

پکیج آموزش پروژه محور لاراول و طراحی وب سایت کانون قلم چی
با معرفی دوره جدید دیگری در خدمت شما همراهان عزیز هستیم. خرسندیم که پس از ماه ها تلاش توانستیم پکیج آموزش پروژه محور لاراول و طراحی وب سایت کانون قلم چی را تقدیم حضور شما دوستان نماییم. این دوره بصورت کاملا پروژه محور می باشد که صفر تا صد طراحی وب سایت کانون قلم چی را به شما دوستان آموزش می دهد. در پکیج آموزش پروژه محور لاراول، از صفر شروع به آموزش می کند از نصب و راه اندازی Laravel گرفته تا طراحی پنل کاربری و انجام بحث ریسپانسیو و…. در Laravel را شامل می شود. جهت مشاهده کامل سرفصل ها+دمو ها به ادامه مطلب مراجعه نمایید.
لاراول یا Laravel چیست؟
لاراول (Laravel) چیست ؟
اراول (Laravel) یک فریم ورک php مبتنی بر معماری MVC است که تیلور اوتول (Taylor Otwell) آن را ایجاد و توسعه بخشید. این فریم ورک، بسیار قدرتمند، کدباز و رایگان است. لاراول امکان توسعه برنامه های تحت وب را آسان و سریع کرده است و با کدنویسی زیبا و خلاقانه ای که دارد بسیار انعطاف پذیر است. در این فریم ورک می توان عملکرد بسیاری از بخش ها را بدون نیاز به تغییر در کدهای اصلی تغییر داد. هنگام ایجاد یک اپلیکیشن برای کدهای تکراری برنامه نویسی، راه حل و short code های مناسب ارائه می دهد.
لاراول نقاط قوتی که در دیگر فریم ورک های php وجود دارد را بکار برده است تا باعث ایجاد لذت هرچه بیشتر کدنویسی و انعطاف پذیری شود. به طور مثال این فریم ورک از بسیاری از کتابخانه های فریم ورک سیمفونی نیز بهره می برد. روند رشد این فریم ورک در سال های اخیر بسیار سریع بوده است و اکنون جزء یکی از محبوب ترین فریم ورک های زبان پی اچ پی می باشد. به روز رسانی لاراول با صرف کمترین زمان و انرژی با استفاده از ابزار Composer انجام می شود و می توانید در برنامه های خود از آخرین نسخه کتابخانه های این فریم ورک استفاده کنید. انشالله در این پکیج آموزش پروژه محور لاراول شما دوستان عزیز بصورت کامل با لاراول آشنا می شوید.

پکیج آموزش پروژه محور لاراول
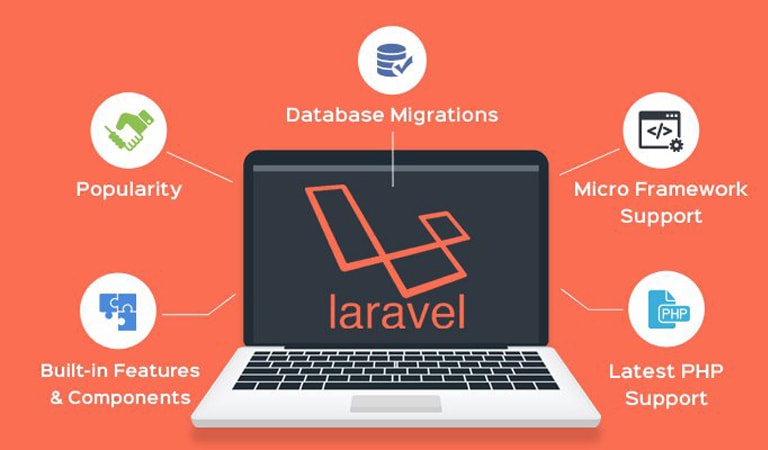
مزایای فریم ورک لاراول
- راه اندازی آسان
- یادگیری آسان
- به روز رسانی آسان
- بدون داشتن کد نویسی های تودرتو
- دارای قابلیت ماژولار (از جمله Bundle و Composer)
- مبتنی بر معماری منعطف MVC
- ارتباط با دیتابیس و اجرای دستورات به صورت سریع و آسان
- بهره مندی از ORM با نام Eloquent با کارایی و انعطاف چشمگیر
- بهره مندی از templating engine با نام Blade با امکانات مناسب
- توسعه اختصاصی سیستم مسیر دهی (routing)
- اجرای آسان روندهای معمول برنامه نویسی مانند احراز هویت
- انجام تست های متعدد از واحد های مختلف برنامه با دستورات ساده
فریم ورک لاراول و طراحی سایت :
لاراول در چندین نسخه طراحی شده که نسخه ی اول آن در سال ۲۰۱۱ طراحی شد و اشکالات آن گرفته شد. نسخه ی دوم آن نیز همان سال چند ماه بعد وارد شد و تفاوت آن نسب به نسخه ی اول سیستم قالب بندی blade بود که به برنامه نویسان این امکان را داد تا بتوانند طراحی سایت انجام دهند. در سال ۲۰۱۲ نسخه ی سوم آن منتشر شد و از ویژگی های این نسخه artisan بود که دلیل تفاوت آن با نسخه ی دوم میباشد. نسخه ی چهارم آن نیز در سال ۲۰۱۲ منتشر و به طور کامل دوباره برنامه نویسی شد و بر پایه ی کدهای Illuminate میباشد. نسخه های جدیدتری هم ارائه شده که در پکیج آموزش پروژه محور لاراول راجبش صحبت خواهیم کرد.
راز محبوبیت فریم ورک لاراول :
۱- موتور قالب Blade
استفاده از موتور قالب Blade این امکان را می دهد تا هر ساختار طرح بندی به راحتی در آن قابل اجرا باشد. با استفاده از آن شما میتوانید کدهای PHP را در آن مستقیم وارد کنید همچنین دستورات شرطی و حلقه ها را نیز مستقیم در آن ایجاد کنید.
۲- قابلیتهای اساسی لاراول
یکی از ابزارهایی که باعث ایجاد سرعت در نرم افزارهای تحت وب میباشد لاراول است. شما برای استفاده از این قابلیت فقط کافی است دستور php artisan make: auth را اجرا نمایید.
۳- Routing یا سیستم مسیر یابی
یکی از جذابترین بخشهای فریم ورک لاراول داشتن قابلیت router یا سیستم مسیریابی میباشد .
قابلیتهای مهم لاراول :
- Multi Auth یا سیستم احراز هویت چند بخشی
- Blade یا سیستم مدیریت قالب
- Routing یا مسیریابی حرفه ای
- کش سیستم قوی
- داشتن قابلیت نوتیفیکیشن
- داشتن سیستم فرستادن ایمیل
- داشتن قابلیت اعتبار سنجی پیشرفته
- Event یا سیستم مدیریت رویداد
- داشتن پایه ی مستحکم
- استفاده ی بیشتر کاربران از لاراول
- انتقال و مدیریت آسان داده ها با استفاده از این سیستم
دلایل استفاده از لاراول در طراحی سایتهایی با حجم بزرگ :
- سرعت بارگزاری سایت
- بالا بودن امنیت در سایتهای اختصاصی
- قابلیت توسعه پذیر بودن سیستم های طراحی شده
- به روز رسانی سریع و راحت
لیست کامل سرفصل دوره
پکیج آموزش پروژه محور لاراول-صفر تا صد طراحی وب سایت کانون قلم چی با لاراول
جلسه اول: نصب و راه اندازی لاراول
- مروری بر مقدمات دوره و پیش نیازهای نرم افزاری
- ورود به سایت لاراول و شروع نحوه نصب لاراول
- اشنایی با composer و نحوه نصب و راه اندازی ان
- تعیین نسخه لاراول و دلیل استفاده از ان
- نصب لاراول با استفاده ازکامپوزر و نرم افزار phpstorm
- اشنایی نسبی با پوشه های Laravel
جلسه دوم: استارت طراحی قالب وبسایت با لاراول
- توضییح کامل پوشه های لاراول و بررسی انها
- توضیح کامل و خلاصه mvc
- اضافه کردن فایل های مورد نیاز پروژه مانند فایل خارجی style و فایل جی کوئری
- نحوه ادرس دهی فایل ها در لاراول
- طراحی قسمتی از هدر وبسایت کانون
جلسه سوم : طراحی کامل هدر وبسایت در لاراول
- اشنایی با خصوصیت gradient برای ساخت بک گراند های زیبا
- طراحی کادر های جست و جو همراه با ایکن های انها
- کار با انواع خصوصیت ها نظیر width ,hteight, background,color,placeholdr,… در css
- تکمیل هدر وبسایت
جلسه چهارم: شروع طراحی منوی ریسپانسیو وبسایت لاراول
- طراحی بخش اصلی منو با استفاده از تگ nav
- طراحی ایتم های منو دقیقا شبیه وبسایت کانون
- طراحی بخش زیر منوی وبسایت
جلسه پنجم: شروع طراحی اسلایدر در لاراول و تکمیل زیر منو
- تعیین بخش اسلایدر و کار با div ها
- اشنایی کامل با جی کوئری و نحوه کد نویسی ان
- اشنایی با متد های slidetoggle وslideshow برای متحرک سازی زیر منو
- کار با با تابع animate برای جابه جایی عکس های اسلایدر
- قرار ایکن های چپ و راست برای جابه جایی عکس های اسلایدر با استفاده از انها
جلسه ششم : تکمیل اسلایدر و شروع طراحی قسمت اخبار وبسایت
- قرار دادن indicator برای اسلایدر و جابه جایی اسلایدر با استفاده از انها
- اشنایی با دو تابع setinterval و clearinterval برای جابه جایی خودکار اسلایدر
- قرار دادن شرط هایی برای بازگشت اسلایدر به عکس اول درصورت رسیدن به عکس نهایی
- قرار دادن عنوان برای هر عکس اسلایدر
- تکمیل اسلایدر به صورت کامل همراه با مرور نکات ان
- تعیین بخش اخبار وبسایت و طراحی این قسمت
جلسه هفتم: تکمیل قسمت اخبار وتمام نکات آن
- بیان نحوه تب بندی کردن اخبار با استفاده از جی کوئری
- کار با توابع eq , fadein,fadeout,show,hide در جی کوئری
- تکمیل قسمت اخبار و جابه جایی بین تب ها
- زیباسازی این قسمت با استفاده از css دقیقا همانند خود وبسایت قلم چی
جلسه هشتم :شروع طراحی اسلایدر دوم سایت کانون در لاراول
- تعیین مکان اسلایدر ۲ با استفاده از تگ div
- اشنایی با ریسپانسیو کردن تصاویردر css
- نحوه تعریف عنوان برای هرعکس با استایل دلخواه
جلسه نهم : تکمیل اسلایدر دوم همراه با نکات این اسلایدر و تفاوتش با اسلایدر ۱
- جابه جایی اسلابدر با استفاده از ایکن ها
- اشنایی با تابع animate برای جابه جایی این نوع اسلایدر ها
- مدیریت اسلایدر با استفاده از شرط ها(پنهان شدن ایکن پس از رسیدن به پست اخر)
- تکمیل اسلایدر دوم و مرور نکات ان
جلسه دهم : طراحی قسمت پربازدید های سایت در لاراول
- در این جلسه هدفمان این است که قسمت پربازدید های سایت را به شکل ریسپانسیو و همانند سایت کانون برای شما طراحی نماییم که مانند طراحی های قبل است…
- کار با DIV ها و استایل دهی به انها
جلسه یازدهم: طراحی قسمت پست های وبسایت در لاراول
- اشنایی با چیدمان پست ها و دیو ها در کنار هم
- نحوه فاصله دادن به پست ها به طور یکه ریسپانسیو انها به هم نخورد
- نکات مهم راجب ریسپانسیو عکس ، جلوگیری از سرریزی عناوین پست ها و…
جلسه دوازدهم: طراحی اسلایدر سوم وبسایت به صورت کامل
- اسلایدر سوم وبسایت تقریبا همانند اسلایدر دوم سایت کانون می باشد با این تفاوت که نحوه جابه جایی و عناوین عکس های اسلایدر متفاوت است.
جلسه سیزدهم : طراحی فوتر
- در این جلسه فوتر وبسایت همراه با تمامی امکانات نظیر قرار دادن ایکن ها و تصاویر مربوط به فوتر طراحی می گردد.
جلسه چهاردهم: استارت طراحی ادامه مطلب
- نحوه اینکلود کردن هدر و فوتر در لاراول
- مرور متد های @content , @yeild , @extends و دیگر متد های مربوط به اینکلود فایل
- بخش بندی صفحه ادامه مطلب با استفاده ازdiv ها به صورت ریسپانسیو
- تعیین مکان ، تعیین هدر و عنوان برای هر مطلب در این صفحه
جلسه پانزدهم : تکمیل قسمت راست صفحه ادامه مطلب
- کار کردن با متن ها و نحوه مدیریت متن های یک مطلب
- کار با خصوصیات text-align , justify , font-size در css برای مدیریت متون
- تکمیل قسمت سمت راست (محتوای اصلی) با تمامی نکات ان
جلسه شانزدهم: تکمیل قسمت سمت چپ صفحه ادامه مطلب
- در این جلسه قسمت تبلیغات ، پربازدید های ماه ،قسمت پست های برتر سایت به علاوه قسمت مهم ثبت نظرات که در سمت چپ ادامه مطلب قرار می گیرد،طراحی میگردد که بارها کار شده اند.
جلسه هفدهم: شروع جدی لاراول و نحوه درج کاربر با استفاده از فرم مربوطه لاراول
- کار با دستور php artisan make: auth جهت ساخت فرم ثبت کاربر و لاگین لاراول
- کار با فایل .env و توضیح کامل ان همراه با تغییراتی که باید درون انجام شود
- ساخت دیتابیس و جدول درون محیط phpmyadmin و نحوه ارتباط ان با فرم لاراول
- کار با فایل User.php درون پوشه app و تغییرات ان جهت ثبت نام کاربران
- درج و لاگین کاربر با استفاده از فرم پیش فرض لاراول
جلسه هجدهم: مبحث مهم درج کاربران با استفاده از فرم دلخواه خود در لاراول
- در جلسه قبل ما با استفاده از دستور php artisan make:auth و فرم پیش فرض لاراول یک کاربر را درون ثبت نام کردیم اما در این جلسه خودمان فرم را با ظاهر و استایل دلخوه طراحی و اطلاعات ان را درون جدول کاربران درج می نماییم.
- طراحی فرم ثبت نام به شکل ریسپانسیو و زیبا
- ساخت یک Model جهت اتصال به دیتابیس(در تضوییح mvc راجب مدل ها صحبت زیادی کردیم.)
- کاربا فایل route ونحوه مدیریت درخواست ها
- نحوه دریافت اطلاعات یک فرم در لاراول و دستور $request
- کار با دستورات DB,table,insert برای درج مشخصات یک کاربردرون جدول
- ثبت نام کاربر همراه با نمایش پیغام مناسب پس از ثبت نام.
جلسه نوزدهم و بیستم: مبحث امنیت فرم ثبت نام کاربران در لاراول
- جلوگیری از خالی رها شدن کادرها با استفاده ازکد نویسی جی کوئری
- جلوگیری از ثبت نام تکراری کاربران و uniq کردن کادرهای ثبت نام
- قرار دادن placeholder برای کادر متن های فرم و استایل دهی به انها
- مدیریت pattern و الگوی درست ایمیل با استفاده از html5
- پیغام مناسب با استفاده از سیشن ها در لاراول در صورت موفقیت یا خطا در ثبت نام کاربر
- اشنایی با دستور return false در جی کوئری
جلسه بیست ویکم: مبحث لاگین و ورود کاربران به پنل خود با استفاده از لاراول
- طراحی صفحه لاگین ریسپانسیو برای وبسایت
- کار با دستور where جهت شرط گذاری کدهای sql خود
- نحوه واکشی اطلاعات از دیتابیس و جداول با استفاده از لاراول
- ورود کاربر به پنل خود در صورت درست وارد کردن اطلاعات خود
- نمایش پیغام مناسب در صورت اشتباه بودن نام کاربری یا گذرواژه
- تکمیل مبحث لاگین کاربران با استفاده از لاراول و تمام نکات امنیتی ان
جلسه بیست و دوم:شروع طراحی صفحه پنل کاربران در لاراول
- در این جلسه صفحه ای که کاربران پس از درست وارد کردن اطلاعات در صفحه لاگین وارد ان میشوند طراحی می گردد.
- تعیین یک header مناسب برای این صفحه
- بخش بندی قسمت راست و چپ این صفحه
- کار با تگ <iframe> برای نمایش صفحات در html
- نحوه استایل دهی به فریم درون css
- کار با لیست ها و استایل دهی منطقی و ریسپانسیو به انها
جلسه بیست و سوم: مبحث نمایش اطلاعات کاربر درون پنل خود(پروفایل) و آپدیت آن
- نحوه ارسال شناسه منحصر به فرد هرکاربر به صفحه دیگر در لاراول
- کار با دستور @foreach در لاراول و نحوه کار ان لاراول
- خواندن اطلاعات کاربری که لاگین کرده است و نمایش انها در بخش پروفایل همراه با نکات مهم ان
- کار با جداول درون html و نحوه استایل دهی به انها با استفاده از فریمورک bootstrap
- کار با controller ها در لاراول و نحوه ساخت متدها درون انها(البته در مبحث لاگین به کنترلرها اشاره شده بود)
- نحوه دریافت id در فایل web.php برای خواندن ازاطلاعات مربوط به همان کاربردرون controller
- تکمیل بخش پروفایل و طراحی صفحه اپدیت اطلاعات کاربران
جلسه بیست و چهارم: اپدیت و ویرایش اطلاعات کاربران در لاراول
- تکمیل طراحی و استایل دهی به صفحه ویرایش اطلاعات
- ویرایش و اپدیت اطلاعات کاربران با استفاده از دستور update درون لاراول
- نمایش پیغام مناسب با استفاده از سشن ها درون لاراول
جلسه بیست و پنجم: مبحث لاگین و ثبت نام ادمین در لاراول
- این مبحث تقریبا همانند مبحث ورود کاربران به پنل خود می باشد با این تفاوت که نکاتی دارد.
- جلسه بیست و ششم:مبحث مدیریت دانش اموزان و حذف انها
- نمایش دانش اموزان به صورت منظم و براساس پایه تحصیلی انها
- قرار دادن دکمه حذف و بروزرسانی برای هر دانش اموز و کاربر تا ادمین بتواند به راحتی انهارا حذف یا ویرایش نماید.
- حذف کاربران در لاراول با استفاده از دستور Delete وقرار دادن شرط
- مبحث بروز رسانی و ویرایش اطلاعات کاربران نیز دراین جلسه گفته می شود.
جلسه بیست و هفتم: مبحث مهم مدیریت اخبار و فریم ورک ckeditor
- طراحی صفحه مدیریت اخبار همراه با استایل دهی های لازم و زیبا
- اشنایی با اینپوتی با تایپ فایل و نحوه کار با آن
- دانلود و نحوه اتصال فریم ورک ckeditor (یک ویرایشگر حرفه ای) به صفحه
- نحوه کار با فریم ورک ckeditor و اشنایی کامل با آن
جلسه بیست و هشتم: مبحث مهم اپلود فایل در لاراول و درج اخبار درون جدول news
- کاربا تابع getorginalExtension برای دریافت پسوند فایل اپلودی
- کاربا تابع getorginalName برای دریافت نام فایل اپلودی
- منحصر به فرد سازی نام هر فایل با استفاده از تابع time
- کار با تابع Move جهت انتقال فایل اپلودی به مسیر دلخواه
- درج ادرس فایل اپلودی درون دیتابیس
- نحوه درج اطلاعات فرریم ورک ckeditor درون دیتابیس
- نمایش پیغام مناسب درصورت موفقیت یا خطا در درج خبر
- تکمیل مبحث درج اخبار همراه با مرور نکات ان
جلسه بیست و نهم: تکمیل مبحث مدیریت اخبار وبسایت
- نمایش اخبار درج شده درون وبسایت همراه با دکمه های حذف و بروزرسانی
- تکمیل مبحث مدیریت اخبار همراه با مرور کارهایی که در این سه جلسه انجام شد.
جلسه سی ام: مبحث مدیریت اسلایدرها
- درج عکس درون جدول اسلایدر و بازهم مبحث اپلود عکس همراه با مدیریت پسوند ها
- قرار دادن عنوان برای هر عکس اسلایدر
- تکمیل مبحث و درج عکس های اسلایدر درون جدول slider1
جلسه سی و یکم: تکمیل مبحث مدیریت اسلایدرها و مدیریت حساب
- نمایش اطلاعات جدول اسلایدر به شکل مرتب (دستور order by) وزیبا همراه با دکمه حذف
- اعمال محدودیت برای جلوگیری ازثبت بیش از ۵ عکس برای اسلایدر اول
- نحوه درج یک ادمین جدید برای سایت در قسمت مدیریت حساب وتعیین سطح های دسترسی او
جلسه سی و دوم: مبحث خروج ادمین از پنل خود (logout)
- در این جلسه با دستورات مربوط به سیتشن ها از جمله clearall , put, has کار میشود.
- کار با دستور redirect جهت خروج و انتقال به صفحه دیگر
- خروج امن و مدیریت شده از پنل
جلسه سی و سوم: مبحث داینامیک کردن وبسایت
- کار با دستور compact و ارسال اطلاعات مربوط به هر جدول با استفاده از این دستور
- داینامیک کردن و واکشی اطلاعات اسلایدر اول از دیتابیس
- داینامیک کردن اخبار و صفحه ادامه مطلب با تمامی نکات و کار مجدد با foreach
جلسه سی و چهارم: تکمیل مبحث داینامیک وبسایت و طراحی قسمت نظرات ثبت شده کاربران
- نحوه درج جدول با استفاده از فریم ورک ckeditor درون جدول ادامه مطلب اخبار وبسایت
- درج چند اخبار و مطلب برای قسمت اخبار وبسایت خود
- داینامیک کردن پست های وبسایت به صورت کامل و اشنایی با شیوه دیگر استفاده از دستور compact
- تکمیل طراحی قسمت نظرات کاربران راجب هرمطلب دقیقا مانند سایت قلم چی
- نمایش و یا مخفی شدن کادرهای وارد کردن نام و ایمیل پس از کلیک رو قسمت نظرات
- طراحی نسبی قسمت نمایش نظرات ثبت شده کاربران
جلسه سی و پنجم و سی و ششم: مدیریت ، داینامیک و نمایش نظرات کاربران
- ادامه طراحی قسمت باقی مانده طراحی از جلسه قبل
- مبحث درج و ثبت نظر کاربران درون جدول comment
- مبحث نمایش نظرات تایید شده توسط مدیردر مورد آن مطلب
- نحوه تایید نظر توسط ادمین درپنل ادمین
- تکمیل مبحث نظرات کاربران برای هر مطلب
جلسه سی و هفتم: مبحث فوق مهم ارسال ایمیل و migration ها درلاراول
- در این جلسه ابتدا کاربر با وارد کردن ایمیل خود عضو خبرنامه وبسایت میشود سپس برای تمامی کاربرانی که عضو خبرنامه وبسایت شده اند ایمیل ارسال می گردد.
- درج ایمیل های وارد شده توسط کاربران درون جدول email
- کار با فایل .env تغییر تنظیمات ایمیل درون ان
- توضییح کامل المان های ایمیل درون فایل .env که باید تغییر یابند.
- ارسال ایمیل (خبرنامه) با متن و استایل دلخواه به کاربران
جلسه سی و هشتم: نمایش خبرهای پربازدید سایت و درج تاریخ ثبت کامنت کاربران
- نحوه نمایش خبرها و پست های پربازید سایت
- کار با فایل jdf.php برای دریافت و درتاریخ
- درج تاریخ و ساعت ثبت کامنت درون جدول comment
- تکمیل این دو مبحث همراه با تمامی نکات ان
جلسه سی ونهم و چهلم: مدیریت دروس و نمرات دانش اموزان
- طراحی صفحات درج و نمایش به شکل زیبا
- درج نمره توسط مدیر برای دانش اموزان در پایه های مختلف
- دیدن نمره توسط دانش اموز در پنل کاربری خود
- دیدن معدل توسط دانش اموز در پنل خود
- مروری بر ایرادات و مشکلات وبسایت و رفع انها
دمو دوره + اسکرین شات از پروژه
دمو ویدئویی ۱ (در صورت عدم نمایش دمو فلش پلیر نصب نمایید)
دمو ویدئویی ۲ (در صورت عدم نمایش دمو فلش پلیر نصب نمایید)
دمو ویدئویی ۳ (در صورت عدم نمایش دمو فلش پلیر نصب نمایید)
دمو ویدئویی ۴ (در صورت عدم نمایش دمو فلش پلیر نصب نمایید)









دانلود دمو شماره ۱ دانلود دمو شماره ۲ دانلود دمو شماره ۳ دانلود دمو شماره ۴حجم : ۴٫۸۰ گیگابایت
مدت زمان : ۲۲ ساعت
مدرس : مهندس بتویی
پشتیبانی : ۰۹۱۰۷۰۱۱۱۸۰ یا ۰۷۱۳۶۴۷۲۸۰۸
قیمت : خرید دانلودی ۱۸۰ هزارتومان
The post پکیج آموزش پروژه محور لاراول و طراحی وب سایت کانون قلم چی appeared first on آموزش برنامه نویسی - یادگیری برنامه نویسی با طعم سورس باران.





