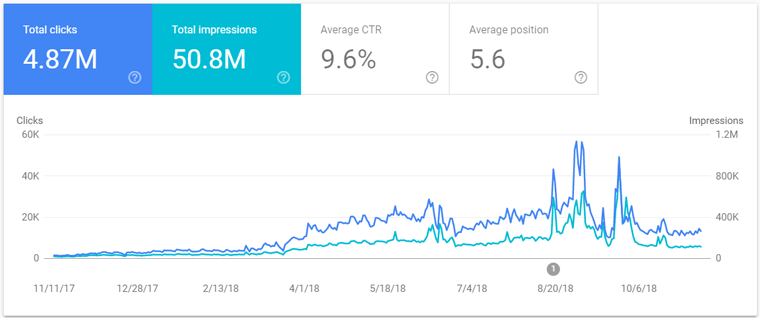
برای اینکه بتوانید سایت خود را به خوبی تحلیل کنید و تمام نکات مثبت و منفی را از یکدیگر جدا کنید، به یک سری ابزار تحلیلی نیاز دارید. ابزارهایی مانند Google Analytics و Google Search Console میتواند رفتار کاربران شما را بررسی کنند و اطلاعات مفیدی به شما ارائه دهند.

با استفاده از اطلاعات به دست آمده شما میتوانید مهمترین صفحات سایت خود را شناسایی کرده و کلماتی که در حال حاضر جایگاه مناسبی در نتایج گوگل دارند را بدست آورید. در فرآیند بازطراحی باید برنامه ویژه ای برای این صفحات و عبارات هدف آنها داشته باشیم تا این فرآیند علاوه بر بهبود تجربه کاربری موجب بهبود وضعیت سئو سایت شما شود.
قدم سوم: برای طراحی سایت جدید برنامه ریزی کنید
حالا که از ابزارهای مختلف استفاده کردید و بازخورد و رفتار کاربر را بررسی کردید، نوبت به برنامه ریزی میرسد. در اولین قدم، به سراغ مشکلاتی بروید که در مرحله قبل به آن ها برخوردید. توصیه ما به شما این است که در وهله اول، از کارهای کوچکی که بیشترین نتیجه را برای شما و کاربران دارند شروع کنید.
به عنوان مثال، صفحه اصلی یا Homepage سایت شما، اولین چیزی است که کاربر را متوجه خود میکند، پس هرگونه تغییر کوچک میتواند تاثیر زیادی در تجربه کاربری داشته باشد. بخش های دیگری که میتواند تاثیر زیادی در نتیجه طراحی سایت جدید شما داشته باشد، عبارتند از:
- برندینگ: طراحی لوگو، پلت رنگ، فونت
- دسترسی کاربر: پاک کردن صفحات اضافی، دسترسی بهتر در منو
- محتوای صفحه اصلی: لحن نوشته ها، طراحی عکس ها
قدم چهارم: کار باز طراحی سایت خود را شروع کنید
بعد از اینکه توانستید با استفاده از ابزارهای مختلف، رفتار کاربر خود را تحلیل کنید، نوبت به شروع کار اصلی میرسد. یادتان باشد که بهترین راه برای انجام بازطراحی این است که پروژه خود را به گام های کوچکتر تقسیم کنید و طبق اولویت بندی خود جلو بروید.
اگر قرار است کار بازطراحی سایت خود را به یک شرکت طراحی سایت بسپارید، توصیه میکنیم که این کار به شرکت های حرفهای تر و شناخته شده تر بسپارید. در غیراینصورت، سایت جدید شما نه تنها بهتر نمیشود، بلکه حتی ممکن است مشتری های فعلی خود را هم از دست بدهید.
در بسیاری موارد باز طراحی یک سایت قدیمی به قدری پیچیده میشود که تصمیم میگیریم به جای طراحی نسخه جدید به طور کلی سایت دیگری راه اندازی کنیم. در این شرایط سایت جدید با طراحی و استراتژی جدید و بر روی یک دامنه مجزا راه اندازی میشود. پس از آنکه از هر نظر بررسی و تایید شد به مرور صفحات مهم سایت قبلی به سایت جدید ریدایرکت میشوند.
سخن پایانی
همانطور که در مقاله اشاره کردیم، بازطراحی سایت، کاری زمانبر و با اهمیت است؛ اما دانستن اصول و قواعد ذکر شده در این مقاله به شما کمک میکند که ترس را کنار گذاشته و به سمت بازطراحی جدید شیرجه عمیقی بزنید.
وب سایت شما ابزاری برای کسب و کار شماست. اگر نتوانید یک سایت بهتر طراحی کنید، یعنی نتوانسته اید نیاز کاربران خود را برآورده کنید و این به معنی عدم موفقیت تجارت شماست. اما زمان آن رسیده تا بتوانید با یک بررسی کامل، سایت خود را به صورت حرفهای و کارآمدتری بازطراحی کنید.
آیا تاکنون تجربه باز طراحی سایت خود را داشته اید؟ بنظر شما این فرآیند چقدر پیچیده است و این تغییر تا چه اندازه بر کسب و کار شما تاثیرگذار بوده است؟
نوشته از اصول باز طراحی سایت چه میدانید؟ اولین بار در وبسیما پدیدار شد.






