

آموزش ساخت جدول پیشرفته در وردپرس با افزونه Wp Data Tables
در خدمت شما هستیم با آموزش ساخت جدول پیشرفته در وردپرس با افزونه Wp Data Tables از وب سایت سورس باران. ساخت جدول در وردپرس بدون استفاده از افزونهها واقعا کار ساده ای نیست. شما در این مطلب یادمیگیرید که چطور با افزونه Wp Data Tables جدول های حرفه ای طراحی کنید، با ما همراه باشید…
آموزش ساخت جدول پیشرفته در وردپرس با افزونه Wp Data Tables
برخی از ویژگی های افزونه Wp Data Tables
- قابلیت ایجاد انواع جدول در وردپرس
- قابلیت ایجاد انواع نمودار در وردپرس
- قابلیت فراخوانی اطلاعات از فایل هایی نظیر XML و CVS
- قابلیت نمایش به صورت کاملا ریسپانسیو و واکنش گرا
- و…
نصب و راه اندازی افزونه Wp Data Tables
 افزونه wpDataTables افزونهای حرفهای و کاربردی در وردپرس است که به شما کاربران وردپرسی قابلیت ساخت جدول در وردپرس و نمودار را میدهد. این افزونه توانسته است از میان +۱۰,۰۰۰ نصب خود امتیاز ۴/۵ از ۵ را به خود اختصاص دهد. برای استفاده از این افزونه، ابتدا اقدام به نصب و فعال سازی آن کنید. پس از نصب، بخشی به نام WPdatatables در وردپرس نمایان میشود که از طریق منوی پیشخوان در دسترس است.
افزونه wpDataTables افزونهای حرفهای و کاربردی در وردپرس است که به شما کاربران وردپرسی قابلیت ساخت جدول در وردپرس و نمودار را میدهد. این افزونه توانسته است از میان +۱۰,۰۰۰ نصب خود امتیاز ۴/۵ از ۵ را به خود اختصاص دهد. برای استفاده از این افزونه، ابتدا اقدام به نصب و فعال سازی آن کنید. پس از نصب، بخشی به نام WPdatatables در وردپرس نمایان میشود که از طریق منوی پیشخوان در دسترس است.
حتما بخوانید : لیست بهترین افزونه های وردپرس
بخش wpDataTables در افزونه Wp Data Tables
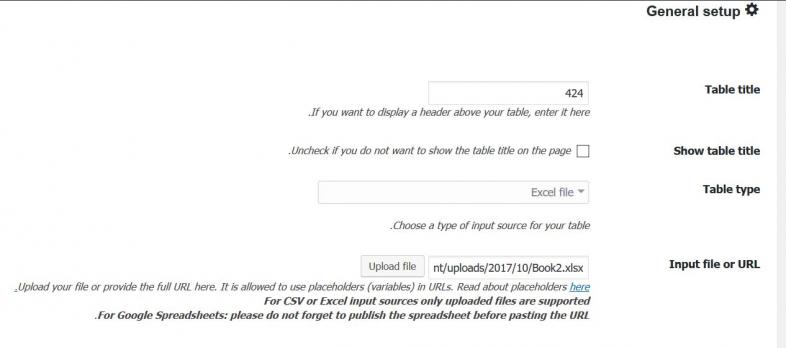
در بخش اول این افزونه میتوانید تمامی جدولهایی که در افزونه ایجاد کردهاید را مشاهده کنید. در صورتی که قبلا جدولی را ایجاد نکردهاید، میتوانید با کلیک بر روی گزینه Add New جدول جدیدی ایجاد کنید. پس از کلیک بر روی آن، صفحه جدیدی مشاهده میشود که باید اطلاعات مربوط به جدول خود را در آن وارد کنید. در ابتدا لازم است شما جدول مورد نیاز خود را با استفاده از نرم افزار اکسل ایجاد و در این صفحه آن را درون ریزی کنید.

Table title: عنوانی را برای نمایش جدول در این بخش وارد کنید.
Show table title: اگر میخواهید جدول شما با عنوان درج شده نمایش داده شود این بخش را انتخاب کنید.
Table type: نوع جدول موردنظر خود را انتخاب کنید.
Input file or URL: در این بخش، فایل موردنظر را از طریق لینک یا به صورت مستقیم در سایت خود آپلود کنید.
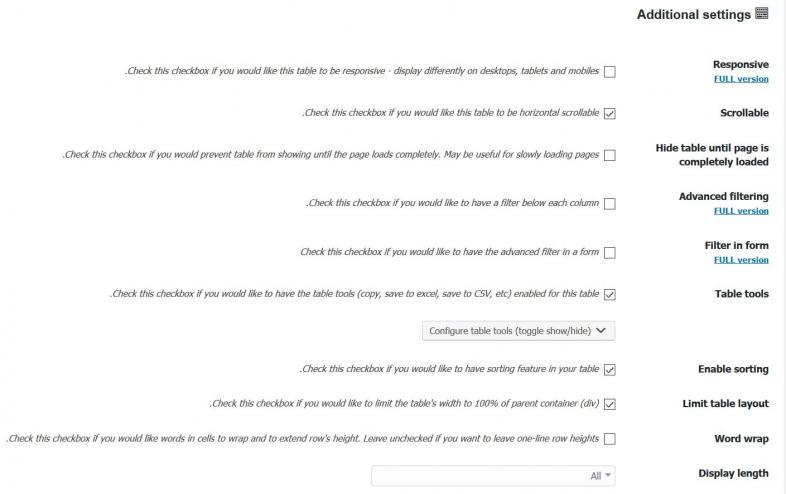
بخش Additional settings در افزونه Wp Data Tables
با استفاده از این بخش می توانید تنظیمات اضافی را بر روی جدول اعمال کنید.

Scrollable: با انتخاب این گزینه، قابلیت اسکرول بار بر روی سایت شما فعال میشود.
Hide table until page is completely loaded: با استفاده از این گزینه، تا زمانی که صفحه سایت به صورت کامل لود نشده باشد، جدول نمایش داده نخواهد شد.
Table tools: با فعال سازی این گزینه برخی از ابزار را به جدول خود اضافه کنید.
Configure table tools: با استفاده از این بخش میتوانید برخی از ابزارها نظیر قابلیت پنهان سازی ستون ها، دکمه پرینت، قابلیت افزودن دکمه کپی، قابلیت خروجی گرفتن از جدول و… را فعال کنید.
Limit table layout: این بخش به شما کمک میکند تعداد لایه های موجود در جدول را محدود کرده تا سرعت لود و ظاهر جداول شما بهبود پیدا کند.
Display length: با استفاده از این بخش میتوانید طول جدول و عناصر موجود در آن را محدود کنید.
شاید برایتان جذاب باشد : طراحی وب سایت در شیراز
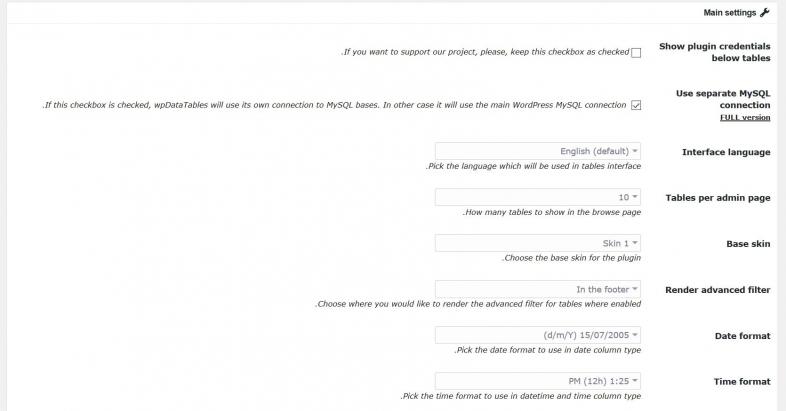
بخش wpDataTables settings در افزونه Wp Data Tables
با استفاده از این بخش میتوانید تنظیمات مربوط به افزونه را شخصی سازی کنید.

Show plugin credentials below tables: با انتخاب این گزینه، لینکی از توسعه دهنده افزونه در کنار جدول شما نمایش داده میشود؛ اگر میخواهید از طراح افزونه حمایت کنید، می توانید با فعال سازی این گزینه لینک سایت آن را در سایت خود اضافه کنید.
Use separate MySQL connection: با کمک این گزینه افزونه از نقطه اتصال متفاوت برای نمایش جدول ها و فراخوانی اطلاعات از دیتابیس استفاده میکند.
Interface language: با استفاده از این گزینه زبان اصلی مربوط به نمایش جدول های مورد استفاده در سایت وردپرسی خود را انتخاب کنید.
Tables per admin page: با استفاده از این گزینه میتوانید تعداد نمایش هر جدول در بخش مدیریت جداول موجود در پیشخوان وردپرس را محدود کنید.
Base skin: پوستهای را برای نمایش جدول ها در سایت وردپرسی خود انتخاب کنید.
Date format: فرمت تاریخ را جهت نمایش در جداول سایت انتخاب کنید.
Time format: فرمت زمان را جهت جهت نمایش در سایت وردپرسی خود انتخاب کنید.
Number format: فرمت اعداد را انتخاب کنید.
Tablet width: با کمک این گزینه حداکثر سایز مورد استفاده در تبلت ها را شخصی سازی کنید.
Mobile width: با استفاده از این گزینه حداکثر سایز مورد استفاده در انواع موبایل ها را شخصی سازی کنید.
حتما بخوانید : پکیج جامع و حرفه ای آموزش طراحی قالب ریسپانسیو وردپرس به زبان فارسی + پکیج سئو
بخش Color and font settings در افزونه Wp Data Tables
با استفاده از این بخش می توانید رنگ ها و فونت های مورد استفاده برای ساخت جدول در وردپرس را شخصی سازی نمایید؛ البته اکثر موارد موجود در این بخش فقط در نسخه تجاری افزونه فعال هستند.

Table font: با استفاده از این گزینه میتوانید فونت متن و اعداد موجود در جدول ها را انتخاب کنید. در صورت عدم انتخاب آن، افزونه با فونت اصلی سایت نمایش داده میشود.
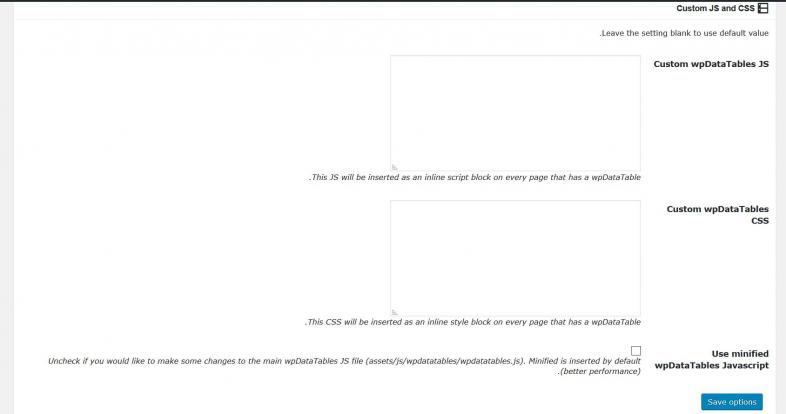
بخش Custom JS and CSS در افزونه Wp Data Tables
با استفاده از این بخش می توانید کدهای سی اس اس و جاوا اسکریپت مورد استفاده در نمایش جدول ها را شخصی سازی کنید.

Custom wpDataTables JS: اگر قصد استفاده از کدهای جاوا اسکریپت اختصاصی برای ساخت جدول در وردپرس را دارید، در این بخش باید کدهای جاوا اسکریپت مورد نظر خود را وارد کنید.
Custom wpDataTables CSS: اگر قصد استفاده از کدهای CSS اختصاصی در نمایش جدول را دارید، در این بخش باید کدهای سی اس اس مورد نظر خود را وارد کنید.
Use minified wpDataTables Javascript: با انتخاب این گزینه میتوانید کدهای CSS و جاوا اسکریپت سایت خود را فشرده سازی کنید.

صفحه افزونه
The post آموزش ساخت جدول پیشرفته در وردپرس با افزونه Wp Data Tables appeared first on آموزش برنامه نویسی.





