
رفع خطای Serve resources from a consistent URL در gtmetrix
در این مقاله قصد داریم درباره مشکل رایج Serve resources from a consistent URL و حل آن در جی تی متریکس صحبت کنیم. توجه داشته باشید که حل خطای اشاره شده باعث رفع خطای Remove duplicate JavaScript and CSS در YSlow هم میشود.
خلاصهای از خطا Serve resources from a consistent URL
نام: Serve resources from a consistent URL
نوع: محتوا
اولویت: زیاد
میزان سختی: راحت
میانگین امتیاز: 88%
علت خطای Serve resources from a consistent URL در جی تی متریکس چیست؟
این خطا وقتی رخ میدهد اگر شما دو عکس یکسان را با دو آدرس متفاوت در صفحهای از سایت خود بارگذاری نمایید، این عمل باعث میشود که تعداد درخواستهای سمت سرور بالا رود و وقتی درخواستهای HTTP افزایش یابد، سرور بیشتر درگیر پاسخ میشود و اگر تعداد چنین فایلهایی زیاد باشد به مراتب تعداد درخواستها بیشتر میشود و طبیعتا درگیری سرور هم بالا میرود، این موضوع شاید در سایتهای کم بازدید خیلی محسوس نباشد ولی وقتی بازدیدکننده سایت بالا باشد قطعا رفع مشکل Serve resources from a consistent URL قدم بزرگی در بهینه سازی سایت چه در سمت سرور و چه در سمت کاربر خواهد کرد.

در جلسات گذشته آموزش جی تی متریکس درباره نحوه کاهش تعداد درخواستها بسیار صحبت کردیم، خطاهای مختلف زیادی مربوط به کاهش درخواست های HTTP اشاره میکردند که خطای Serve resources from a consistent URL هم جر این دستهها است، تمام مقالات زیر به شکل مستقیم یا غیرمستقیم باعث کاهش درخواستهای HTTP میشود و خواندن آن به شما دوستان در جهت ارتقا بهینه سازی داخلی سایت توصیه میشود.
- رفع خطای Combine images using CSS sprites
- رفع خطای Inline small CSS and JavaScript
- رفع خطای Defer parsing of JavaScript
- رفع خطای Leverage browser caching
- رفع خطای Minimize request size
- رفع خطای Enable Keep Alive
نحوه رفع خطای Serve resources from a consistent URL
نحوه رفع چنین خطاهایی گاهی راحت و گاهی دشوار و نیاز به برنامهنویسی دارد، در یکی از پروژههای افزایش سرعت سایت که تیم میزفا داشت با چنین خطایی روبهرو شدیم و سایت مشتری دارای فایلهای تکراری همانند زیر بود:
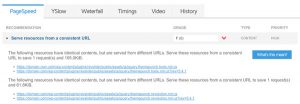
http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/effects.js http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/effects.js?ver=1.9.0 The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 34.0KiB. http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/controls.js http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/controls.js?ver=1.9.0 The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 30.3KiB. http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/dragdrop.js http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/dragdrop.js?ver=1.9.0 The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 24.9KiB. http://static.ak.facebook.com/connect/xd_arbiter.php?version=18 https://s-static.ak.facebook.com/connect/xd_arbiter.php?version=18 The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 9.9KiB. http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/slider.js http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/slider.js?ver=1.9.0 The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 4.6KiB. http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/builder.js http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/builder.js?ver=1.9.0
برخی از این خطاها که در سیستمهای مدیریت محتوا مثلا وردپرس و جوملا بیشتر به چشم میخورد به علت فعال بودن پلاگینهای غیراستاندارد است و گاهی اشتباهات دستی که باعث میشود یک فایل که دارای محتوای یکسان هست با آدرس های مختلف بالا بیاید، و یا ممکن است ۲ افزونه به یک محتوا عمومی نیاز داشته باشند (محتوای عمومی منظور مثلا Font Awesome میتواند باشد یا یک سری فایلهای جاوااسکریپت معروف) و هر کدام از این افزونه ها برای لود کردن محتوای عمومی میآیند از آدرسهای خود فراخوانی میکنند که در این صورت خطای فایل تکراری در دو url را شما میتوانید مشاهده کنید، که در این صورت باید تک تک افزونه ها را غیرفعال کنید و ببینید کدام افزونه چنین عملی را پیاده میکند و اگر پیدا کردید به جای آن افزونه از یک افزونه دیگر استفاده کنید. همین موضوع میتوانید بین قالب و یک افزونه یا چند افزونه هم پیش بیایید که باید همین سیاست را در پیش بگیرید.
توجه داشته باشید که آدرسهای زیر شاید همه به یک محتوا اشاره کنند ولی هر کدام یک درخواست محسوب میشوند:
http://www.site.com/file.css https://www.site.com/file.css http://site.com/file.css https://site.com/file.css
در ۴ آدرس بالا به یک محتوا اشاره میکند ولی ۴ درخواست مختلف سمت سرور ارسال میشود، و شما برای رفع چنین خطایی باید اول منشا آن را شناسایی کنید و سپس آن آدرس را در صورت امکان حذف یا تصحیح کنید.
این خطا باعث کاهش تعداد درخواست های HTTP هم نیز میشود و شما اگر قصد دارید تعداد درخواست های سایت خود را در جهت بهینه سازی، کاهش دهید حتما مقاله رفع خطای Make fewer HTTP requests را هم بخوانید.
مطلب قبلی : رفع خطای Specify a character set early در GTmetrix
نوشته رفع خطای Serve resources from a consistent URL در gtmetrix اولین بار در طراحی سایت سئوراز. پدیدار شد.






