
آموزش React Native – آموزش ساخت اپلیکیشن اینستاگرام فارسی
در بخش اول دوره آموزش ساخت اپلیکیشن اینستاگرام با React به مباحث مقدماتی و پایهای که برای شروع دوره پروژه محور نیاز هست پرداختهایم و سعی کردهایم مفاهیم را با مثالها و کاربردهای آنها بیان کنیم.
مشاهده بخش اول آموزش React Native
توضیح دادیم که React Native چیست و چطور از آن برای ساخت اپلیکیشن های موبایل استفاده می شود.
در بخش دوم دوره آموزش ساخت اپلیکیشن اینستاگرام با React Native به مباحث پیشرفته تری پرداختیم و پروژه ایسنتاگرام فارسی را شروع کردیم.
مشاهده بخش دوم آموزش React Native
مشکلات نسخه جدید فریمورک را گفتیم و در نهایت آنچه که آماده شد را روی سیستم عامل مک و شبیه ساز آیفون تست کردیم.

در بخش سوم از عبارات باقاعده، لینیر گرادینت و لیستها برای طراحی بخشهای مختلف اپلیکیشن استفاده خواهیم کرد.
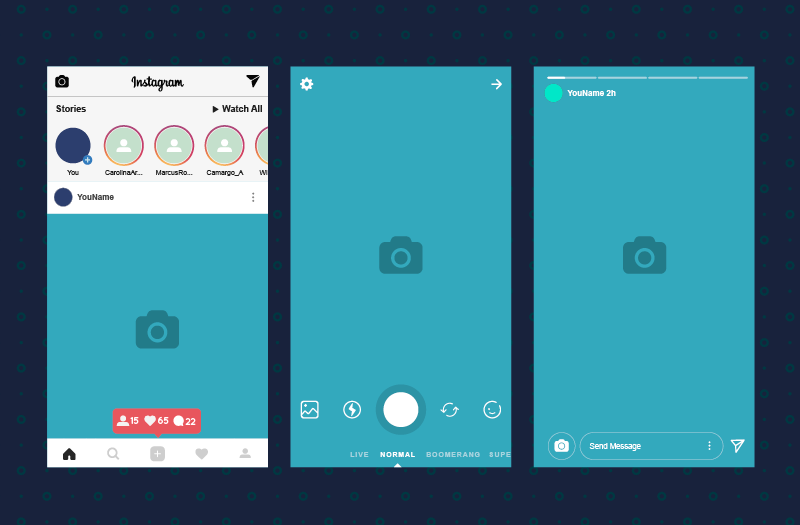
کامپوننت اسلایدر را معرفی و تب پایین، صفحه اسپلش اسکرین و قالب پستها را طراحی میکنیم.
آنچه در بخش سوم آموزش React Native خواهید آموخت:
- قسمت اول: معرفی عبارات با قاعده
- قسمت دوم: استفاده از عبارات با قاعده در پروژه اینستاگرام فارسی
- قسمت سوم: ساخت صفحه اسپلش اسکرین (سه قسمت میباشد)
- قسمت چهارم استفاده از لینیر گرادینت در رنگ دهی
- قسمت پنجم: معرفی کامپوننت اسلایدر تصاویر
- قسمت ششم: معرفی دو روش ساخت تبهای پایین صفحه
- قسمت هفتم: ادامه معرفی دو روش ساخت تبهای پاین صفحه
- قسمت هشتم: ساخت تبهای پایین صفحه در پروژه اینستاگرام فارسی
- قسمت نهم: معرفی لیستها
- قسمت دهم: معرفی فلت لیستها
- قسمت یازدهم: ساخت قالب یک پست در پروژه اینستاگرام فارسی
- قسمت دوازدهم: ساخت لیستی از پستها در پروژه ایسنتاگرام فارسی با استفاده از فلت لیستها
شما می توانید هرگونه سوال یا پیشنهاد خود را از طریق دیدگاه های همین پست مطرح بفرمایید.
نوشته بخش سوم آموزش React Native – آموزش ساخت اپلیکیشن اینستاگرام فارسی اولین بار در دانشجویار پدیدار شد.





