
تکنولوژی ایجکس (AJAX) یک تکنیک پرکاربرد در طراحی وب است که بهبود خدمترسانی به کاربران را در سرویسهای مختلف سبب میشود. همه افرادی که وارد دنیای اینترنت میشوند به نوعی از این تکنولوژی بهره میبرند. حتما هنگامی که جستجویی در گوگل انجام دادهاید مشاهده کردهاید که به محض تایپ کلمات؛ پیشنهادات مشابهی توسط گوگل به شما ارائه میشود. این امکان در پشت صحنه توسط تکنولوژی AJAX برای شما فراهم میشود و در حقیقت ایجکس است که این نتایج را به سرعت برای شما فراخوانی کرده و نمایش میدهد.
یا زمانی که از سرویس Gmail استفاده میکنید و بدون رفرش کردن صفحه ایمیلهای جدید را مشاهده میکنید از این تکنولوژی بهره میبرید. این تکنولوژی مورد استفاده در سایتها و سرویسهای متعددی است که در ادامه در مورد نحوه کاربرد این تکنولوژی در آنها به طور مفصل صحبت خواهیم کرد.
تکنولوژی AJAX چیست؟
کلمهی AJAX مخفف عبارت Asynchronous JavaScript and XML بوده و روشی است که در آن بدون بارگذاری مجدد اطلاعات صفحه بهروزرسانی میشود، برای درک کامل از AJAX بهتر است در ابتدا با کارکرد صفحات در وب آشنا شوید.
زمانی که شما آدرس یک سایت را در مرورگر وارد کرده و دکمه اینتر را جهت تایید فشار میدهید یا روی یک لینک در نتایج جستجوی گوگل کلیک میکنید در بالای تب مرورگرتان یک حلقه در حال چرخش به نشان اینکه مرورگر در حال برقراری ارتباط با سرور سایت و بارگذاری اطلاعات سایت روی سیستم شما است، نمایش داده میشود.
به این عمل در اصطلاح Load شدن صفحه گفته میشود، اما درخصوص Reload یا بارگذاری مجدد، فرض کنید قصد ثبتنام در یک سایت را دارید در این صورت به صفحهی ثبتنام مراجعه کرده و فرم موجود در صفحه را پس از تکمیل کردن ارسال خواهید کرد، معمولا به محض کلیک روی دکمه عضویت دوباره علامت Load شدن صفحه نمایش داده خواهد شد به این عمل Reload صفحه گفته میشود یعنی بارگذاری دوباره صفحه!

AJAX یک تکنولوژی برای حذف Load شدنهای اضافه در مواقع نیاز است. فرض کنید هنگام ثبتنام، شما در انتخاب پسورد به صورت ایمن عمل نکرده باشید یا اطلاعی از نحوه انتخاب یک پسورد امن نداشته باشید. در این صورت چند بار باید روی دکمه عضویت کلیک کنید و منتظر لود مجدد صفحه و دریافت خطای انتخاب پسورد باشید؟ قطعا این موضوع تا حد زیادی شما را آزرده خاطر خواهد کرد.
طراحان سایت با استفاده از تکنولوژی AJAX پس از وارد کردن پسورد یا موارد دیگری مانند نام کاربری با سرور ارتباط برقرار کرده و خطاهای مربوطه را بدون کلیک روی دکمه ارسال و Reload صفحه، در همان زمان به شما نمایش میدهند. پروسههایی مانند انتخاب پسورد و نام کاربری بدون تکنولوژی AJAX گاهی واقعا طاقت فرسا میشوند و رفع مشکلات اینچنینی یکی از بزرگترین مزیتهای تکنولوژی AJAX است.
اکنون مفهوم AJAX را به خوبی درک کردهاید بنابراین میتوانید بگویید هر زمان که ارسال و دریافت اطلاعات از سایت بدون Load مجدد صفحه انجام گرفت از تکنولوژی AJAX در آن سایت یا سرویس بهره گرفته شده است.
آیا AJAX یک زبان برنامهنویسی است؟
خیر! میتوان گفت AJAX یک لغت ساده است؛ اما پشت آن مفاهیم و تکنولوژیهای مختلفی قرار دارد که استفاده از این تکنیک را امکانپذیر میسازد. ایجکس از HTML یا XHTML برای محتوا، CSS برای نحوه نمایش و DOM یا Document Object Model به همراه JavaScript برای نمایش محتوای پویا استفاده میکند، در صورتی که تمایل دارید بیشتر با زبانهای برنامهنویسی آشنا شوید، میتوانید مقالهی برنامه نویسی چیست که قبلا در همیار آیتی منتشر شده را مطالعه نمایید.
به عبارت سادهتر تکنولوژی ایجکس برای اجرای خود به زبانهای HTML، CSS، JavaScript و DOM که امکان انتخاب بارگذاری بخشی از صفحه را به این تکنولوژی توسط زبان جاوا اسکریپت میدهد نیاز دارد.
ایجکس چگونه کار میکند؟
کارکرد این این تکنولوژی طی چند مرحله و با ایجاد یک event آغاز میشود. برای مثال با کلیک روی یک دکمه یا لینک و یا فوکوس برای تایپ در فیلد نام کاربری در یک فرم ثبت نام میتواند به عنوان یک رویداد برای اجرای کدهای جاوا اسکریپت جهت ارسال دادههای بخش معینی به سرور تعیین شود. مرورگر به کمک جاوا اسکریپت یک شی از XMLHttpRequest یا XHR میسازد.
این شئ یک API یا Application Programming Interface است که میتواند با جاوا اسکریپت، انواع مرورگرها و زبانهای دیگر به منظور انتقال و مدیریت دادههای XML ارسالی و دریافتی از مرورگرها از طریق HTTP مورد استفاده قرار گیرد. به صورت خلاصه میتوان گفت که این شی برای ایجاد یک کانال ارتباطی مستقل بین مرورگر کاربر و سرور مورد استفاده قرار میگیرد.
ایجکس از طریق شی ساخته شده، دادهها و اطلاعات مورد نظر را به سرور ارسال میکند. در سرور درخواست، دریافت و پردازش میشود. سپس نتیجهی نهایی آن به مرورگر بازگردانده میشود. مرورگر پاسخ را به کمک جاوا اسکریپت دریافت و بر اساس نحوهی طراحی برنامهنویس وب، در بخشی که از طریق شناسهها برایش مشخص شده است نمایش میدهد.
چه زمانی باید از AJAX استفاده کنید؟
ممکن است با خودتان فکر کنید وقتی شرکتهای بزرگی چون گوگل و یاهو با آن همه متخصص خبره از ایجکس استفاده میکنند حتما گزینه فوقالعادهای برای وبسایت من نیز خواهد بود. اما از AJAX تنها به این دلیل استفاده نکنید که حرفهای و کاربر پسند است، یا یکی از تکنیکهای بسیار پرکاربرد در سایتها و سرویسهای بزرگی مانند گوگل است. چرا که در کنار مزایای چشمگیرش معایب زیادی نیز به همراه دارد.

همیشه به خاطر داشته باشید تنها در مواردی از ایجکس استفاده کنید که برای آن ساخته شده است. اگر میتوانید بدون استفاده از AJAX کاری را انجام دهید هرگز خود را مجبور به پیاده سازی آن توسط ایجکس نکنید و فقط در مواردی که واقعا به آن نیاز دارید (به عنوان مثال بررسی صحت دادهها پیش از ارسال کامل آنها به سرور) از این تکنولوژی استفاده کنید.
کجا باید از ایجکس استفاده کنید؟
به صورت کلی بهتر است از این تکنولوژی در پنل کاربری و مدیریتی که نیازی به ایندکس شدن و سئو ندارد و همچنین شامل محتویات خواندنی توسط کاربران نیست استفاده شود. در این بخش برخی از کاربردهایی که بهتر است از AJAX در آنها استفاده کنیم و در حقیقت ایجکس برای آن ساخته شده است را مرور خواهیم کرد.
اعتبار سنجی فرمها
همانطور که قبلتر اشاره شد، اگر اعتبار سنجی فقط پس از ارسال فرم انجام شود ممکن است برای کاربر مشکل ساز باشد. بنابراین میتوانید از AJAX در اعتبار سنجی فرم استفاده کنید.
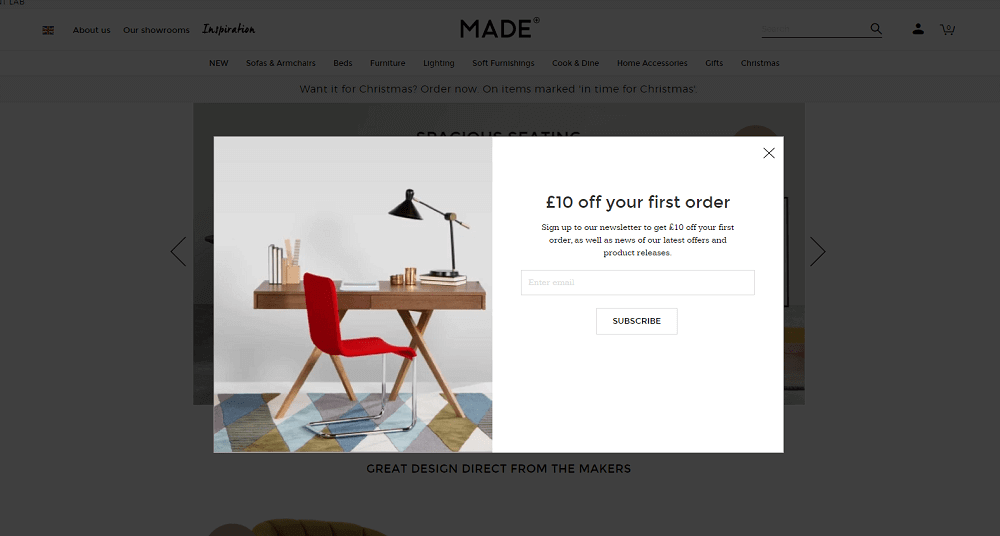
لایت باکس
پاپآپها (Popup) بیشتر اوقات آزار دهنده هستند و مرورگرها اکثرا آنها را مسدود میکنند. بنابراین یک جایگزین خوب و جالب به جای پاپآپ در سایت، لایتباکسها هستند که یکی از مفیدترین موارد استفاده تکنولوژی ایجکس است.

لایتباکسها در حقیقت همان صفحاتی هستند که بعد از لود سایت روی آن نمایش داده میشوند. این باکسها معمولا به گونهای طراحی میشوند که محتویات صفحه در پشت آنها قابل نمایش باشد و به همین دلیل به آنها لایت باکس گفته میشود. اکثر لایتباکسها هدف تجاری دارند و معمولا برای تبلیغات و آفرهای ویژه استفاده میشوند.
مرتب سازی یا فیلتر
بعضی اوقات میخواهید نتایج جستجو یا چیز دیگری را براساس تاریخ، محبوبیت، هزینه و غیره فیلتر کنید، در این حالت ایجکس یک تکنیک بسیار خوب است.
رای دهی یا لایک کردن
اگر نیاز دارید کاربر به چیزی رأی دهد یا محصول شما را ارزیابی کند، نیازی به بارگذاری مجدد کل سایت نیست. عمل رتبهدهی و نمایش آن میتواند با استفاده از AJAX انجام شود.
چت و گفتگوها
چت کردن همیشه بصورت در لحظه پیاده سازی میشود. یعنی برای دریافت و ارسال پیام نباید صفحه مجددا بارگذاری شود. به همین دلیل اگر قصد دارید یک صفحه چت در وب سایت خود ایجاد کنید باید از AJAX استفاده کنید.
کپچا (Captcha)
برای ساختن captcha (یا بارگیری مجدد captcha) باید از ایجکس استفاده کنید. کپچا همان کد امنیتی است که برای تشخیص کاربران واقعی از رباتها در سایتها استفاده میشود.
موارد خاص در پروژههای اختصاصی
همه کاربردهای تکنولوژی AJAX در موارد بالا نمیگنجد و ممکن است بر حسب نیاز در پروژههای خاص بهتر باشد برخی از آنها با ایجکس پیاده سازی شود. به عنوان مثال نمایش اتمام پروژههای کارمندان در پیشخوان یک پرتال مدیریتی به مسئول پروژه یا نمایش پیامها به صورت در لحظه به مدیران بهتر است با ایجکس پیاده سازی شوند تا برای مشاهده آنها نیاز به رفرش صفحه نباشد.
مزایای AJAX
این تکنولوژی زمان مورد نیاز برای بارگیری مجدد صفحه را حذف کرده و باعث کوتاهتر شدن مسیر رسیدن به پاسخ و سریعتر انجام شدن کارها میٰشود. میتواند از دانلود مجدد محتویات صفحه روی سیستم کاربر جلوگیری کرده و بار سرور را کاهش داده و پهنای باند را ذخیره کند. همچنین در کارهایی که نیاز به پاسخگویی آنی وجود دارد بسیار کاربردی است.
معایب AJAX
متاسفانه AJAX در کنار مزایای فوقالعادهای که دارد معایبی را نیز به همراه دارد که طراحان را مجبور میکند در استفاده از آن در اصطلاح عصا به دست عمل کنند. یکی از بزرگترین معایب آن ضربههایی است که به دلیل سئو پذیر نبودن آن به سایت وارد میشود. موتور جستجو به صفحاتی که با ایجکس فراخوانی میشوند دسترسی ندارد، همچنین AJAX به دلیل استفاده از جاوا اسکریپت حجم صفحات را افزایش میدهد و بالطبع سرعت لود سایت را پایین میآورد.
در یک صفحه لود شده توسط AJAX امکان بوکمارک کردن وجود ندارد و همچنین نمیشود لینک محتوای آن را به اشتراک گذاشت. چرا که آدرس صفحه همواره ثابت است ولی محتویات آن بر اساس دادههای دریافتیاش متغیر هستند. بنابر این با بارگذاری مجدد صفحه تمام مراحل باید از ابتدا انجام شوند.

صفحهخوانهایی که برای کاربران معلول طراحی شدهاند نمیتوانند به محتوای نمایش داده شده توسط AJAX دسترسی داشته باشند، بنابراین این موضوع نهتنها برای سئو مشکل ایجاد میکند، بلکه برای معلولین هم دردسرساز است.
همچنین تنها مرورگرهای مدرن از آن پشتیبانی میکنند و اگر جاوا اسکریپت توسط کاربر غیر فعال شده باشد، ایجکس اجرا نشده و سایت شما ناقص و ناکارآمد به نظر خواهد رسید.
کلام آخر
در کل باید گفت که تکنولوژی AJAX بد نیست اما هنوز نابالغ است و نیاز به بهبود دارد. بنابراین در جایی که واقعاً به ارتباطات سریع و در لحظه نیاز دارید بسیار مفید خواهد بود، در غیر اینصورت سعی کنید از آن استفاده نکنید زیرا میتواند سئو سایت شما را مختل کرده و گاهی برای کاربر آزار دهنده باشد، اما در کنار مواردی که گفته شد در موتورهای جستجو، نوتیفیکیشنها، گوگل مپ و غیره Ajax بهترین گزینه است.





