

اگر نگاهی گذرا به تاریخ پیشرفت بشریت داشته باشید، احتمالاً هیچ ابزار یا چیز دیگری را پیدا نمی کنید که به سرعت گوشی های همراه توسعه پیدا کرده و در میان مردم محبوبیت یافته باشد. نباید شک داشته باشید که چه بخواهید و چه نخواهید، زندگی ما به شدت به گوشی های همراه وابسته است. در چنین شرایطی، حضور مؤثر در فضای مجازی و حرکت به سوی بهینه سازی وب سایت برای موبایل یک الزام است!
بهینه سازی سایت برای موبایل
کافی است به اطراف خود نگاه کنید. دیگر هیچ کسی هیچ اطلاعات یا هیچ چیز اضافی را در ذهنش نگه نمی دارد. همه چیز، از شماره تلفن، تا یادآور ها و … همگی در گوشی های هوشمند نگهداری می شوند و این یعنی این که احتمالاً گوشی های ما از هر فرد دیگری به ما نزدیک تر هستند. این دقیقاً همان چیزی است که باید در رقابت در فضای مجازی به یاد داشته باشید.
اگر سایتی دارید که می خواهید مخاطبان زیادی پیدا کند، نمی توانید فقط به کاربران کامپیوتر اکتفا کنید و باید سعی کنید با بهینه سازی وب سایت برای موبایل ، رتبه سایت تان را برای گوشی های موبایل هم ارتقا دهید. ولی چطور؟ کافی است به این نکات توجه داشته باشید:
به جای Flash، روی HTML5 تمرکز کنید
مشکل فلش این است که خیلی از عناصرش توسط مرور گر های گوشی های موبایل رندر نمی شوند. یعنی اگر در وب سایت تان از Flash استفاده کنید، به احتمال زیاد رنکینگ جست و جوی موبایل (Mobile Ranking) خوبی به دست نمی آورید. خود گوگل هم این موضوع را اعلام کرده است و به همه توصیه کرده که از فناوری های پیش رفته تر برای قرار دادن انیمیشن، محتوا و … در سایت خود استفاده کنند.

مسئله ساده است. شما باید به جای استفاده از ابزار تاریخ مصرفش گذشته ای به نام فلش، باید از HTML5 پر قدرت استفاده کنید تا از بهینه سازی وب سایت برای موبایل مطمئن شوید و خیال تان راحت باشد که تمام عناصری که قرار داده اید هم روی کامپیوتر و هم روی موبایل به خوبی نمایش داده می شود.
از خیر پاپ آپ های تمام صفحه (فول اسکرین) بگذرید
در حالت معمولی، یعنی در حالتی که یک وب سایت روی صفحه بزرگ یک کامپیوتر نمایش داده شود، پاپ روش خوبی برای جلب نظر مخاطب به تبلیغات، ثبت نام در خبر نامه، ویژگی های جدید و … به حساب می آید. ولی در صفحات موبایل که به مراتب کوچک تر از صفحه کامپیوترند، بهتر است کلاً از پاپ آپ استفاده نکنید.
این پاپ آپ ها در صفحه موبایل ناخوانا می شوند و معمولاً تجربه کاربری را کاهش می دهند. نتیجه این است که زحمات شما برای بهینه سازی وب سایت برای موبایل به هدر می رود چرا که گوگل جریمه ای برای وب سایت هایی که از پاپ آپ فول اسکرین استفاده می کنند، در نظر گرفته است (به این دلیل که در روند مرور وب در موبایل اخلال ایجاد کرده اند).
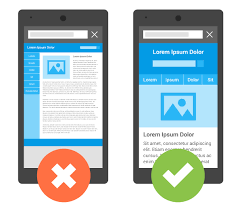
تعیین درست ویوپورت (Viewport)
پیش از اینکه در مورد تنظیم ویوپورت صحبت کنیم، باید با مفهوم ویوپرت آشنایی کلی داشته باشیم. ویوپورت ها نوعی متا تگ محسوب می شوند که برای مرورگر طریقه تغییر اندازه های صفحه برای دستگاه مورد نظر را مشخص می کنند. ویوپورت در بالای صفحه وب سایت ظاهر می شود. اگر از هیچ ویوپورتی استفاده نکرده باشید، آن وقت مرورگر موبایل عمل رندر کردن وب سایت شما را دقیقاً مثل رندر کردن روی صفحه کامپیوتر انجام می دهد. یعنی خلاصه این طور می شود که اگر ویوپورت استفاده نکنید، احتمالاً صفحه وب سایت شما به صورت به هم ریخته و با ابعاد نا متناسب برای صفحه موبایل به نمایش در می آید که نا گفته پیداست از نقطه نظر بحث بهینه سازی وب سایت برای موبایل یک اشکال اساسی محسوب می شود و برای سایت تان برچسب «نا متناسب برای موبایل» به ارمغان می آورد!

طبق پیشنهاد گوگل، بهتر است در ویوپورت مقدار عرض را برابر عرض صفحه دستگاه مورد نظر قرار دهید تا از شر این مشکل خلاص شوید. اگر این کار را نکنید این مقدار به طور پیش فرض ۱ گرفته می شود. یعنی وب سایت شما تمام صفحه گوشی کاربر را بدون توجه به این که در حالت landscape است یا در حالت portrait، پر می کند. به علاوه باید حواستان را جمع کنید که مقادیر داده شده به ویوپورت نباید ثابت باشند. چون شاید مقادیر ثابتی که وارد کردید برای برخی از دستگاه ها ایده آل باشند، ولی برای برخی دیگر از دستگاه ها فاجعه به حساب آیند. به طور کلی بهتر است قبل از هر اقدامی، کمی مطالعه کنید و روش درست استفاده از ویوپورت جهت بینه سازی وبسایت برای موبایل را یاد بگیرید.
بهینه سازی سایت برای موبایل قسمت اول






