

آموزش React Native – React Native یا ریکت نیتیو چیست؟
با اولین جلسه آموزش React Native از وب سایت آموزش برنامه نویسی سورس باران در خدمت شما هستیم. در این جلسه مقاله آموزش React Native – React Native یا ریکت نیتیو چیست؟ رو تقدیم حضور شما می نماییم. شاید برای تعدادی از دوستان با React Native آشنایی نداشته باشند، به همین خاطر جلسه اول آموزش را اختصاص دادیم به معرفی و بررسی کامل React Native (ریکت نیتیو) که جهت مشاهده آن میتوانید به ادامه مطلب مراجعه نمایید.
React Native (ریکت نیتیو) چیست؟
React Native چیست؟؟ خیلی وقتا پیش اومده که تعدادی از دوستان این بوده که با یادگیری یک زبان برنامه نویسی برنامه هایی بنویسیم که روی پلتفرم های مختلف اجرا بشه و لذت برنامه نویسی ما رو دو چندان کنه. هر چند که تلاش های زیادی تو این زمینه شد ولی هیچکدوم چنگی به دل نزد تا اینکه فیسبوک در ابتدای سال ۲۰۱۳ اولین نسخه stable از یک کتابخونه جاوا اسکریپت رو بصورت open-source روی GitHub منتشر کرد. اسم این کتابخونه ReactJs بود که برای توسعه وب اپلیکیشن ها مورد استفاده قرار میگرفت. این کتابخونه سرعت بسیار بالاو سادگی خاصی داشت که باعث شد خیلی سریع مورد توجه قرار بگیره. اواخر مارچ ۲۰۱۵ بود که فیسبوک یک فریم ورک جدید به اسم React Native منتشر کرد که بهت اجازه میداد فقط با استفاده از جاوا اسکریپت و کتابخونه React اپلیکیشن موبایل برای ios بسازی. فیسبوک شش ماه بعد گام اصلی و محکم رو با انتشار React Native برای Android برداشت . توسعه دهنده ها دیگه مجبور به نوشتن کدهای جداگونه برای سیستم عامل های مختلف نبودن و استارتاپ ها و صاحبان کسب کار به توسعه دهنده هایی دسترسی پیدا کردند که برای هر دو سیستم عامل َAndroid و IOS اپلیکیشن طراحی میکردند.

با React Native یک “mobile web app” ، ” HTML5 app” یا “Hybridapp” برنامه نویسی نمی کنید بلکه یک اپلیکیشن واقعی موبایل میسازید که از یک برنامه ساخته شده با Objective-c یا Java قابل تشخیص نیست (منظور از برنامه های Native برنامه هایی هست که برای یک سیستم عامل خاص نوشته شده)
یکی از ویژگی های کار با React Native اینکه برای طراحی UI دست شما خیلی بازه و با سرعت بسیار بسیار بالایی میتونید اپلیکیشن هایی با ظاهر زیبا و جذاب طراحی کنید (نمونه کاملا عمومیش که تقریبا هممون ازش استفاده میکنیم اپلیکیشن اینستاگرام هست ). در ادامه تعدادی از بهترین اپلیکیشن های نوشته شده با ریکت نیتیو را به شما معرفی می نماییم. همچنین با استفاده از Node میتونید سمت سرور برنامه نویسی کنید. یک لحظه به این موضوع فکر کنید که فقط و فقط با استفاده از جاوا اسکریپت اپلیکیشن Native طراحی میکنید که روی Android و IOS اجرا میشه.
همچنین اوپن سورس بودن ReactNative و پشتیبانیش توسط فیسبوک فرد رو تشویق می کنه که به همین سمت بره و پیش بینی میشه تا چند سال دیگه ریکت نیتیو بازار خیلی خوبی داشته باشه. در ادامه چند تا از ویژگی های React Native رو بصورت موردی بیان میکنم :
- کامپوننتی بودن و امکان استفاده از کامپوننت ها در پروژه های دیگر و همچنین استفاده از کامپوننت های دیگر افراد که هم باعث سادگی میشه و هم سریعتر شدن کار.
- ساخت بسیار راحت تر رابط کاربری های زیبا برای اپلیکیشن (به دلیل وجود استایل css مانند و jsx) که میبینید که skype هم تجدیدنظر کرد و به ریکت نیتیو پیوست به تازگی.
- هیچ محدودیتی برای شما وحود نداره. شما میتونید هرموقع خواستید توی ریکت نیتیو کدهای java , swift بنویسید تا کامپوننت های نیتیو خودتونو به وجود بیارید. پس از این بابت هم نگرانی ای نمیزاره (البته که هر کامپوننتی نیاز داشته باشید ایجاد شده ولی این مورد محض اطمینان هست).
- یه فرانت اند کار خوب میتونه با گذاشتن تایم کمی React Native رو به خوبی فرا بگیره و همچنین برنامه نویس های اندروید و Ios هم که تا الان نیتیو کار میکردند با یادگرفتن پایه های وب سمت React Native بیان.
- بدون اینکه از زبان های نیتیو هم سردر بیارید میتونید کار بکنید باهاش و فقط باید قواعد اپلیکیشن و تفاوتش با وب رو فرا بگیرید.
- نیازی نیست برای توسعه اپ اندرویدتون از اندروید استودیو و برای ios از xcode استفاده کنید و آزادانه میتونید از هر ادیتوری استفاده بکنید و لذت ببرید.
تعریف اجمالی از برنامه نویسی React Native

React Native به شما امکان می دهد برنامه های موبایل خود را با استفاده از جاوا اسکریپت بسازید. از طراحی همانند React استفاده می کند، به شما اجازه می دهد یک UI غنی موبایل از اجزای اعلام کننده را کامپایل کنید. با React Native، شما یک برنامه وب موبایل، یک برنامه HTML5 یا یک برنامه ترکیبی ایجاد نمی کنید؛ شما یک برنامه تلفن همراه واقعی ایجاد کنید که از یک برنامه ساخته شده با استفاده از Objective-C یا جاوا غیر قابل تشخیص است. React Native با استفاده از همان بلوک های اساسی UI به عنوان برنامه های معمول iOS و Android عمل می کند. شما فقط این بلوک های ساختمانی را با استفاده از جاوا اسکریپت و React نشان می دهید.
ویژگی های React Features
- React : این یک چارچوب برای ساخت برنامه های وب و تلفن همراه با استفاده از جاوا اسکریپت است.
- Native: شما می توانید از اجزای Native تحت کنترل جاوا اسکریپت استفاده کنید.
- پلت فرم React Bative: از IOS و پلت فرم آندروید پشتیبانی می شود.
مزایای برنامه نویسی React Native
- جاوا اسکریپت: شما می توانید دانش جاوا اسکریپت موجود را برای ساخت برنامه های تلفن همراه بومی استفاده کنید.
- به اشتراک گذاری کد: شما می توانید بسیاری از کدهای خود را در پلت فرم های مختلف به اشتراک بگذارید.
- جامعه: جامعه در اطراف React و React Native خیلی بزرگ است، و شما قادر خواهید بود هر پاسخی را که نیاز دارید پیدا کنید.
محدودیت های برنامه نویسی React Native
- اجزای Native: اگر می خواهید قابلیت Native ایجاد کنید که هنوز ایجاد نشده است، باید کد خاصی از پلت فرم را بنویسید.
لیست ۱۰ اپلیکیشن محبوبی که با React Native برنامه نویسی شده
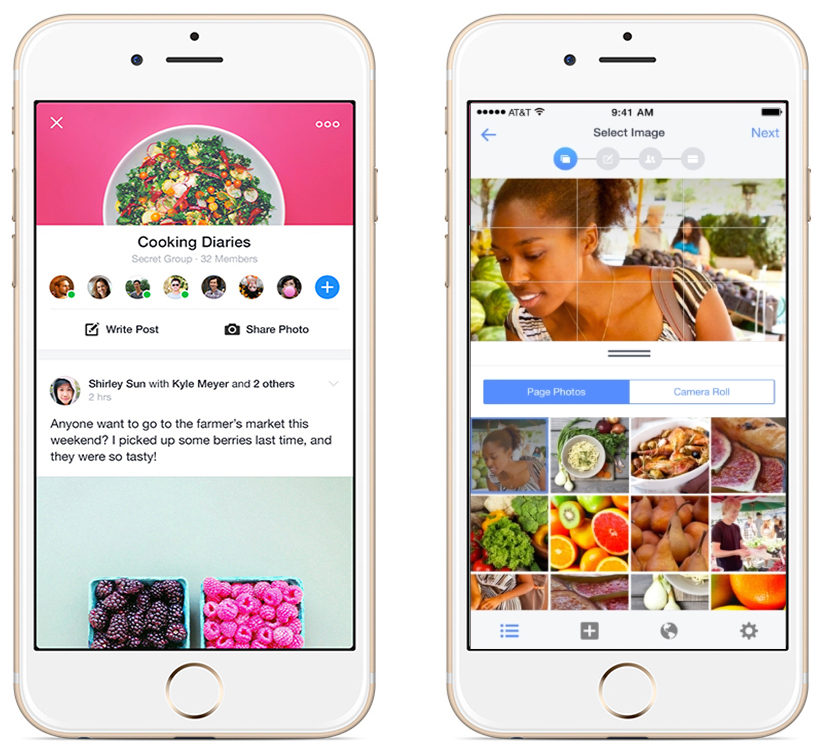
۱- ساخت اپلیکیشن فیسبوک با ریکت نیتیو
در حقیقت React Native توسط خود شرکت فیسبوک برای رفع نیازهای شرکت توسعه پیدا کرد. فیسبوک در واقع قصد داشت تا بتواند تمام ویژگی های شبکه اجتماعی فیسبوک را به صورت نسخه موبایل درآورد و همچنین یک تیم توسعه متمرکز روی بخش موبایل داشته باشد. اینها شاید دلایل سادهای برای توسعه React Native باشد. خروجی در نهایت یک چهارچوب بود که می توانست برای سیستم عامل های آندروید و آی او اس اپلیکیشن تولید کند.

چرا فیس بوک از React Native استفاده می کند؟
در واقع React Native در ابتدا تنها قرار بود که برای سیستم عامل آی او اس اپلیکیشن تولید کند اما در نهایت این چهارچوب رابط کاربری مناسبی را برای برنامه نویسی اندروید نیز تولید کرد. فیسبوک در اپلیکیشن مدیریت تبلیغات خود از این چهارچوب استفاده می کند، جالب اینجاست بدانید که برای تولید اپلیکیشن مربوط به آندروید و آی او اس تنها یک تیم توسعه وجود داشته است.
یکی از ویژگی های بسیار مهم React Native متن باز بودن آن است، در حقیقت فیسبوک این چهارچوب را متن باز عرضه کرد به این دلیل که جامعه بزرگی بتواند آن را توسعه دهد. در یک نسخه توسعه یافته React Native می توان از آن برای طراحی اپلیکیشن های مخصوص تلویزیون های هوشمند نیز استفاده کرد.

در نتیجه مشاهده می کنید که مطابق با نتیجه های بدست آمده در توزیع جدید اپلیکیشن فیسبوک، سرعت داشبورد اپلیکیشن به صورت شگفت آوری بالا رفته است.
۲- ساخت اپلیکیشن FaceBook Ads با ریکت نیتیو
اپلیکیشن شبکه اجتماعی فیسبوک تنها اپلیکیشنی که از طرف شرکت فیسبوک با React Native ساخته شده بود، نیست، FaceBook Ads در حقیقت اولین اپلیکیشن آندرویدی بود که از سمت فیسبوک مبتنی بر React Native ساخته شد. این اپلیکیشن همزمان برای سیستم عامل های مختلفی دیگر نیز عرضه شد. این چهارچوب به نظر برای شرکت هایی با منطق پیچیده که باید فرمت ها، واحدهای پولی، نقاط زمانی و چیزهای مختلف دیگر را در اپلیکیشن پیاده سازی کنند، بسیار مناسب میآید. البته دلیل اصلی این حالت، این است که React Native مبتنی بر جاوا اسکریپت است.

چرا FaceBook Ads از React Native استفاده می کند؟
از ابتدای طراحی این اپلیکیشن تا پایان آن، باید گفت که این اپلیکیشن دارای تجربه کاربری بسیار خوب و توانایی کاوش بسیار ساده را دارد. انیمیشن ها و جلوه های اپلیکیشن عالی هستند، آنها حس غیر طبیعی را به شما نمی دهند و باعث به وجود آمدن باگ و پایین آمدن کارایی اپلیکیشن نمی شوند. تجربه استفاده از این اپلیکیشن بسیار خوب است، پس اگر از آن استفاده نمی کنید شدیدا توصیه می کنم برای یک بار از این اپلیکیشن استفاده کنید.
نتیجه کار : اولین چیزی که مطمئنا بعد از استفاده از این اپلیکیشن متوجه می شوید این است که اپلیکیشن جدای از سیستم عاملی که روی آن در حال اجرا هستید، بسیار سریع و سبک عمل می کند. از یک بررسی ساده برای بودجه موجود تا ساخت یک کمپین در این اپلیکیشن شما تنها نیازمند انجام چند کار ساده هستید، همه چیز به سادگی قابل دسترس است.
۳- ساخت اپلیکیشن Walmart با ریکت نیتیو
Walmart چند سال پیش کل سیستم مدیریت وبسایت را به NodeJS منتقل کرد. و به نظر نتایج خوبی را در پی داشته است. جدیدا این وبسایت اپلیکیشن موبایل خودشان را نیز براساس React Native طراحی کردهاند.

Walmart اینکار را برای بهینه کردن اپلیکیشن های آندروید و آی او اس خود انجام داده است، این اپلیکیشن ها از منابع کمی استفاده می کنند و همچنین برای لود اطلاعات زمان کمتری را طی می کنند. حال با استفاده از این چهارچوب آنها نیاز به توسعه دهنده کمتری دارند و میتوانند در چیزهای دیگری نیز صرفه جویی کنند.
چرا Walmart از React Native استفاده می کند؟
یکی از اصلیترین هدف های Walmart تبدیل شدن به یکی از بزرگترین بازارهای خرده فروشی در دنیای آنلاین است. برای داشتن چنین هدف بزرگی شرکت نیاز دارد که حرکت های بزرگی را انجام دهد که ممکن است دارای ریسک بالایی باشند. اما این تنها راهی است که می شود در دنیای رقابت ها سرآمد شد. به همین دلیل آنها تصمیم گرفتهاند که تجربه مشتریان خود را با تکنولوژی های جدید و مدرن بهتر و بهتر کنند.
نتیجه کار : React Native به آنها این قابلیت را داده است تا بتوانند اپلیکیشنشان را با کاربرد بالاتری طراحی کنند و به صورت بسیار عالی از انیمیشن های مورد نیاز استفاده کنند.
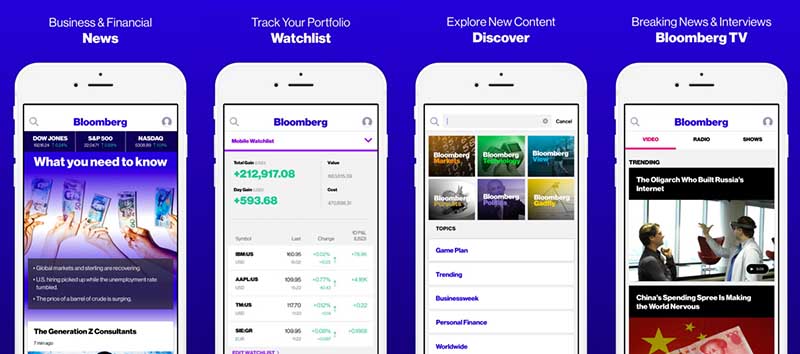
۴- ساخت اپلیکیشن Bloomberg با ریکت نیتیو
سرویس Bloomberg به مشتریان خود دسترسی ساده به محتوای شخصی سازی شده، ویدیوها و فییدهای استریم را از طریق اپلیکیشن های آندروید و آی او اس می دهد. تمام این امکانات از طریق رسانه Bloomberg فراهم می شود. برای توسعه اپلیکیشن های موبایل این شرکت تصمیم گرفت تا از این چهارچوب یونیک و منحصر به فرد استفاده کند. توسعه دهنده های این سرویس تصمیم گرفتند که اپلیکیشن مربوط به این رسانه را با استفاده از فریمورک React Native بسازند. یکی از مهمترین دلایل این موضوع محلی بودن فریمورک بود.

چرا Bloomberg از React Native استفاده می کند؟
«خب مشتری های سرویس Bloomberg بسیار زیاد هستند و به خاطر داشتن ارتباطات و نرخ ارسال اطلاعات بسیار زیاد ما به React Native مهاجرت کردیم.» این سخن را Gabriel Lеw مدیر ارشد بخش توسعه دهندگان Bloomberg می زند.

یکی دیگر از مزایای بسیار مهم React Native توانایی در نوسازی کدها به صورت خودکار است. اینکار به این دلیل انجام می شود که بتوان با سرعت بیشتری ویژگی های جدید را معرفی کرد. برای بسیاری از ساختارهای نرم افزاری دیگر اینکار با کامپایل مجدد و نوسازی دستی انجام می شود.
حتما بخوانید : آموزش ساخت یک اپلیکیشن کوچک کاربردی با برنامه نویسی با React
۵- ساخت اپلیکیشن اینستاگرام با React Native
اینستاگرام این چالش را پذیرفت که React Native را با ساختار نرم افزاری موجود مربوط به اپلیکیشن های موبایل خود یکپارچه کند. اگر نسخه های اولیه این اپلیکیشن را دیده باشید حتما حس داشتن یک Web View را احساس کردهاید. این در حالی است که الان اپلیکیشن اینستاگرام به صورت محلی دارای رابط کاربری منحصر به فرد خود است.

چرا اینستاگرام از React Native استفاده می کند؟
تیم توسعه اینستاگرام روی تناقضات مربوط به کدهای نسخه آندروید و آی او اس همیشه مشکل داشتند. با استفاده از React Native حدود ۹۹ درصد این مشکلات حل شده اند و حال می توان شاهد دو نسخه عالی از اپلیکیشن های تحت موبایل بود. کاهش تعداد کدهای مربوط به اپلیکیشن ها و بهینه کردن آن در نهایت منجر به سریع شدن اپلیکیشن و بهبود وضعیت کاوش در اپلیکیشن شده است.
۶- ساخت اپلیکیشن SoundCloud Pulse با React Native
SoundCloud Pulse اپلیکیشنی است که به سازندگان این قابلیت را می دهد تا بتوانند حساب خود را مدیریت کنند و جامعه طرفداران را نگه دارند. وقتی این شرکت شروع به ساخت دومین اپلیکیشن محلی خود کرد، متوجه شدند که ممکن است میان توزیع اپلیکیشن آندروید و آی او اس مربوط به این موضوع تاخیر زیادی به وجود بیاید. برای همین دلیل آنها به دنبال ابزاری گشتند تا بتوانند سریعتر و به صورت همزمان اپلیکیشن را برای پلتفرم های مختلف ارائه کنند به همین دلیل آنها React Native را پیدا کردند.

چرا SoundCloud Pulse از React Native استفاده می کند؟
تجربه آنها در استفاده از این چهارچوب واقعا مثبت بود. توسعه دهندگان متوجه شدند که کار کردن روی اپلیکیشن های مبتنی بر React Native برایشان بسیار سادهتر از کار روی ابزارات رسمی برای توسعه اپلیکیشن های مربوط به هر کدام از پلتفرم ها بود. در نهایت آنها موفق شدند که بدون استفاده از هیچگونه ابزاری دیگر اپلیکیشن های خود را طراحی کنند.
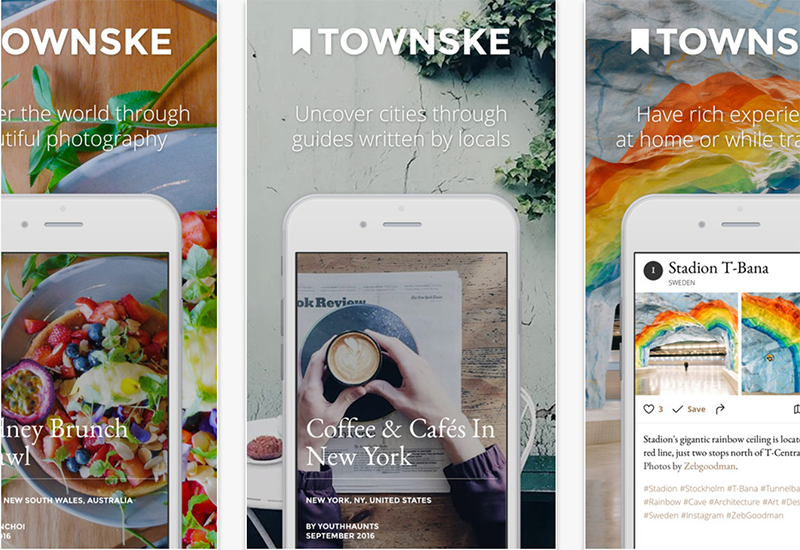
۷- ساخت اپلیکیشن Townske با React Native
Townske سرویسی است که به شما در گشت و گذارهای شهری کمک می کند. این اپلیکیشن شما را با مردم محلی آن شهر مرتبط می کند و مکان های محبوب آنها را به شما نشان می دهد. خب تصورش را بکنید شما در یک شهر جدید هستید و ارتباط ضعیفی با اینترنت دارید یا باتری موبایلتان در حال تمام شدن است. در این حالت مطمئنا آرزو دارید که همه ویژگی ها به درستی با این امکانات کار کند.

چرا Townske از React Native استفاده می کند؟
تمرکز اصلی React Native در طراحی رابط کاربری برای اپلیکیشن های موبایل است. در مقایسه با فریمورک های دیگری مانند AngularJs و MeteorJs این فریمورک تمرکزش روی رابط کاربری است. شاید این دلیلی باشد که React Native را بیشتر به یک کتابخانه شبیه می کند تا یک فریمورک! خب این ویژگی باعث می شود که توسعه دهنده بتواند دسترسی بیشتری روی رابط کاربری اپلیکیشن داشته باشد و بتواند اپلیکیشن سریعتر با رابط کاربری سادهتری طراحی کند. به نظر می رسد که این اپلیکیشن دارای سرعت لود بسیار بالا و میزان کم برای استفاده از منابع است.

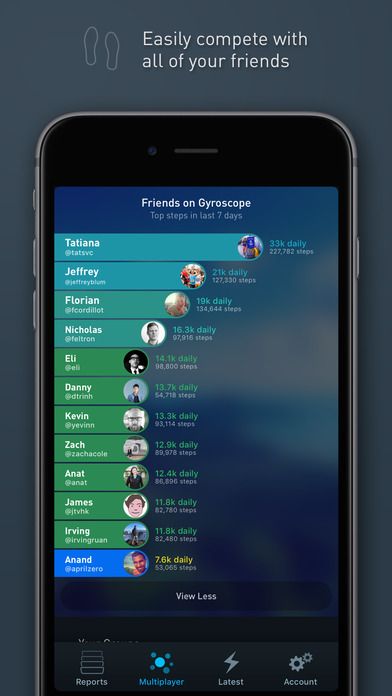
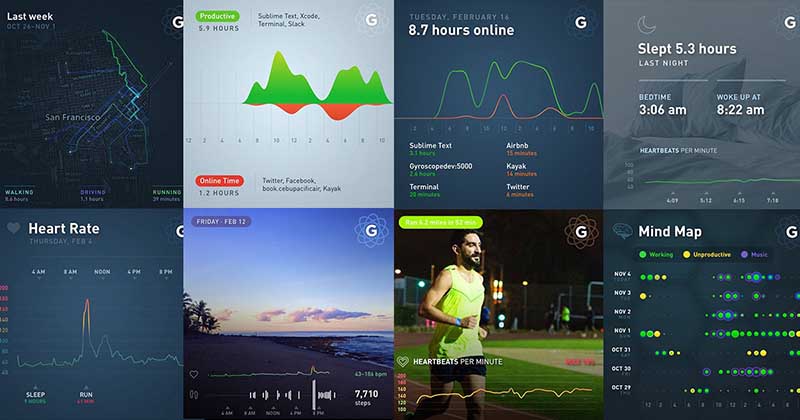
۸- ساخت اپلیکیشن Gyroscope با React Native
Gyroscope شما را قادر می سازد تا بتوانید داستان کامل زندگیتان را متوجه شوید. در حقیقت این یک اپلیکیشن سلامت است. با استفاده از این اپلیکیشن می توانید میزان ضربان قلب تان را محاسبه کنید، میزان خوابتان را اندازه گیری کنید و متوجه شوید که آیا به اندازه کافی خوابیدهاید یا خیر. این اپلیکیشن براساس React Native طراحی شده است.

تمام داده های مربوط به این اپلیکیشن در یک نمای ساده و جذاب نمایش داده می شوند. شکل این نرم افزار به حالت یک کارت است. تمام اطلاعات را می توان در این اپلیکیشن به صورت دسته بندی های روزانه، هفتگی و ماهانه به نمایش گذاشت.

۹- ساخت اپلیکیشن Wix با React Native
Wix شرکتی است که در سال ۲۰۰۶ شروع به کار کرد، این سرویس برای کاربران خود میزبانی وب و طراحی وب را مهیا می کند. با استفاده از این سرویس می توانید وبسایت خود را در قالب HTML۵ طراحی کنید، وبسایت های واکنشگرایی که فقط با درگ/درپ ساخته می شود. دو ویژگی خوب این ابزار، یکی این است که کاربران می توانند مطابق با نیاز های شرکت خودشان وبسایت طراحی کنند و ویژگی دوم این است که کاربران هیچ نیازی به دانش کدنویسی نخواهند داشت. خب در Wix می توان اپلیکیشن های مبتنی بر وب را نیز طراحی کرد که براساس React Native ساخته می شوند.
شاید برایتان جذاب باشد : پکیج آموزش برنامه نویسی اندروید+ساخت اپلیکیشن مشابه دیجی کالا
چرا Wix از React Native استفاده می کند؟
استفاده از React Native به این دلیل مهم است که برای طراحی اپلیکیشن های مبتنی بر وب احتیاجی به داشتن توسعه دهندگان مختلف نیست و از طرفی دیگر فرایند توسعه اپلیکیشن ها بسیار سریعتر خواهد شد. به همین دلیل Wix در حال استفاده از React Native به عنوان یکی از ابزارهای اصلی است.
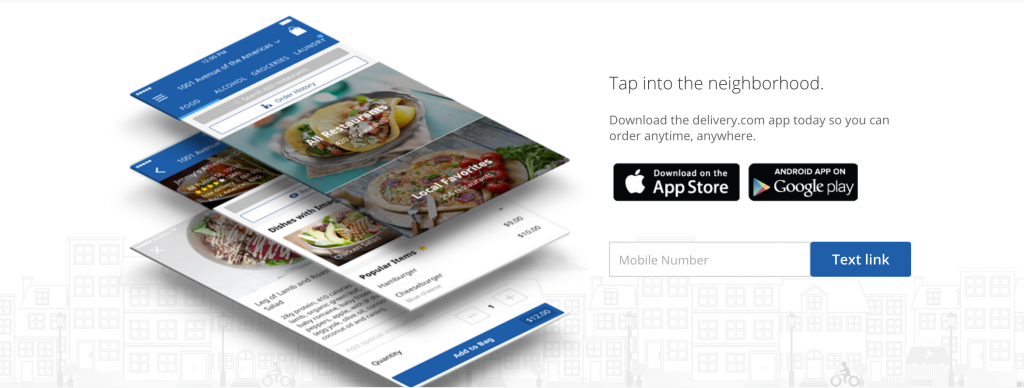
۱۰- ساخت Delivery.com با React Native
Delivery.com سرویسی برای مشتریانی است که می خواهند از فروشگاه های پیشنهاد شده از طرف مردم محلی یک منطقه خاص استفاده کنند. البته جدای از فروشگاه، می توان به رستوران، کافه و … نیز اشاره کرد. هر روز در این سرویس بیشتر از یک میلیون درخواست از طرف مشتریان مختلف به این سرویس ارسال می شود. آنها در اپلیکیشن های آندروید و آی او اس خود از React Native استفاده می کنند.

چرا Delivery.com از React Native استفاده می کند؟
React Native به توسعه دهندگان اجازه می دهد تا بتوانند اپلیکیشن را قادر سازند تا از ویژگی های دستگاه استفاده کنند. ویژگی هایی مانند GPS، Rotate، Zoom و … . این کار با دسترسی به منابع حافظه کمتر و سرعت لود سریعتر انجام می گیرد. استفاده از React Native باعث شده که اپلیکیشن مرتب تر و بهتر عمل کند.
منبع : https://brainhub.eu/blog/react-native-apps/
۴ ویدئو معرفی برنامه نویسی React Native
Why React Native
Basics of React Native
Event Handling with React Native
Working with Props and State
The post React Native یا ریکت نیتیو چیست؟ appeared first on آموزش برنامه نویسی.





