
در طی سالهای اخیر، افزایش قابل توجهی در تعداد تلفنهای همراه وجود داشته است. امروزه، بیش از ۶۰ درصد کل مصرف اینترنت، بر روی موبایلها اتفاق میافتد. واضح است که دلایل آن قابل حمل بودن، سختافزار ارزان، دسترسی آسان به اینترنت و افزایش تعداد خدمات اینترنتی هستند. با کاربران بیشتر بر روی دستگاههای موبایل، بهینهسازی تجربه کاربر بر روی موبایل یک امر ضروری است. برای شرکتهای کوچکتر که معمولا به علت هزینه بالا برنامه خصوصیای ندارند، وباپلیکیشن فرصت کلیدیای برای جذب مشتری با فراهم کردن بهترین تجربه ممکن است.
اگر یک شرکت دارای برنامه خصوصی خود باشد؛ ممکن است برخی کاربران نسخه وب آن را ترجیح دهند، تا مجبور به دانلود و نصب آن نباشند. امروزه، انتظارات از وبسایتها بسیار بالا میباشد.
با وباپلیکیشنهای پیشرونده آشنا شوید
(PWA = Progressive Web Application)
به زبان ساده وب اپلیکیشن های پیش رونده یا PWA اپلیکیشن های موبایلی هستند که در قالب وب ارائه می شوند. در واقع این تکنولوژی تجربه مشابه کار اپلیکیشن موبایل را بر روی وب ارائه می دهند. این اپلیکیشن ها به دلیل استفاده از رویکرد طراحی App Shell باعث می شوند هنگام استفاده احساس کار با اپلیکیشن کاملا بومی(native) منتقل می شود. از آنجایی که این نوع اپلیکیشن ها تحت وب هستند به دستگاه های خاصی محدود نمی شوند. اپلیکیشن های PWA در تمامی دستگاه ها از جمله دسکتاپ، گوشی موبایل، تبلت و … به صورت یکپارچه اجرا می شوند.

همانند سایر اپلیکیشن های موبایل این نوع اپلیکیشن ها برای دسترسی سریع و راحت می توانند در صفحه home گوشی قرار بگیرند. همچنین قابلیت نصب دارند، بدون اینکه نیاز به دانلود در مارکت های اپ یا اپ استور باشد.
با اینکه اپلیکیشن های بومی تجربه با کیفیت بالا به کاربران ارائه می کنند اما این نوع اپلیکیشن ها مزایی نسبت به اپلیکیشن های بومی دارند. یکی از این مزایا حذف واسطه هست. برای استفاده از این اپلیکیشن ها کاربر مستلزم به دانلود آن در مارکت های اپ یا اپ استور نیست و سازنده نیاز نیست بر اساس قوانین مختلف مارکت های مختلف اپلیکیشن را منتشر کند بلکه خودش به طور مستقل اپلیکیشن را در اختیار کاربران می گذارد. همچنین این نوع اپلیکیشن ها نیاز به ارائه نسخه های بیشتر جهت به روز رسانی ندارند، تغییرات انجام شده بلافاصله و به صورت خودکار اعمال می شوند.
اشتراک گذاری این اپلیکیشن ها از طریق لینک انجام می شود یعنی شما با قرار دادن آدرس URL مربوطه می توانید امکان نصب اپلیکیشن را به افراد بدهید. همچنین می توانید لینک را با استفاده از کد QR ارائه دهید.
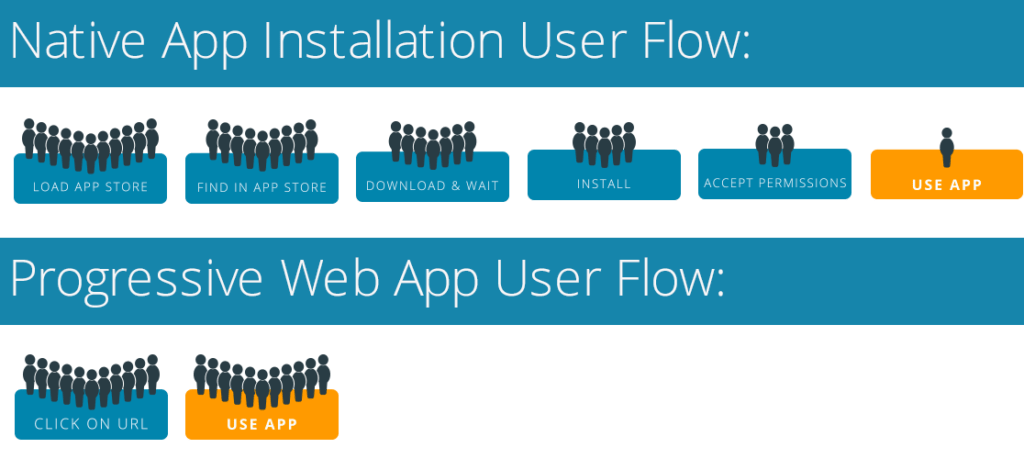
در تصویر زیر نمودار مقایسه روند نصب اپلیکیشن های بومی و PWA را مشاهده می کنید.

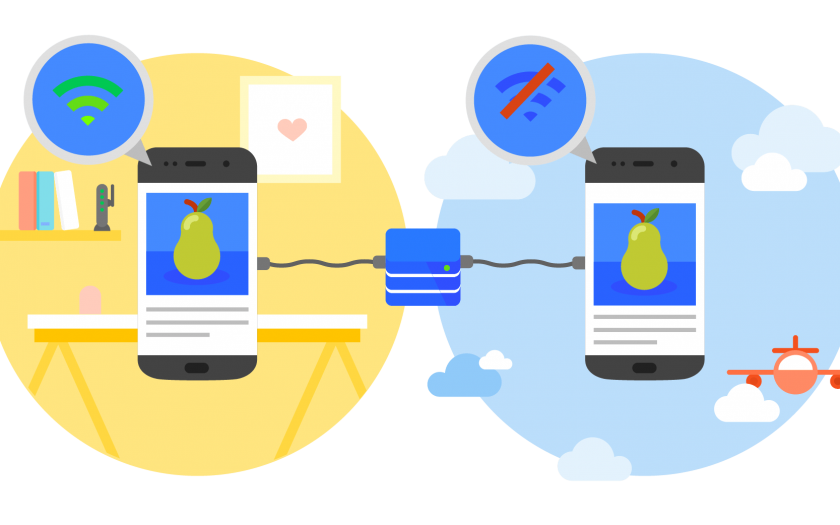
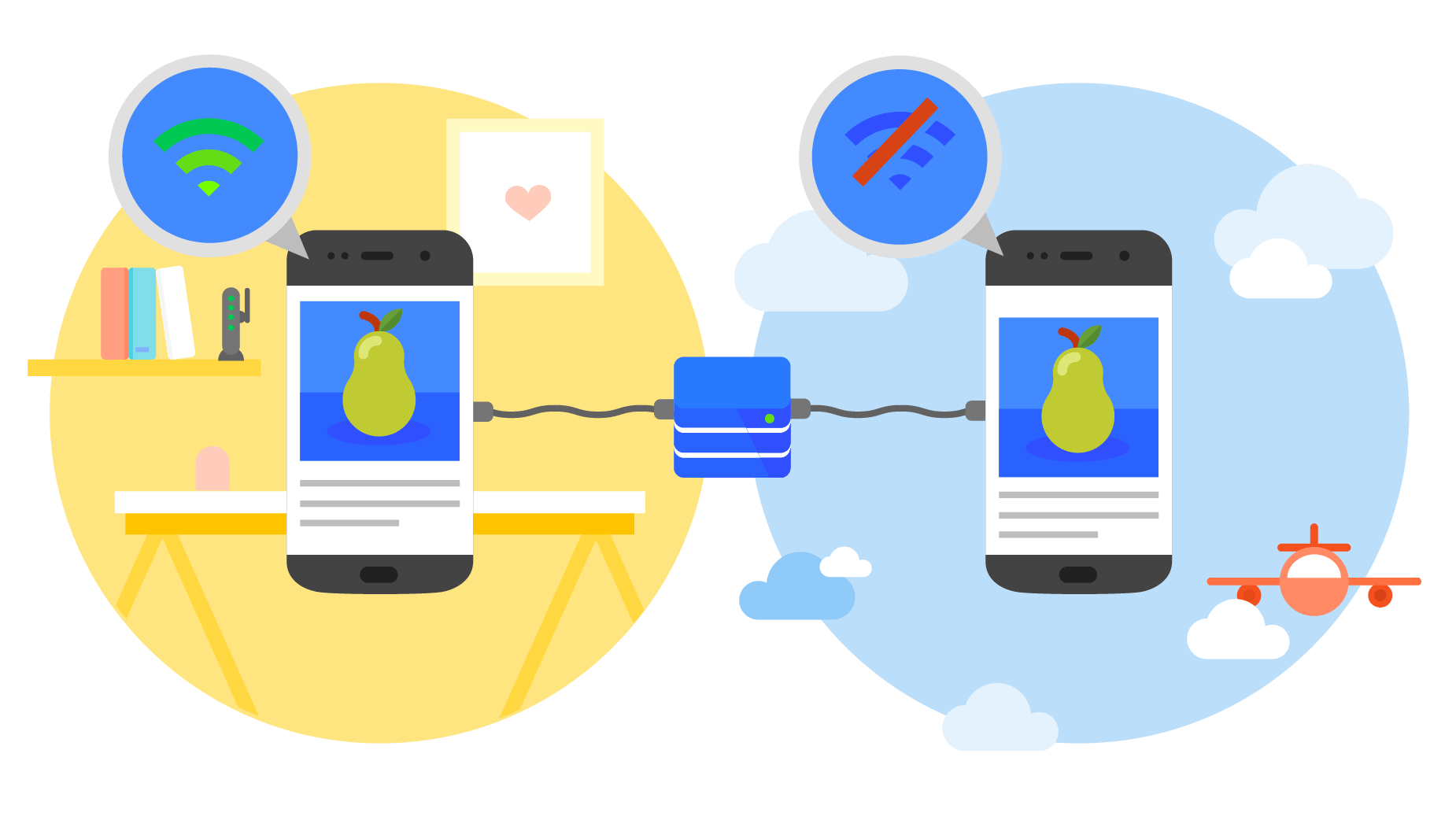
بیایید برنامه Whatapp را به عنوان مثال خود در نظر بگیریم. وقتی که شما به اینترنت متصل نیستید، همچنان میتوانید برنامه را باز کنید، پیامهای گذشته را مرور کنید و حتی پیامی را پاسخ دهید. (reply کنید) وقتی که تلفن به اینترنت متصل میشود، پیامها به طور خودکار در پسزمینه ارسال میشوند. این همان چیزی است که یک وباپلیکیشن پیشرونده فراهم میکند؛ یعنی برنامه را قادر میسازد تا وقتی که اینترنتی وجود ندارد بارگذاری شود و در پسزمینه همگامسازی شود.

چرا به وباپلیکیشنهای پیشرونده نیاز داریم
و امکانات آنها چه هستند؟

بیایید برخی امکانات هستهای که در وباپلیکیشنهای غیر پیشرونده وجود ندارند را بررسی کنیم.
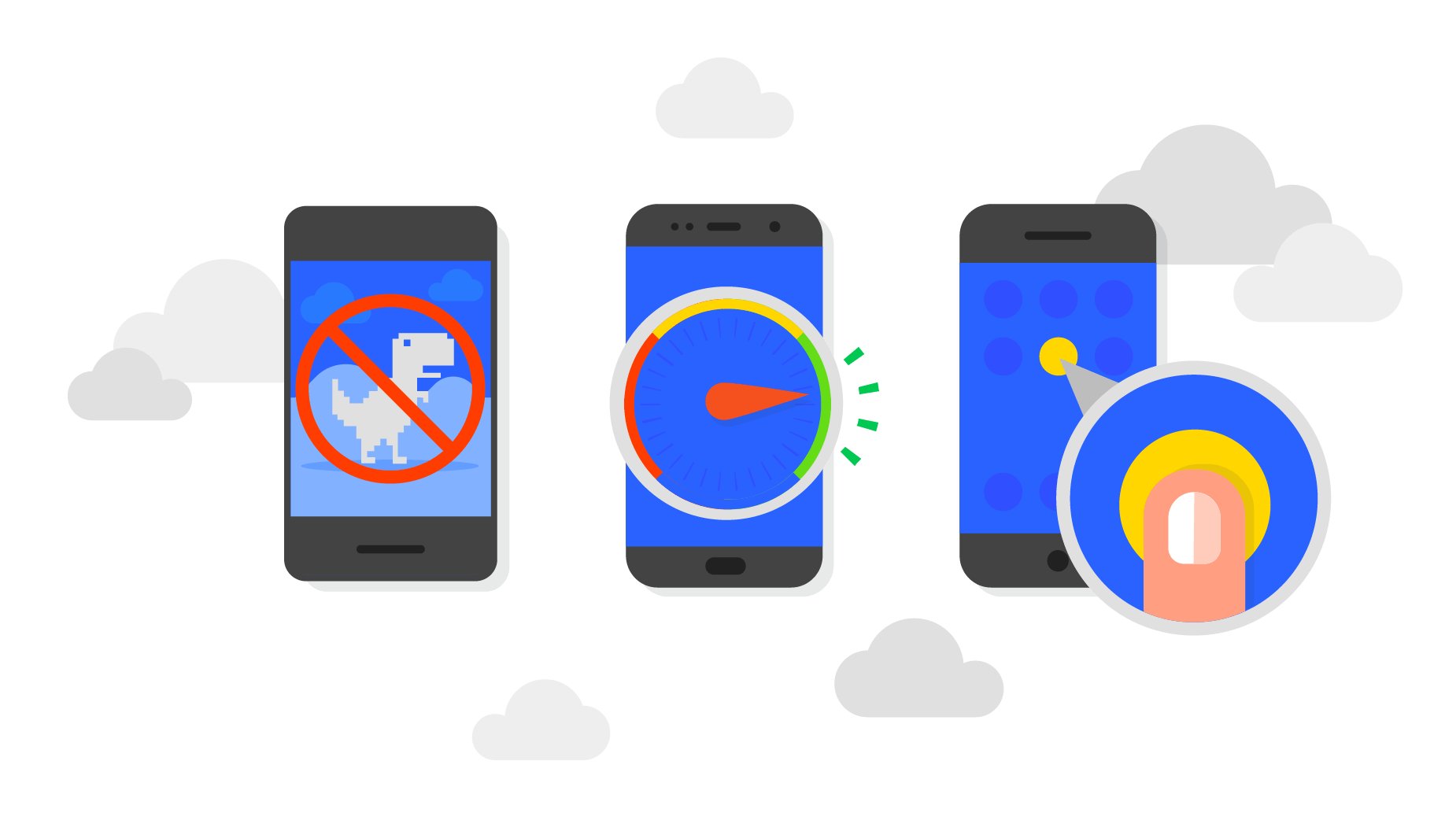
- قابل اعتماد بودن
برنامه باید سریعا بارگذاری شود و وقتی که اینترنتی وجود ندارد یا شبکه ضعیفی مانند ۲G وجود دارد، بارگذاری شود. تحقیقات گوگل نشان میدهند که ۵۳ درصد کاربران وقتی بارگذاری یک صفحه وب بیش از ۳ ثانیه طول بکشد، آن صفحه را ترک میکنند. - سریع بودن
اسکرول کردنها و transitionهای صفحه باید وقتی که کاربر با آن تعامل میکند، نرم باشند. همه از اسکرولهای ضعیف بدشان میآید. - پاسخگو بودن
برنامه باید در تمام سایزها و دستگاههای مختلف جا بگیرد. یک وباپلیکیشن خوب باید مثل مایع باشد، که شکل ظرف را به خود میگیرد. - قابل نصب بودن
اگر میخواهید وباپلیکیشنها را به برنامههای بومی نزدیک کنید، باید قابل نصب باشند و به همراه دیگر برنامهها، در صفحه خانه قرار بگیرند، تا کاربر بتواند با یک کلیک به آنها دسترسی داشته باشد. - قابل درگیری بودن
برنامه مورد نظر باید بتواند کاربر را درگیر همه چیز نگه دارد. مثلا دارای اعلانات باشد.
تمام موارد بالا در یک وباپلیکیشن پیشرونده، قابل اعمال هستند.

تفاوت وب اپلیکیشن های پیش رونده یا PWA با وبسایت های واکنش گرا
در واقع وب اپلیکیشن های پیش رونده(PWA) ترکیبی از اپلیکیشن های بومی و وبسایت هستند اما چه تفاوت هایی وجود دارد؟
وب اپلیکیشن های پیش رونده سریع تر از وبسایت ها هستند. بر اساس آمار به دست آمده اگر زمان بارگذاری وبسایت طولانی شود کاربران صفحه را ترک خواهند کرد. اما این نوع اپلیکیشن ها به سرعت اجرا می شوند و اطلاعات جدید نیز در پس زمینه اپلیکیشن به روز می شوند و کاربران نیاز ندارد برای مشاهده به روز ترین اطلاعات منتظر بماند.
این نوع از اپلیکیشن ها نسبت به وبسایت ها بسیار پویا تر عمل می کنند، حتی امکان ارسال اعلان(پوش نوتیفیکیشن) نیز همانند اپلیکیشن های بومی وجود دارد.
وباپلیکیشن پیشرونده و فریموورکهای رابط کاربری مدرن
برخی فکر میکنند که یک وباپلیکیشن پیشرونده با به کارگیری آخرین فریموورکها مانند React.js، Angular ۶ یا Vue.js ساخته شده است. اما لزوما نباید اینطور باشد. یک وباپلیکیشن پیشرونده هیچ ربطی به فریموورک مورد استفاده شما ندارد، بلکه فقط باید کامپوننتهای مورد نیاز آن را داشته باشید.

یک وباپلیکیشن پیشرونده چگونه یک وبسایت را به صورت آفلاین قابل دسترسی میکند؟
این دقیقا اولین فکر من درباره یک وباپلیکیشن پیشرونده بود. وباپلیکیشنهای پیشرونده دقیقا چگونه بدون اینترنت باز میشوند؟
همه ما میدانیم که برنامههای بومی بدون اینترنت باز میشوند؛ زیرا وقتی که آنها را دانلود کرده و نصب میکنیم، منابع مورد نیاز مانند کامپوننتهای رابط کاربری و برخی دادهها در داخل دستگاه ذخیره میشوند. در وباپلیکیشنهای پیشرونده نیز همین اتفاق میفاتد.
یک وباپلیکیشن پیشرونده، فایلهای HTML، فایلهای CSS و عکسهای موجود را در cache مرورگر ذخیره میکند و توسعهدهندگان میتوانند کاملا آن را کنترل کنند. تمام این موارد، با استفاده از Service Workerها به دست میآیند.
کامپوننتهای فنی یک وباپلیکیشن پیشرونده چه هستند؟
یک وباپلیکیشن پیشرونده، برخی کامپوننتهای فنی مهم دارد که با هم کار میکنند و وباپلیکیشن معمولی را انرژی میدهند. این کامپوننتها برای یک وباپلیکیشن پیشرونده خوب مورد نیاز هستند:

حال بیایید هر کدام را مورد بررسی قرار دهیم.
۱. Service Worker
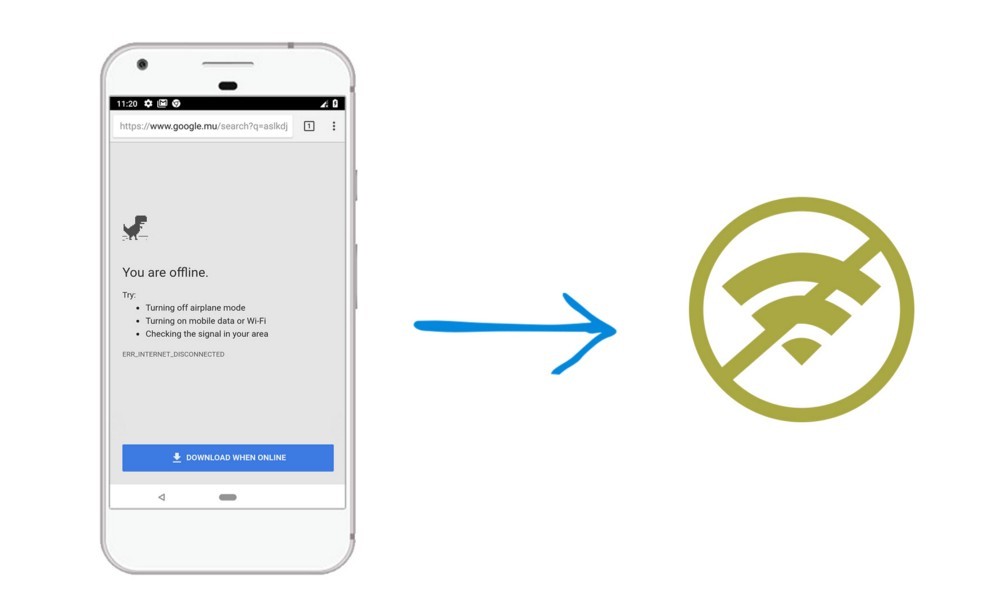
برنامه ما مستقیما با شبکه صحبت میکند و اگر شبکهای وجود نداشته باشد، صفحه دایناسور معروف نمایش داده میشود.

در اینجا فرصتی برای بهینهسازی این روند وجود دارد. در اولین بارگذاری، Service Worker تمام منابع مورد نیاز را در cache مرورگر ذخیره میکند. وقتی که کاربر برای بار بعدی از برنامه دیدن میکند، Service Worker کش را بررسی کرده، و قبل از این که حتی اتصال شبکه اینترنت را بررسی کند، پاسخ را به کاربر بر میگرداند.
یک Service Worker، فقط یک کامپوننت JavaScript است که به عنوان یک پروکسی بین مرورگر و شبکه کار میکند. Service Worker همچنین اعلانات را مدیریت میکند.

این میتواند کارایی برنامه شما را تسریع دهد؛ چه دستگاه شما به اینترنت متصل باشد، و چه نباشد. توسعهدهنده کنترل کاملی بر روی رفتار برنامه، و نحوه پاسخ آن در سناریوهای مختلف دارد.
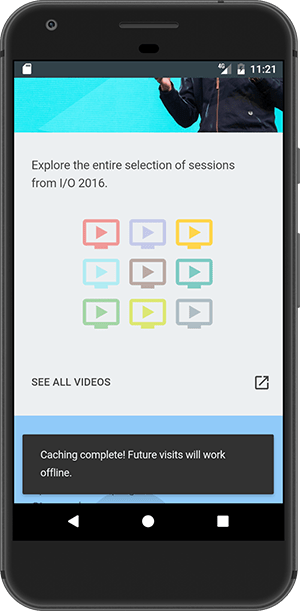
حتی میتوانید پس از این که فرایند caching تمام شد و برای مشاهده آفلاین آماده شد، با یک اعلان کوچک به کاربر اطلاع دهید.
۲. فایل manifest
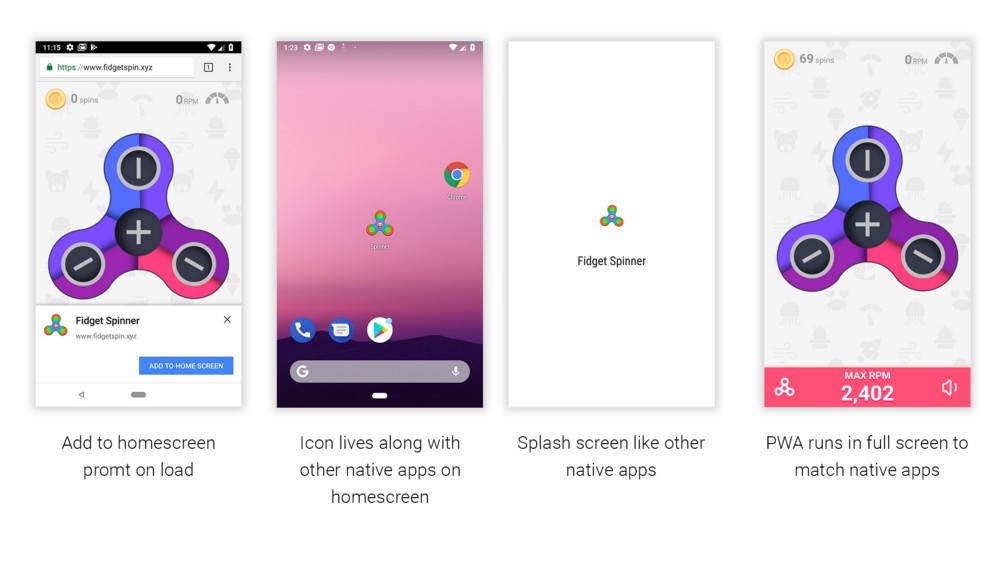
فایل manifest، یک فایل پیکربندی JSON است که شامل اطلاعاتی درباره برنامه شما مانند آیکون، نام کوتاه برنامه، رنگ پسزمینه یا تم میشود.

اگر فایل manifest وجود داشته باشد، مرورگر Chrome به طور خودکار نصب برنامه را شروع میکند. اگر کاربر موافقت کند، آیکون برنامه به صفحه اصلی اضافه میشود و وباپلیکیشن پیشرونده نصب میشود.
در اسکرینشات زیر، روند کار فایل manifest را میبینید:

۳. HTTPS
Service Workerها قابلیت رهگیری درخواستهای شبکه و تغییر پاسخ آنها را دارند. Service Workerها تمام کارها را در سمت کاربر انجام میدهند. از این رو، یک وباپلیکیشن پیشرونده به پروتکل HTTPS نیاز دارد.
Service Workerها قابلیت دریافت اعلانات و همگامسازی در پسزمینه را دارند، که قطعا تجربه کاربری را ارتقا میدهند. این دو مورد اختیاری هستند، اما برای فراهم کردن یک تجربه بومی مانند مناسب هستند.
ابزار و کتابخانهها
تعداد کمی ابزار اوپن سورس وجود دارند که توسعه وباپلیکیشنهای پیشرونده را آسان میکنند.
Lighthouse ابزاری است که میتوانند در قبال هر صفحه وبی اجرا شود، و یک گزارش تهیه کند. این قابلیت میتواند در حین توسعه استفاده شود.
Workbox مجموعهای از کتابخانههایی است که توسط Google اوپن سورس شده است و میتواند برای ایجاد فایلهای Service Worker استفاده شود. Workbox همچنین استراتژیهای caching مختلفی برای عکس و دیگر منابع را در خود دارد.
خلاصه میتوانید مطمئن باشید که یک وباپلیکیشن پیشرونده میتواند به شما کمک کند. امیدوارم این مقاله برای شما پرکاربرد بوده باشد.
منابع : مجله آموزشی راکت ، اپ ساز
نوشته وباپلیکیشن پیشرونده یا PWA چیست؟ اولین بار در همیار توسعه | HamyarDev پدیدار شد.






